您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript框架Angular和React有什么區別,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Angular和React這兩個JavaScript框架可謂紅的發紫,同時針對這兩個框架的選擇變成了當下最容易被問及或者被架構設計者考慮的問題,本文或許無法告訴你哪個框架更優秀,但盡量從更多的角度去比較兩者,盡可能的為你在選擇時提供更多的參考意見。
選擇的方法
在選擇之前,我們嘗試帶著一些問題去審視你將要選擇的框架(或者是任何工具),嘗試用這些問題的答案來幫助我們更加了解框架,也更加讓選擇變得更容易
框架本身的問題: 是否成熟?誰在背后支持呢?具備的功能?采用什么架構和模式?生態系統是否豐富? 需要自我反思的問題: 我和我的團隊能否輕松學習并掌握?是否適合我的項目?開發體驗是否足夠好?
嚴格說來,Angular和React的比較是不公平的,因為Angular是一個功能豐富的框架,而React是一個UI的組件庫,所以我們在接下來的分析中會將一些經常和React在一起使用的類庫放在一起討論。
OK,開始… …
成熟度
作為一名成熟的開發人員或者是能夠決定架構及技術走向的人員,一項必備的技能就是能夠在工作和項目中平衡成熟技術與最前沿框架之間的關系,既能保持人員及技術的前進,又能保證項目或產品的交付質量,所以,必須小心以下可能的風險:
該框架可能是不穩定的。主要的開發方(贊助方)可能會突然的放棄。如果你需要幫助,可能沒有大型知識庫或社區可用。
幸好,無論是Angular還是React,似乎都不需要擔心以上的風險
React
React由Facebook開發和維護,用于自己的產品,包括Instagram和WhatsApp。現在已經有大約三年半的時間。 它也是GitHub 最受歡迎的項目之一。
Angular
Angular由Google進行維護,并用于Google 的Adwords 和Fiber項目。既然AdWords是Goolge重要的吸金利器,自然Angular不太可能突然夭折。
功能
如前文提到的,Angular本身會比React自帶很多的功能,當然,更豐富的功能對于一個框架來說,是優點也有可能是缺點。兩個框架都具備一些相同的核心功能:組件化、數據綁定以及平臺無關的Render機制。
Angular
Angular除了提供一些需要最新瀏覽器支持的功能外,同時提供以下標準功能:
依賴注入模板路由(@angular/router) AJAX(@angular/http)表單(@angular/forms)組件化CSS封裝 XSS保護單元測試工具
功能豐富的好處就是你不需要額外費精力去挑選第三方的類庫,然而,這也同樣讓你沒得選擇,即使你并不需要這些功能(最新發布的Angular4貌似已經意識到了這個問題)
React
相對Angular,React本身提供的功能就相對“簡約“:
無依賴注入使用JSX代替傳統的HTML Templates XSS保護單元測試工具
相對Angular,React讓你有很大的自由度去挑選第三方的類庫,比如:
路由(React-router) AJAX(Fetch or axios)各種CSS封裝(詳見:https://github.com/MicheleBertoli/css-in-js)更強大的單元測試(Enzyme)
可以根據自己的需求很自由(或者定制)需要的類庫,同時這些第三方的類庫都是很容易學習的。
語言與模式
隨著兩個框架的流行,一些概念和技術也隨著浮出,如果想真正的用好或者說掌握這兩個框架,了解隨之而出的這些概念或者技術是非常必要的:
React JSX
JSX是一個很有爭議的話題:有些人喜歡它,而其他人認為這是一個很大的退步。React決定使用一種類似XML的語言在組件中把標記和代碼結合起來,直接在JavaScript代碼中編寫HTML標記。
盡管混合標記與JavaScript的話題可能是有爭議的,但它具有無可爭議的優點:靜態分析。如果在JSX標記中發生錯誤,編譯器會立即報錯而不是留待運行時出現莫名其妙的問題。這有助于開發人員快速排查錯誤以及避免其它愚蠢的錯誤,比如拼寫錯誤。
Flow
Flow是由Facebook開發的JavaScript類型檢查工具。它可以解析代碼并檢查常見的類型錯誤,如隱式轉換或取消引用。
與類似目的的TypeScript不同,它不需要開發人員遷移到新語言,并為你的代碼注釋類型檢查工作。在流程中,類型注釋是可選的,可用于向分析器提供其他提示。如果你想使用靜態代碼分析,同時避免重寫現有的代碼,Flow是一個很好的選擇。
Redux
Redux是一個可以以清晰的方式管理狀態變化的庫。它的靈感來自Flux,但是有一些簡化。Redux的關鍵思想在于,應用程序的整個狀態由單個對象表示,該對象由名為reducers的函數進行突變。Reducers本身是純功能,與組件分開實現。這樣可以更好地分離問題和測試。
如果你正在開展一個簡單的項目,那么引入Redux可能有點得不償失,但對于中等和大型項目來說,這是一個很好的選擇。
Angular TypeScript
TypeScript是一種基于JavaScript開發并由Microsoft開發的新語言。它是JavaScript ES2015的超集,并包含較新版本的語言的功能。你可以使用它而不是Babel來編寫最先進的JavaScript。它還可以通過使用注釋和類型推斷的組合來靜態分析你的代碼。
還有一個更微妙的好處。TypeScript受到Java和.NET的嚴重影響,所以如果你的開發人員有這些語言之一的背景知識,他們可能會比簡單的JavaScript更容易找到TypeScript(請注意我們如何從工具切換到你的個人環境)。 雖然Angular是第一個積極采用TypeScript的主要框架,但它也可以與React一起使用。
RxJS
RxJS是一個響應式編程庫,可以靈活地處理異步操作和事件。它是將Observer和Iterator模式與功能編程相結合的組合。RxJS允許您將任何東西視為連續的流,并對其進行各種操作,例如映射,過濾,拆分或合并。
該類庫已被Angular采用其HTTP模塊以及一些內部使用。當您執行HTTP請求時,它返回一個Observable,而不是通常的Promise。 雖然這個類庫非常強大,但也很復雜。要掌握它,您將需要了解不同類型的“可觀察”,“主題”以及大約一百種方法和操作符 。
當您使用連續數據流(如Web套接字)工作很多的情況下,RxJS非常有用,但是對于其他任何東西來說似乎過于復雜。 無論如何,當你使用Angular時,您至少應該了解RxJS的基本知識。
TypeScript可以說是Angular中非常重要的特點,首先他給原本C#/Java開發人員提供了很容易進入前端的機會,另外TypeScript也想比JavaScript更容易理解,尤其是代碼量或者業務復雜的項目中。
生態系統
開源框架這么流行的原因之一,就是圍繞著他們,會有無數的工具、類庫、擴展來支撐整個框架,有時,這些工具可能比框架本身更有幫助,接下來我們就來看看相關這兩個框架最流行的工具和類庫。
Angular Angular CLI
現代框架的流行趨勢是使用CLI工具,可以幫助您引導項目,而無需自行配置構建。Angular有Angular CLI。它允許您僅使用幾個命令來生成和運行項目。負責構建應用程序的所有腳本,啟動開發服務器和運行測試都會在node_modules中隱藏。您也可以在開發過程中使用它來生成新的代碼。這使得新項目的設置變得輕而易舉。
Ionic 2
Ionic 2 是開發混合移動應用程序的流行框架的新版本。它提供了一個與Angular 2完美集成的Cordova容器,以及一個漂亮的材料組件庫。 使用它,您可以輕松地設置和構建移動應用程序。 如果您喜歡使用混合應用程序,那么這是一個不錯的選擇。
Material design components
如果您熱衷于設計Material,您會很高興聽到Angular有一個Material組件庫。
Angular universal
Angular universal是一個種子項目,可用于創建支持服務器端渲染的項目。
@ngrx/store
@ngrx/store是由Redux啟發的Angular的狀態管理庫,基于由pure reducer進行突變的狀態。它與RxJS的集成允許您利用推送更改檢測策略獲得更好的性能。
關于更多的有關Angular相關類庫和工具可以參考:the Awesome Angular list
React Create React App
Create-react-app 是一個CLI工具,用于快速創建新的React應用。可以生成一個新的工程,啟動開發服務器并創建綁定。Jest(來自Facebook的一個單元測試工具)也同時集成在Create-react-app內部,更方便的讓我們進行單元測試。
React Native
React Native 是Facebook開發的基于React在移動端的開發平臺,借助此平臺,React可以創建真正的Native的UI。提供了一系列標準的React組件用于綁定。同時允許創建自己的組件并與Objective-C、Java或者Swift的代碼進行綁定。
Material UI
還有一個可用于React的Material Design Component。與Angular的版本相比,這個版本比較成熟,可以使用更廣泛的組件。
Next.js
Next.js 是React應用程序的服務器端呈現的框架。它提供了一種在服務器上完全或部分呈現應用程序的靈活方式,將結果返回給客戶端并在瀏覽器中繼續。它試圖使創建通用應用程序的復雜任務盡可能簡單,所以設置被設計為盡可能簡單,最少量的新原語和對項目結構的要求。
MobX
MobX 是用于管理應用程序狀態的替代庫。不像Redux那樣將狀態保存在一個不可變的存儲中,它鼓勵您僅存儲最低限度的必需狀態,并從其中獲取剩余的數據。它提供了一組裝飾器來定義可觀察和觀察者,并將反應邏輯引入到你的狀態管理代碼中。
Storybook
Storybook是React的組件開發環境。它允許您快速設置單獨的應用程序來顯示您的組件。除此之外,它提供了許多附加組件來記錄,開發,測試和設計您的組件。
同樣的,可以從Awesome React list了解更多的工具和類庫。
學習曲線與開發體驗
選擇新技術的一個重要標準是學習它是否容易。當然,答案取決于廣泛的因素,例如您以前的經驗和對相關概念和模式的普遍了解。如果我們假設你已經知道ES6 +,構建工具和所有這些,我們來看看你還需要了解什么。
React
有了React,你會遇到的第一件事就是JSX。對于一些開發人員來說似乎剛開始會覺得很別扭,但它并沒有增加復雜性; 只是表達式,實際上還是JavaScript,還有一個特殊的類似HTML的語法。您還需要學習如何編寫組件,使用props進行配置和管理內部狀態。不需要學習任何新的邏輯結構或循環,因為所有這些都是純JavaScript。
官方教程是開始學習React的好地方。一旦完成了官方教程,接下來應該熟悉并掌握React的路由機制 。React Router v4版本可能稍微復雜和非常規,但也不許太過擔心。
使用Redux將需要一個范式的轉變,免費入門Redux視頻課程可以快速介紹核心概念。根據項目的大小和復雜性,找到并學習一些額外的庫,這可能是棘手的一部分,但之后,一切都應該變得順利。
其實,React的上手非常容易,最難的部分可能是如何挑選合適你項目或產品的類庫。
Angular
Angular將向您介紹比React更多的新概念。首先,您需要使用TypeScript。對于具有靜態類型語言(如Java或.NET)經驗的開發人員,這可能比JavaScript更容易理解,但對于純JavaScript開發人員,這可能需要一些額外的學習。
框架本身豐富的技術主題可以從諸如模塊,依賴注入、裝飾器、組件、服務、管道、模板和指令等基礎開始,到更高級的主題,如更改檢測,區域,AoT編譯和RxJS。這些都在文檔中。RxJS是一個很重的話題,在官方網站上有詳細描述。雖然在基本功能層面上使用起來相對容易,但在轉到高級應用時會變得更加復雜。
總而言之,我們注意到Angular的進入壁壘高于React。新概念的數量絕對令新來者感到困惑。又是碰到一些問題還不得不Google后才能找到答案,但是,就像之前說的,是否合適,還是取決于更多的因素。
前景 Angular
就在2017年的3月,Angular已經發布了4.0的版本(兼容2.x版本),關于為什么是4.0,官方的解釋是因為Router這個主要核心組件的版本已經是4.0.0,如果Angular還用3.0會引起混淆,如下圖:

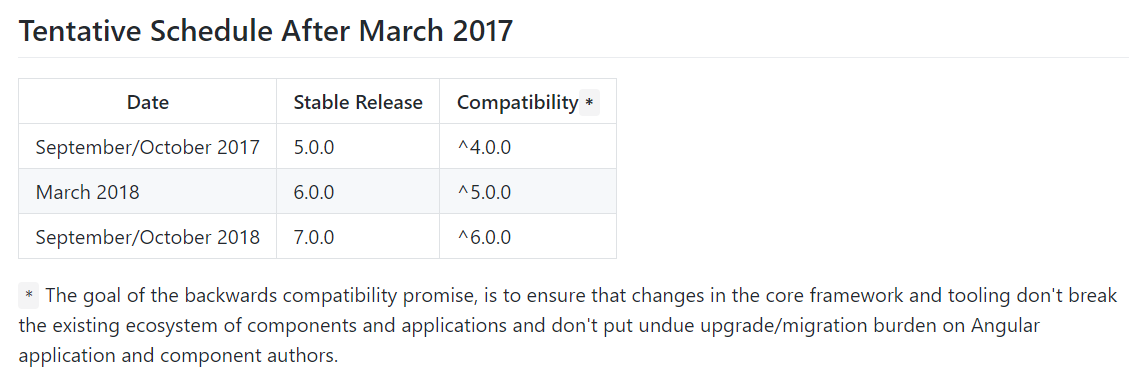
4.0版本中主要是大幅度的減小了代碼體積(60%),同時提高了加載的速度(肉眼可查的程度),同時報錯的信息更清晰了。根據官方的文檔,Angular的版本升級會以比較快的速度進行迭代

無論是大版本的6個月迭代,還是每周的hotfix,能看出Angular團隊想用快速升級的策略迅速占領市場。
React
反觀React的升級倒是非常謹慎的,這從最新的v15.5.0的發布新聞博客中就能看出

不過,從博客中能看到React即將迎來v16,不知道整個重寫的React會給我們帶來什么驚喜。不過,需要提一下的是Facebook已經與去年底的時候發布了React VR,有興趣的同學可以圍觀以下。
契合度
無論是哪個框架,適合自己的才是“好“的,所以需要你從項目(產品)本身的角度去衡量,以下的問題列表可能并不全面,但至少可以作為一個開始
該項目(產品)有多大規模?要維護多久?所有的功能是提前清楚地定義還是靈活的改變?域模型和業務邏輯是否復雜?你定位什么平臺? Web,手機,桌面?你需要服務器端渲染嗎? SEO重要嗎?你會處理很多實時事件流?你的團隊有多大?你的開發人員有多豐富,他們的背景是什么?是否有任何您想要使用的現成的組件庫?
如果您正在開展一個大型項目,并希望盡可能減少錯誤選擇的風險,請考慮先創建一個demo用于驗證產品概念。選擇項目的一些主要功能,并嘗試使用其中一個框架以簡單的方式實現它們。 Demo通常不會(也不應該)花費很多時間,但會提供一些寶貴的經驗,可以幫助您驗證關鍵的技術要求。如果對結果感到滿意,可以繼續全面構建。如果沒有,會給你充分的時間重新選擇。在項目發開過程中,你還可以借助一些支持Angular和React的開發工具來提高開發效率,如Wijmo,這是一款為企業應用程序開發而推出的一系列包含 HTML5 和 JavaScript 的開發控件集。無論你的應用程序是移動端、PC端、還是必須要支持IE6,Wijmo Enterprise 均能滿足需求。
下面在給大家看一下一位資深程序員關于這2個框架的對比以及心得:
首先我現在的經驗是Angular和Ember都只玩過TODOMVC的tutorial,React的話自己正在寫一個Chrome的App和公司的一個小項目。
最近正好有個新項目在評估用Angular,Ember還是React(+Flux),我隨便談一點自己的淺見。
Angular.js
首先Angular的背后是Google(難道這就是官網被墻的原因?),所以社區基礎是不用擔心的,整個生態也已經是非常的完整了,從最基本的Tutorial到StackOverflow的問題數到框架本身的剖析都有非常非常多,所以從這個角度看起來Angular應該算是上手比較容易的。
不過Angular目前的問題看起來也很明顯
1. 性能
同樣是TODOMVC的Sample,Angular完全載入用了1.1s(WebPagetest - Visual Comparison)。目前我用到的基于Angular的就是Kibana,不得不說,確實挺慢的。。
2. Angular 2.0
Angular的2.0幾乎是一個推翻重做的框架,估計不會有1.X的upgrade方案。所以如果現在新開始的項目采用Angular的話,會是一個很尷尬的時機。同樣,如此大的改動似乎也反面印證了1.X并不是那么好。這篇文章推薦去看看Why you should not use
AngularJs
React.js
React很大的特點就是“輕”,再加上VDOM這個很好的idea讓React非常非常快(在上面那個測試里面0.3s左右就載入完畢)。另外React和Angular一個很大的不同就是React采用的是one-way data flow。
React的缺點嘛,大概就是現在還太新了很難說將來有沒有大的API變化,目前在大的穩定的項目上采用React的,我也就只知道有Yahoo的Email。所以現在很少有批評React的聲音也許不是他真的就沒有坑,而是那些坑還沒有被踩出來而已。
還有就是React本身只是一個V而已,所以如果是大型項目想要一套完整的框架的話,也許還需要引入Flux和routing相關的東西。React的routing我沒有研究過,但是Flux的話已經有出現一些批評的聲音了。
以上是“JavaScript框架Angular和React有什么區別”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。