溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了ANGULAR2 與 D3.js集成實現自定義可視化的方法,分享給大家,具體如下:
目標
基本原理
angular2 的組件生命周期鉤子方法\父子組件交互機制\模板語法
源碼解析
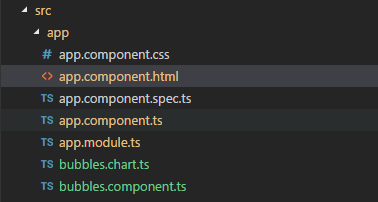
代碼結構很簡單,其中除主頁index.html和main.ts之外的代碼結構如下所示:

代碼結構
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
//components
import { AppComponent } from './app.component';
import { Bubbles } from './bubbles.component';
@NgModule({
declarations: [
AppComponent,
Bubbles
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.html
實現宿主視圖定義,
2個按鈕,按鈕可以綁定了2點點擊事件,執行相應的動作,刷新數組,同時完成汽泡圖的更新;
1個汽泡圖子組件,其中values為子組件的輸入屬性,實現父子組件之間的通信,numArray為汽泡圖的輸入數據數組,后續為隨機生成的數組
<h2> <button (click)="refreshArr()" >開始刷新氣泡圖</button> <button (click)="stopRefresh()" >停止刷新氣泡圖</button> <bubbles [values]="numArray"></bubbles> </h2>
app.component.ts
通過指定一個3秒刷新一次的定時器,刷新數據,這里需要注意,需要先清空數組,再添加元素,直接修改數組元素值而不改變引用,則無法刷新汽泡圖
import { Component, OnDestroy, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy {
intervalId = 0;
numArray = [];
// 清除定時器
private clearTimer() {
console.log('stop refreshing');
clearInterval(this.intervalId);
}
// 生成指定范圍內的隨機數
private getRandom(begin, end) {
return Math.floor(Math.random() * (end - begin));
}
ngOnInit() {
for (let i in this.numArray) {
this.numArray[i] = this.getRandom(0, 100000000); // "0", "1", "2",
};
}
// 元素關閉清除定時器
ngOnDestroy() { this.clearTimer(); }
// 啟動定時刷新數組
refreshArr() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.numArray = [];
for (let i=0;i<8;i++)
{
this.numArray.push(this.getRandom(0, 100000000));
}
}, 3000);
}
// 停止定時刷新數組
stopRefresh() {
this.clearTimer();
}
}
bubbles.component.ts 汽泡圖組件類
import { Component, Input, OnChanges, AfterViewInit, ViewChild} from '@angular/core';
import {BubblesChart} from './bubbles.chart';
declare var d3;
@Component({
selector: 'bubbles',
template: '<svg #target width="900" height="300"></svg>',
})
export class Bubbles implements OnChanges, AfterViewInit {
@Input() values: number[];
chart: BubblesChart;
@ViewChild('target') target;//獲得子組件的引用
constructor() {
}
// 每當元素對象上綁定的數據 輸入屬性值 values 發生變化時,執行下列函數,實現圖表動態變化
ngOnChanges(changes) {
if (this.chart) {
// 先清空汽泡圖,再重新調用汽泡圖對象的render方法,根據變動后的值繪制圖形
this.chart.destroy();
this.chart.render(changes.values.currentValue);
}
}
ngAfterViewInit() {
// 初始化汽泡圖
this.chart = new BubblesChart(this.target.nativeElement);
this.chart.render(this.values);
}
}
bubbles.chart.ts 汽泡圖類
declare var d3;
// define a bubble chart class
// Exports the visualization module
export class BubblesChart {
target: HTMLElement;
//構造函數, 基于一個 HTML元素對象內部來繪制
constructor(target: HTMLElement) {
this.target = target;
}
// 渲染 入參為數值 完成基于一個數組的 汽泡圖的繪制
render(values: number[]) {
console.log('start rendering');
console.log(values);
d3.select(this.target)
// Get the old circles
.selectAll('circle')
.data(values)
.enter()
// For each new data point, append a circle to the target SVG
.append('circle')
// Apply several style attributes to the circle
.attr('r', d => Math.log(d)) // 半徑
.attr('fill', '#5fc') // 顏色
.attr('stroke', '#333') // 輪廓顏色
.attr('transform', (d, i) => { // 移動位置
var offset = i * 30 + 3 * Math.log(d);
return `translate(${offset}, ${offset})`;
});
}
destroy() {
d3.select(this.target).selectAll('circle').remove();
}
}
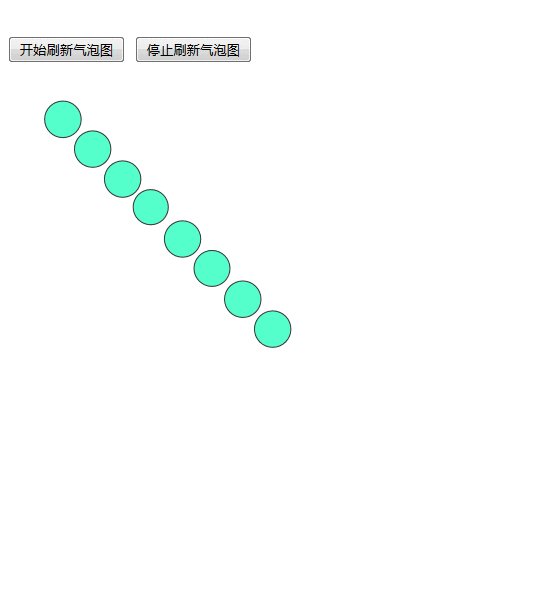
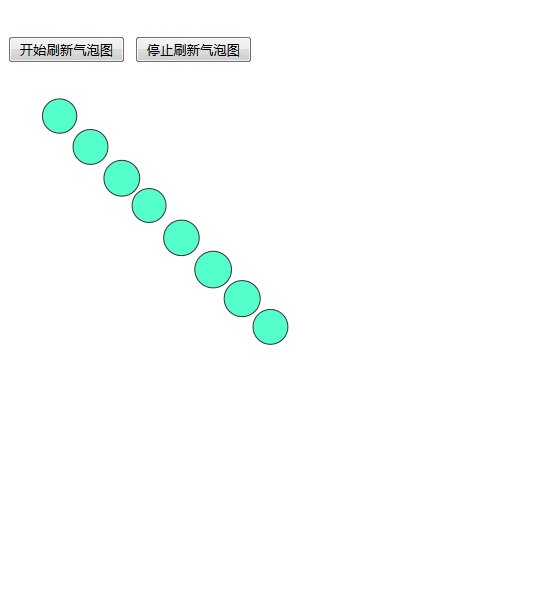
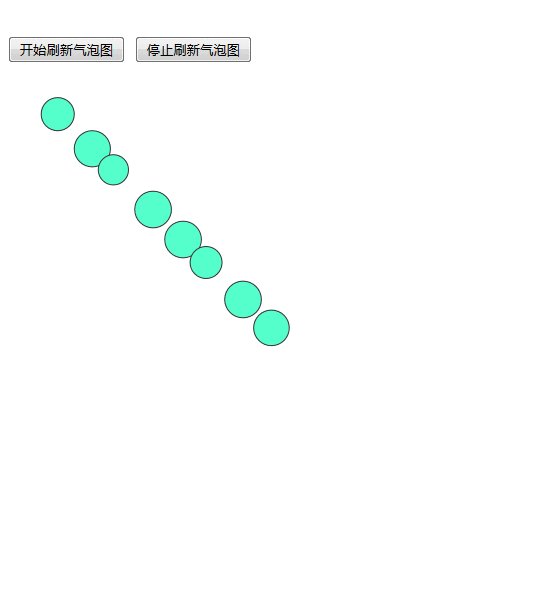
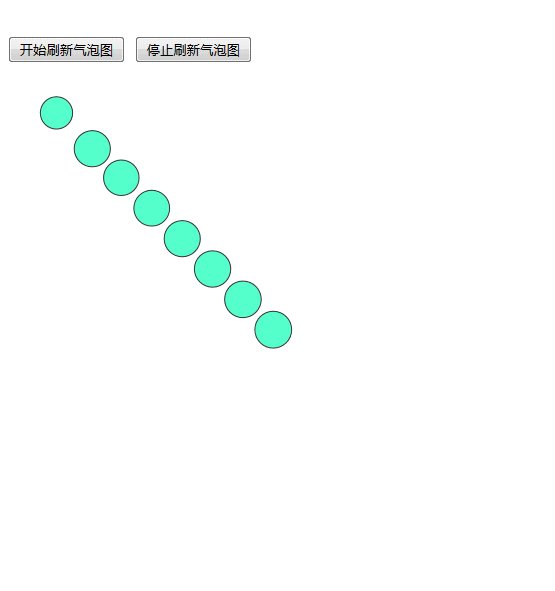
效果展示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。