您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Javascript程序員面試試題有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
閉包:
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//問:三行a,b,c的輸出分別是什么?//答案:
//a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
都答對了么?如果都答對了恭喜你在js閉包問題當中幾乎沒什么可以難住你了;如果沒有答對,繼續往下分析。
JS中有幾種函數
首先,在此之前需要了解的是,在JS中函數可以分為兩種,具名函數(命名函數)和匿名函數。
區分這兩種函數的方法非常簡單,可以通過輸出 fn.name 來判斷,有name的就是具名函數,沒有name的就是匿名函數
注意:在低版本IE上無法獲取具名函數的name,會返回undefined,建議在火狐或是谷歌瀏覽器上測試
或是采用兼容IE的獲取函數name方法來獲取函數名稱:
/**
* 獲取指定函數的函數名稱(用于兼容IE)
* @param {Function} fun 任意函數
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
}遂用上述函數測試是否為匿名函數:

可以得知變量fn1是具名函數,fn2是匿名函數
創建函數的幾種方式
說完函數的類型,還需要了解JS中創建函數都有幾種創建方法。
1、聲明函數
最普通最標準的聲明函數方法,包括函數名及函數體。
function fn1(){}2、創建匿名函數表達式
創建一個變量,這個變量的內容為一個函數
var fn1=function (){}注意采用這種方法創建的函數為匿名函數,即沒有函數name
var fn1=function (){};
getFunctionName(fn1).length;//03、創建具名函數表達式
創建一個變量,內容為一個帶有名稱的函數
var fn1=function xxcanghai(){};注意:具名函數表達式的函數名只能在創建函數內部使用
即采用此種方法創建的函數在函數外層只能使用fn1不能使用xxcanghai的函數名。xxcanghai的命名只能在創建的函數內部使用
測試:
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >可以看到在函數外部(out)無法使用xxcanghai的函數名,為undefined。
注意:在對象內定義函數如var o={ fn : function (){…} },也屬于函數表達式
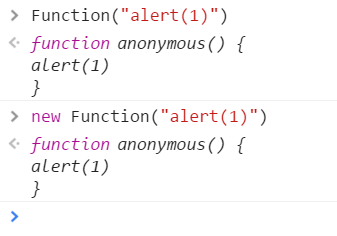
4、Function構造函數
可以給 Function 構造函數傳一個函數字符串,返回包含這個字符串命令的函數,此種方法創建的是匿名函數。

5、自執行函數
(function(){alert(1);})();
(function fn1(){alert(1);})();自執行函數屬于上述的“函數表達式”,規則相同
6、其他創建函數的方法
當然還有其他創建函數或執行函數的方法,這里不再多說,比如采用 eval , setTimeout , setInterval 等非常用方法,這里不做過多介紹,屬于非標準方法,這里不做過多展開
三個fun函數的關系是什么?
說完函數類型與創建函數的方法后,就可以回歸主題,看這道面試題。
這段代碼中出現了三個fun函數,所以第一步先搞清楚,這三個fun函數的關系,哪個函數與哪個函數是相同的。
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}先看第一個fun函數,屬于標準具名函數聲明,是新創建的函數,他的返回值是一個對象字面量表達式,屬于一個新的object。
這個新的對象內部包含一個也叫fun的屬性,通過上述介紹可得知,屬于匿名函數表達式,即fun這個屬性中存放的是一個新創建匿名函數表達式。
注意:所有聲明的匿名函數都是一個新函數。
所以第一個fun函數與第二個fun函數不相同,均為新創建的函數。
函數作用域鏈的問題
再說第三個fun函數之前需要先說下,在函數表達式內部能不能訪問存放當前函數的變量。
測試1,對象內部的函數表達式:
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR報錯
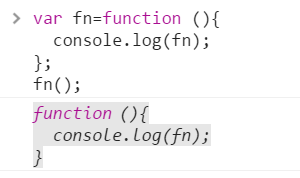
測試2,非對象內部的函數表達式:
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正確
結論是:使用var或是非對象內部的函數表達式內,可以訪問到存放當前函數的變量;在對象內部的不能訪問到。
原因也非常簡單,因為函數作用域鏈的問題,采用var的是在外部創建了一個fn變量,函數內部當然可以在內部尋找不到fn后向上冊作用域查找fn,而在創建對象內部時,因為沒有在函數作用域內創建fn,所以無法訪問。
所以綜上所述,可以得知,最內層的return出去的fun函數不是第二層fun函數,是最外層的fun函數。
所以,三個fun函數的關系也理清楚了,第一個等于第三個,他們都不等于第二個。
到底在調用哪個函數?
再看下原題,現在知道了程序中有兩個fun函數(第一個和第三個相同),遂接下來的問題是搞清楚,運行時他執行的是哪個fun函數?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?//問:三行a,b,c的輸出分別是什么?
1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一個fun(0)是在調用第一層fun函數。第二個fun(1)是在調用前一個fun的返回值的fun函數,所以:
第后面幾個fun(1),fun(2),fun(3),函數都是在調用第二層fun函數。
遂:
在第一次調用fun(0)時,o為undefined;
第二次調用fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用fun(2)時m為2,但依然是調用a.fun,所以還是閉包了第一次調用時的n,所以內部調用第一層的fun(2,0);所以o為0
第四次同理;
即:最終答案為undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先從fun(0)開始看,肯定是調用的第一層fun函數;而他的返回值是一個對象,所以第二個fun(1)調用的是第二層fun函數,后面幾個也是調用的第二層fun函數。
遂:
在第一次調用第一層fun(0)時,o為undefined;
第二次調用 .fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用 .fun(2)時m為2,此時當前的fun函數不是第一次執行的返回對象,而是第二次執行的返回對象。而在第二次執行第一層fun函數時時(1,0)所以n=1,o=0,返回時閉包了第二次的n,遂在第三次調用第三層fun函數時m=2,n=1,即調用第一層fun函數fun(2,1),所以o為1;
第四次調用 .fun(3)時m為3,閉包了第三次調用的n,同理,最終調用第一層fun函數為fun(3,2);所以o為2;
即最終答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根據前面兩個例子,可以得知:
fun(0)為執行第一層fun函數,.fun(1)執行的是fun(0)返回的第二層fun函數,這里語句結束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中閉包的也是fun(1)第二次執行的n的值。c.fun(2)執行的是fun(1)返回的第二層fun函數,c.fun(3)執行的也是fun(1)返回的第二層fun函數。
遂:
在第一次調用第一層fun(0)時,o為undefined;
第二次調用 .fun(1)時m為1,此時fun閉包了外層函數的n,也就是第一次調用的n=0,即m=1,n=0,并在內部調用第一層fun函數fun(1,0);所以o為0;
第三次調用 .fun(2)時m為2,此時fun閉包的是第二次調用的n=1,即m=2,n=1,并在內部調用第一層fun函數fun(2,1);所以o為1;
第四次.fun(3)時同理,但依然是調用的第二次的返回值,遂最終調用第一層fun函數fun(3,1),所以o還為1
即最終答案:undefined,0,1,1
題目:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//請寫出以下輸出結果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}答案:
Foo.getName();//2 getName();//4 Foo().getName();//1 getName();//1 new Foo.getName();//2 new Foo().getName();//3 new new Foo().getName();//3
第一題
先看此題的上半部分做了什么,首先定義了一個叫Foo的函數,之后為Foo創建了一個叫getName的靜態屬性存儲了一個匿名函數,之后為Foo的原型對象新創建了一個叫getName的匿名函數。之后又通過函數變量表達式創建了一個getName的函數,最后再聲明一個叫getName函數。
第一問的 Foo.getName 自然是訪問Foo函數上存儲的靜態屬性,自然是2,沒什么可說的。
第二題
第二問,直接調用 getName 函數。既然是直接調用那么就是訪問當前上文作用域內的叫getName的函數,所以跟1 2 3都沒什么關系。此題有無數面試者回答為5。此處有兩個坑,一是變量聲明提升,二是函數表達式。
變量聲明提升
即所有聲明變量或聲明函數都會被提升到當前函數的頂部。
例如下代碼:
console.log('x' in window);//true
var x;x = 0;
代碼執行時js引擎會將聲明語句提升至代碼最上方,變為:
var x;
console.log('x' in window);//true
x = 0;函數表達式
var getName 與 function getName 都是聲明語句,區別在于 var getName 是函數表達式,而 function getName 是函數聲明。關于JS中的各種函數創建方式可以看 大部分人都會做錯的經典JS閉包面試題 這篇文章有詳細說明。
函數表達式最大的問題,在于js會將此代碼拆分為兩行代碼分別執行。
例如下代碼:
console.log(x);//輸出:function x(){}
var x=1;
function x(){}實際執行的代碼為,先將 var x=1 拆分為 var x; 和 x = 1; 兩行,再將 var x; 和 function x(){} 兩行提升至最上方變成:
var x;
function x(){}
console.log(x);
x=1;所以最終函數聲明的x覆蓋了變量聲明的x,log輸出為x函數。
同理,原題中代碼最終執行時的是:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升變量聲明
function getName() { alert (5);}//提升函數聲明,覆蓋var的聲明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最終的賦值再次覆蓋function getName聲明
getName();//最終輸出4第三題
第三問的 Foo().getName(); 先執行了Foo函數,然后調用Foo函數的返回值對象的getName屬性函數。
Foo函數的第一句 getName = function () { alert (1); }; 是一句函數賦值語句,注意它沒有var聲明,所以先向當前Foo函數作用域內尋找getName變量,沒有。再向當前函數作用域上層,即外層作用域內尋找是否含有getName變量,找到了,也就是第二問中的alert(4)函數,將此變量的值賦值為 function(){alert(1)}。
此處實際上是將外層作用域內的getName函數修改了。
注意:此處若依然沒有找到會一直向上查找到window對象,若window對象中也沒有getName屬性,就在window對象中創建一個getName變量。
之后Foo函數的返回值是this,而JS的this問題博客園中已經有非常多的文章介紹,這里不再多說。
簡單的講,this的指向是由所在函數的調用方式決定的。而此處的直接調用方式,this指向window對象。
遂Foo函數返回的是window對象,相當于執行 window.getName() ,而window中的getName已經被修改為alert(1),所以最終會輸出1
此處考察了兩個知識點,一個是變量作用域問題,一個是this指向問題。
第四題
直接調用getName函數,相當于 window.getName() ,因為這個變量已經被Foo函數執行時修改了,遂結果與第三問相同,為1
第五題
第五問 new Foo.getName(); ,此處考察的是js的運算符優先級問題。
js運算符優先級:

通過查上表可以得知點(.)的優先級高于new操作,遂相當于是:
new (Foo.getName)();
所以實際上將getName函數作為了構造函數來執行,遂彈出2。
第六題
第六問 new Foo().getName() ,首先看運算符優先級括號高于new,實際執行為
(new Foo()).getName()
遂先執行Foo函數,而Foo此時作為構造函數卻有返回值,所以這里需要說明下js中的構造函數返回值問題。
構造函數的返回值
在傳統語言中,構造函數不應該有返回值,實際執行的返回值就是此構造函數的實例化對象。
而在js中構造函數可以有返回值也可以沒有。
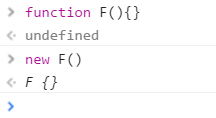
1、沒有返回值則按照其他語言一樣返回實例化對象。

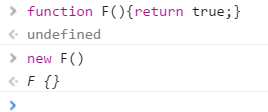
2、若有返回值則檢查其返回值是否為引用類型。如果是非引用類型,如基本類型(string,number,boolean,null,undefined)則與無返回值相同,實際返回其實例化對象。

3、若返回值是引用類型,則實際返回值為這個引用類型。

原題中,返回的是this,而this在構造函數中本來就代表當前實例化對象,遂最終Foo函數返回實例化對象。
之后調用實例化對象的getName函數,因為在Foo構造函數中沒有為實例化對象添加任何屬性,遂到當前對象的原型對象(prototype)中尋找getName,找到了。
遂最終輸出3。
第七題
第七問, new new Foo().getName(); 同樣是運算符優先級問題。
最終實際執行為:
new ((new Foo()).getName)();
關于“Javascript程序員面試試題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。