您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue如何將頁面公用的頭部組件化”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue如何將頁面公用的頭部組件化”這篇文章吧。
具體如下:
呃……重新撿起前面用vue-cli快速生成的項目。
之前是做過一個多頁面的改造,以及引入vux的ui組件,這次在這個項目的基礎上,再來聊聊vue中的component。
別問我為啥總是寫關于vue的博客,都是為了生計(………………)
這是官方的文檔地址(https://cn.vuejs.org/v2/guide/components.html#什么是組件?),關于組件寫了一大堆,一看就知道這個很有用啦。
關于一些組件的概念之類的就不一一介紹了,官方文檔說的很詳細。
下面進入正題,直接下載項目
一 拿出之前的項目

二 在這種需求下 ,自然就要使用我們的組件了,在index.js中添加如下代碼。
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <div><span>{{message}}</span></div> </header>`
})
// props用來傳遞數據
//template 一個html結構的模板需要注意的是:因為在之前項目是用了vue路由,backUrl這個參數是個可以配置的路由,在實際項目中可以按照自己的需求去配置。
三 在另外兩個demo頁面添加代碼
demo1.vue中添加如下代碼
<header-item message="我是demo1頭部" backUrl="/"></header-item>
demo2.vue中添加如下代碼
<header-item message="我是demo2頭部" backUrl="/"></header-item>
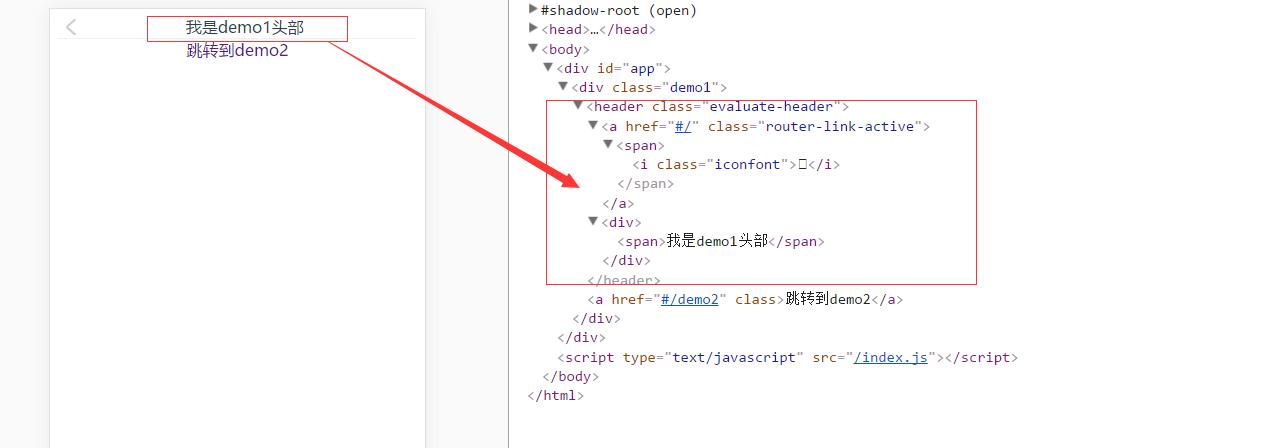
四 最后運行打開網頁可以看到

以上是“vue如何將頁面公用的頭部組件化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。