您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
VIM (Unix及類Unix系統文本編輯器)
Vim是一個類似于Vi的著名的功能強大、高度可定制的文本編輯器,在Vi的基礎上改進和增加了很多特性。VIM是自由軟件。 Vim普遍被推崇為類Vi編輯器中最好的一個,事實上真正的勁敵來自Emacs的不同變體。1999 年Emacs被選為Linuxworld文本編輯分類的優勝者,Vim屈居第二。但在2000年2月Vim贏得了Slashdot Beanie的最佳開放源代碼文本編輯器大獎,又將Emacs推至二線, 總的來看, Vim和Emacs在文本編輯方面都是非常優秀的

剛接觸 Vim 會覺得它的學習曲線非常陡峭,要記住很多命令。所以這個系列的分享,不會教你怎么配置它,而是教你怎么快速的使用它。
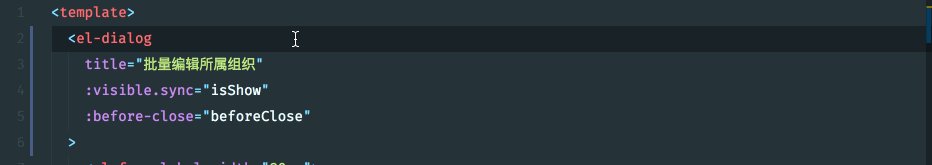
在開發時為了代碼美觀,經常會把屬性用換行的方式顯示。
<el-dialog title="批量編輯所屬組織" :visible.sync="isShow" :before-close="beforeClose" > ... </el-dialog>
這種場景適用于標簽屬性少,代碼量也少的情況。
如果標簽突然增多,閱讀起來就會很不方便。比如下面這樣:
<template> <el-table :data="tableData" border > <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
所以我們就需要把標簽和屬性變為一行。
<template> <el-table :data="tableData" border > <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
多數 IDE 在代碼格式化時,都不會處理標簽的屬性。
我們只能通過光標換行,然后在按刪除的方式進行解決。
那么接下來介紹的這個技巧,叫 “合并行”,能讓我們快速的解決這個問題。

操作步驟:
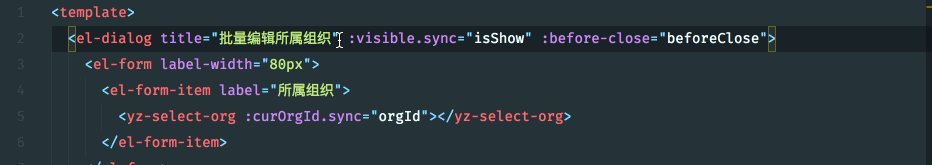
1. 按 ESC 進入 Normal 模式,移動游標定位到第 2 行的位置。
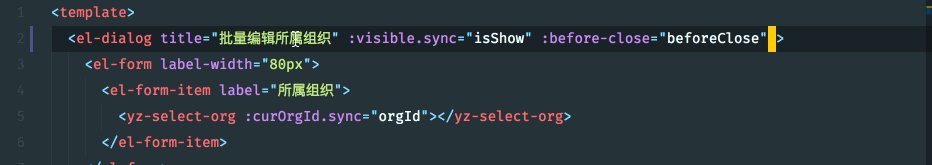
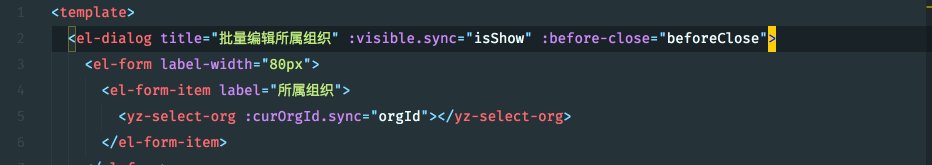
2. 按 shift+j 就可以實現合并行的操作。
PS:vim 將文件所有行合并到一行
在 Normal Mode下執行:
ggvGJ
gg 用于跳到行首
v 轉換成 visual 模式
G 跳到最后一行
J 合并行
總結
以上所述是小編給大家介紹的Vim常用操作快速合并行功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。