您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
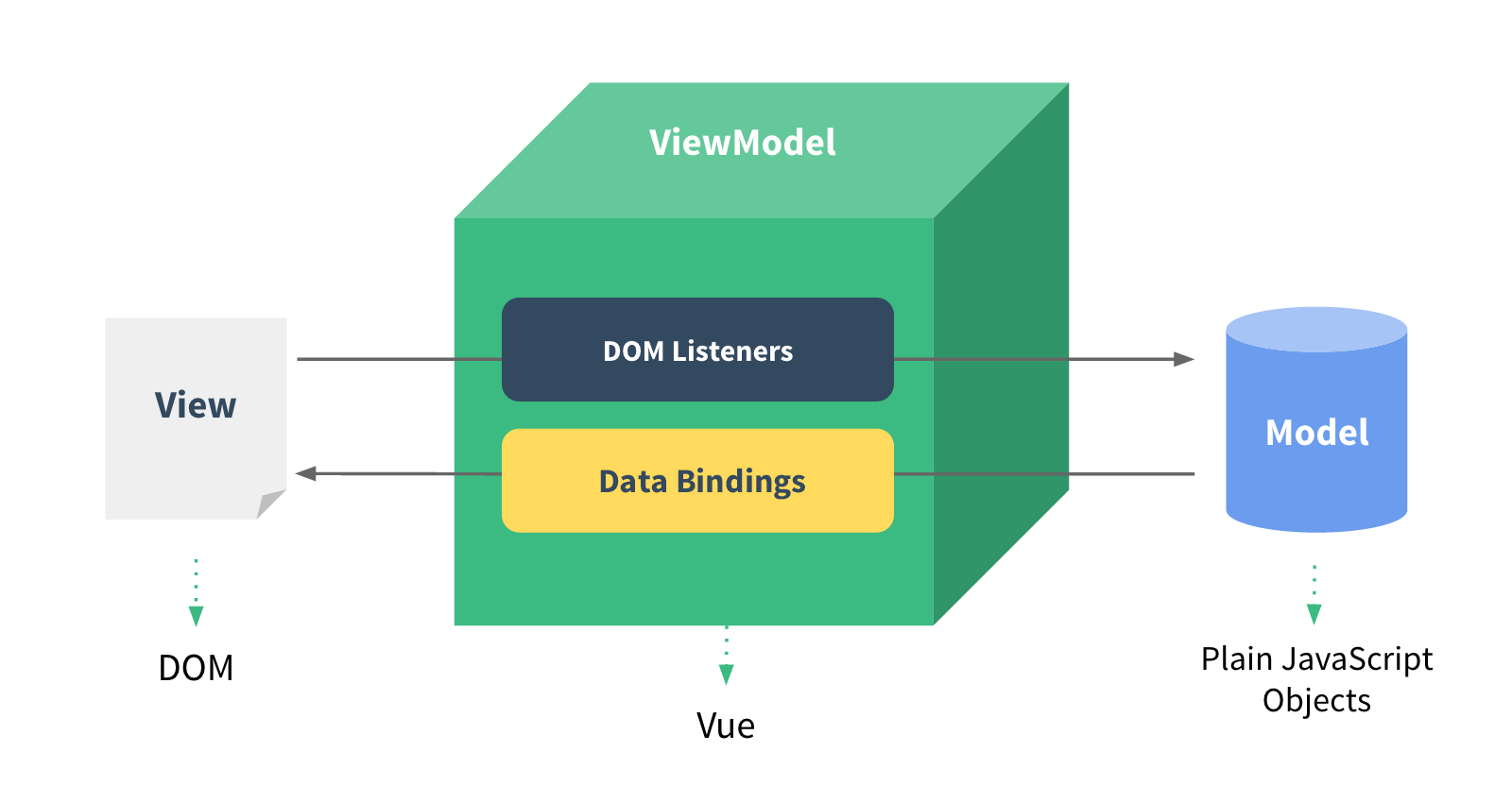
1. 什么是雙向綁定?
Vue框架很核心的功能就是雙向的數據綁定。 雙向是指:HTML標簽數據 綁定到 Vue對象,另外反方向數據也是綁定的。通俗點說就是,Vue對象的改變會直接影響到HTML的標簽的變化,而且標簽的變化也會反過來影響Vue對象的屬性的變化。
這樣以來,就徹底變革了之前Dom的開發方式,之前Dom驅動的開發方式尤其是以jQuery為主的開發時代,都是dom變化后,觸發js事件,然后在事件中通過js代碼取得標簽的變化,再跟后臺進行交互,然后根據后臺返回的結果再更新HTML標簽,異常的繁瑣。有了Vue這種雙向綁定,讓開發人員只需要關心json數據的變化即可,Vue自動映射到HTML上,而且HTML的變化也會映射回js對象上,開發方式直接變革成了前端由數據驅動的 開發時代,遠遠拋棄了Dom開發主導的時代了。

2. Vue綁定文本
數據綁定最常見的形式就是使用 “Mustache” 語法(雙大括號)的文本插值,比如模板引擎:handlebars中就是用的{{}}.
創建的Vue對象中的data屬性就是用來綁定數據到HTML的。參考如下代碼:
<span>Message: {{ msg }}</span>
<script>
var app = new Vue({ // 創建Vue對象。Vue的核心對象。
el: '#app', // el屬性:把當前Vue對象掛載到 div標簽上,#app是id選擇器
data: { // data: 是Vue對象中綁定的數據
msg: 'Hello Vue!' // message 自定義的數據
}
});
</script>
3. 綁定數據中使用JavaScript表達式
對于所有的數據綁定, Vue.js 都提供了完全的 JavaScript 表達式支持。
<span>Message: {{ msg + ' - ' + name }}</span>
<script>
var app = new Vue({ // 創建Vue對象。Vue的核心對象。
el: '#app', // el屬性:把當前Vue對象掛載到 div標簽上,#app是id選擇器
data: { // data: 是Vue對象中綁定的數據
msg: 'Hi', // message 自定義的數據
name: 'flydragon' // name自定義的屬性,vue可以多個自定義屬性,屬性類型也可是復雜類型
}
});
</script>
結果:
Hi - flydragon
當然Vue還可以支持表達中的任何計算、函數處理等。參考下面的綜合點的案例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之數據綁定-表達式運算</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ msg + ' - ' + name }}
<p>
{{ isOk ? '123' : '456' }}
</p>
<p>我的年齡是: {{ age *2 }}</p>
</div>
<script>
var app = new Vue({ // 創建Vue對象。Vue的核心對象。
el: '#app', // el屬性:把當前Vue對象掛載到 div標簽上,#app是id選擇器
data: { // data: 是Vue對象中綁定的數據
msg: 'Hi', // message 自定義的數據
name: 'flydragon',
isOk: true,
age: 18
}
});
</script>
</body>
</html>
4. Vue屬性綁定
Vue中不能直接使用{{ expression }}語法進行綁定html的標簽,而是用它特有的v-bind指令(就是一種寫法,先按照格式走,具體指令是什么可以后續再了解)。
綁定的語法結構:
<標簽 v-bind:屬性名="要綁定的Vue對象的data里的屬性名"></標簽>
例如:
<span v-bind:id="menuId">{{ menuName }}</span>
參考如下代碼案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之數據綁定--屬性綁定</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:id="MenuContaineId">
<a href="#" v-bind:class="MenuClass">首頁</a>
<a href="#" v-bind:class="MenuClass">產品</a>
<a href="#" v-bind:class="MenuClass">服務</a>
<a href="#" v-bind:class="MenuClass">關于</a>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue對象中綁定的數據
MenuClass: 'top-menu',
MenuContaineId: 'sitemenu'
}
});
</script>
</body>
</html>
5. 屬性綁定簡寫
由于v-bind使用非常頻繁,所以Vue提供了簡單的寫法,可以去掉v-bind直接使用:即可。
例如: <div :id="MenuContaineId"> 等價于 <div v-bind:id="MenuContaineId">
6. 輸出純HTML
由于Vue對于輸出綁定的內容做了提前encode,保障在綁定到頁面上顯示的時候不至于被xss攻擊。但某些場景下,我們確保后臺數據是安全的,那么我們就要在網頁中顯示原生的HTML標簽。Vue提供了v-html指令。
<div id="app">
<div v-bind:id="MenuContaineId" v-html="MenuBody">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue對象中綁定的數據
MenuContaineId: 'menu',
MenuBody: '<p>這里是菜單的內容</p>'
}
});
</script>
結果:
<div id="app"> <div id="menu"> <p>這里是菜單的內容</p> </div> </div>
7. 樣式綁定
對于普通的屬性的綁定,只能用上面的講的綁定屬性的方式。而Vue專門加強了class和style的屬性的綁定。可以有復雜的對象綁定、數組綁定樣式和類。
7.1. 綁定樣式對象
經常我們需要對樣式進行切換,比如:div的顯示和隱藏,某些標簽active等。Vue提供的對象綁定樣式的方式就很容做這些事情。
代碼:
<div v-bind:class="{ active: isActive }"></div>
解釋:當 isActive為 true時, div就會具有了active樣式類,如果 isActive為false,那么div就去掉active樣式類。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之綁定樣式類</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.active {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:id="MenuContaineId" v-bind:class="{ active: isActive }">
綁定顏色類
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue對象中綁定的數據
MenuContaineId: 'menu',
isActive: true
}
});
</script>
</body>
</html>
7.2. 混合普通的HTML標簽樣式類及綁定樣式對象
v-bind:class 指令可以與普通的 class 屬性共存。
<div id="app">
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue對象中綁定的數據
isActive: true,
hasError: false
}
});
</script>
結果:
<div id="app"> <div class="static active"> </div> </div>
7.3. 綁定data中的樣式對象
直接在html屬性中的雙引號內寫對象,還是很不爽,也沒有智能提示,很容易寫錯。 Vue可以讓我們直接把綁定的class字符串指向data的一個對象,這樣就非常方便了,既可以有智能提示,又可以很復雜進行編輯,不用擔心煩人的""了。
<div id="app">
<div class="static"
v-bind:class="classObject">
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': false
}
}
});
</script>
結果:
<div id="app"> <div class="static active"> </div> </div>
7.4. 綁定樣式數組
其實綁定數組,就是綁定樣式對象的延續,看官網的例子代碼吧。
<div v-bind:class="[activeClass, errorClass]">
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
當然還有很多其他很有趣的支持,就不贅述了。
例如:
<div v-bind:class="[isActive ? activeClass : '', errorClass]">
<div v-bind:class="[{ active: isActive }, errorClass]">
7.5. 內聯樣式綁定
內聯樣式的綁定,非常類似于樣式類的操作。v-bind:style 的對象語法十分直觀——看著非常像 CSS ,其實它是一個 JavaScript 對象。 CSS屬性名可以用駝峰式(camelCase)或短橫分隔命名(kebab-case)。
看個例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:>
vue 入門系列教程
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
size: 19,
width: 200,
bgcolor: 'red'
}
});
</script>
</body>
</html>
自動添加前綴
當 v-bind:style 使用需要特定前綴的 CSS 屬性時,如 transform ,Vue.js 會自動偵測并添加相應的前綴。
8. 計算屬性
在做數據的綁定的時候,數據要進行處理之后才能展示到html頁面上,雖然vue提供了非常好的表達式綁定的方法,但是只能應對低強度的需求。比如: 把一個日期按照規定格式進行輸出,可能就需要我們對日期對象做一些格式化的出來,表達式可能就捉襟見肘了。
Vue對象提供的computed屬性,可以讓我們開發者在里面可以放置一些方法,協助我們綁定數據操作,這些方法可以跟data中的屬性一樣用,注意這些方法用的時候不要加()。 例子來了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<!-- computed里面的函數可以直接當成data里面的屬性用,非常方便,注意沒有括號!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年齡</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 這是一個日期對象的值:1998年11月1日
age: 19,
address: '北京昌平區龍澤飛龍'
},
computed: {
// 把日期換成 常見規格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>
9. 綁定的數據過濾器
過濾器本質就是數據在呈現之前先進行過濾和篩選。官網上寫的不錯,我就不再贅述,下面是官網的描述。
Vue.js 允許你自定義過濾器,被用作一些常見的文本格式化。過濾器應該被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<div v-bind:id="rawId | formatId"></div>
Vue 2.x 中,過濾器只能在 mustache 綁定和 v-bind 表達式(從 2.1.0 開始支持)中使用,因為過濾器設計目的就是用于文本轉換。為了在其他指令中實現更復雜的數據變換,你應該使用計算屬性。
過濾器函數總接受表達式的值作為第一個參數。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
過濾器可以串聯:
{{ message | filterA | filterB }}
過濾器是 JavaScript 函數,因此可以接受參數:
{{ message | filterA('arg1', arg2) }}
這里,字符串 'arg1' 將傳給過濾器作為第二個參數, arg2 表達式的值將被求值然后傳給過濾器作為第三個參數。
10. 核心:自動響應對象的變化到HTML標簽
上面的例子都是 數據對象是寫死在創建的Vue對像上,那如果數據(data)發生改變時會怎樣呢? 讓我們用chrome把上面例子的頁面打開,并打開發者工具控制臺,輸入:app.age = 20會有什么情況發生呢?

在頁面中添加一個按鈕,動態的增加年齡:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<!-- computed里面的函數可以直接當成data里面的屬性用,非常方便,注意沒有括號!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年齡</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</div>
<!-- 添加下面這行代碼,動態增加 年齡,頁面會有怎樣的變化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 這是一個日期對象的值:1998年11月1日
age: 19,
address: '北京昌平區龍澤飛龍'
},
computed: {
// 把日期換成 常見規格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>
11. 雙向數據綁定
上面的例子我們大多講的是單向的 js對象向 HTML數據進行綁定,那HTML怎樣向js進行反饋數據呢? HTML中只有表達能接受用戶的輸入,最簡單的演示雙向綁定的就是文本框了。
Vue提供了一個新的指令:v-model進行雙向數據的綁定,注意不是v-bind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入門之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-model可以直接指向data中的屬性,雙向綁定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您輸入的信息是:{{ msg }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '雙向數據綁定的例子'
}
});
</script>
</body>
</html>
最終的結果就是:你改變input文本框的內容的時候,p標簽中的內容會跟著進行改變,哇是不是很神奇呢...
關于其他表單的綁定的語法我就不贅述了,還是參考官網吧,我這里大部分例子也是來自官網。
12. 數據綁定總結
vue提供了大量的綁定的語法和方法,非常方便我們進行數據的綁定,尤其它是雙向的數據綁定,極大的減少了我們dom操作的麻煩程度。可能你越來越喜歡它了吧...
Github地址:源碼下載
其他詳情請參考:http://aicoder.com/vue/preview/all.html

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。