您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
屬性確認的作用
使用 React Native 創建的組件是可以復用的,所以我們開發的組件可能會給項目組其他同事使用。但別人可能對這個組件不熟悉,常常會忘記使用某些屬性,或者某些屬性傳遞的數據類型有誤。
因此我們可以在開發 React Native 自定義組件時,可以通過屬性確認來聲明這個組件需要哪些屬性。這樣,如果在調用這個自定義組件時沒有提供相應的屬性,則會在手機與調試工具中彈出警告信息,告知開發者該組件需要哪些屬性。
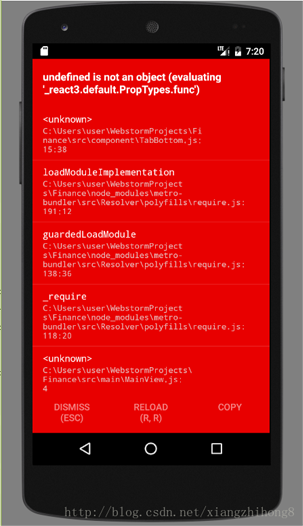
React Native已經升級到0.51.0了,版本升級很快,但是對老項目也會有一些問題,常見的就是屬性找不到的問題。例如:

主要原因是隨著React Native的升級,系統廢棄了很多的東西,過去我們可以直接使用 React.PropTypes 來進行屬性確認,不過這個自 React v15.5 起就被移除了,轉而使用prop-types庫來進行替換
屬性確認
屬性確認的作用
使用 React Native 創建的組件是可以復用的,所以我們開發的組件可能會給項目組其他同事使用。但別人可能對這個組件不熟悉,常常會忘記使用某些屬性,或者某些屬性傳遞的數據類型有誤。因此我們可以在開發 React Native 自定義組件時,可以通過屬性確認來聲明這個組件需要哪些屬性。
注意:為了保證 React Native 代碼高效運行,屬性確認僅在開發環境中有效,正式發布的 App 運行時是不會進行檢查的。
prop-types 庫使用
和其他的第三方庫使用類似,prop-types的安裝首先進入項目根目錄,執行如下代碼安裝 prop-types 庫:
npm install --save prop-types
然后在需要使用PropTypes屬性的地方引入:
import PropTypes from 'prop-types';
例子
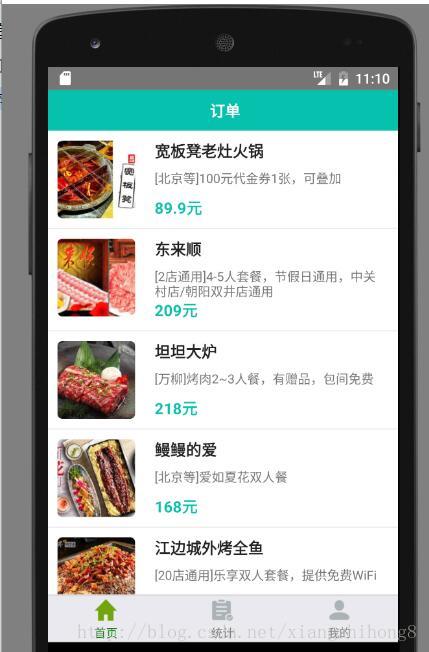
例如,我們寫一個導航欄的例子,效果如下:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
<TouchableNativeFeedback onPress={onPress} style={styles.btn}>
<Icon name={name} size={px2dp(26)} color="#fff" />
</TouchableNativeFeedback>
)
}else{
return (
<TouchableOpacity onPress={onPress} style={styles.btn}>
<Icon name={name} size={px2dp(26)} color="#fff" />
</TouchableOpacity>
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return (<ImageButton style={styles.btn} source={require('../images/ic_back_white.png')}/>)
return (<View style={styles.btn}/>)
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return (<View style={styles.btn}/>)
}
}
}
render(){
return(
<View style={[styles.topbar, this.props.style]}>
{this.renderBtn("left")}
<Animated.Text numberOfLines={1} style={[styles.title, this.props.titleStyle]}>{this.props.title}</Animated.Text>
{this.renderBtn("right")}
</View>
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
});
語法
1,要求屬性是指定的 JavaScript 基本類型。例如:
屬性: PropTypes.array,
屬性: PropTypes.bool,
屬性: PropTypes.func,
屬性: PropTypes.number,
屬性: PropTypes.object,
屬性: PropTypes.string,
2,要求屬性是可渲染節點。例如:
屬性: PropTypes.node,
3,要求屬性是某個 React 元素。例如:
屬性: PropTypes.element,
4,要求屬性是某個指定類的實例。例如:
屬性: PropTypes.instanceOf(NameOfAClass),
5,要求屬性取值為特定的幾個值。例如:
屬性: PropTypes.oneOf(['value1', 'value2']),
6,要求屬性可以為指定類型中的任意一個。例如:
屬性: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7,要求屬性為指定類型的數組。例如:
屬性: PropTypes.arrayOf(PropTypes.number),
8,要求屬性是一個有特定成員變量的對象。例如:
屬性: PropTypes.objectOf(PropTypes.number),
9,要求屬性是一個指定構成方式的對象。例如:
屬性: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10,屬性可以是任意類型。例如:
屬性: PropTypes.any
將屬性聲明為必須
使用關鍵字 isRequired 聲明它是必需的。
屬性: PropTypes.array.isRequired,
屬性: PropTypes.any.isRequired,
屬性: PropTypes.instanceOf(NameOfAClass).isRequired,
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。