溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關VUE2.X過濾器怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
VUE2.X過濾器的使用方法有幾種,今天講一種,以cnode社區API為示例,轉換tab類型為中文漢字。
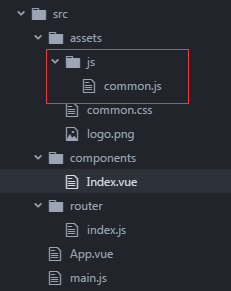
首先我們在assets文件夾中新建個js的文件夾,并新建common.js,然后將過濾器寫在這個文件中。當然你也可以寫在單個組件中,這個等下后面說。
/**
* 將tab類型轉換成漢字
* @param {String} tab 待轉換前的tab值
* @return {String} 轉換后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '問答'
case 'job':
return '招牌'
case 'good':
return '精華'
}
}上面是common.js文件中過濾器。文件如下:

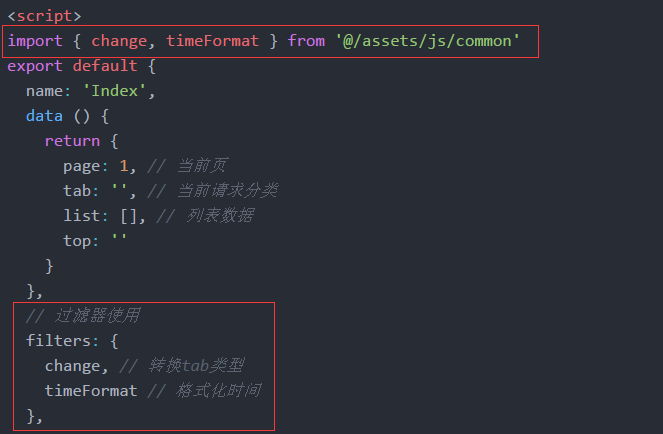
下面在vue文件中引入并使用過濾器:

上面的filters很重要,如果沒有,過濾器將無法使用。
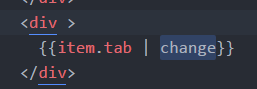
最后就是在div中的使用了。非常簡單。如下:

上面的change就是過濾器。item.tab將tab的值傳給change過濾器自動轉換。你可以在common.js中寫更多的過濾器或其他方法。使用方法都是一樣的。
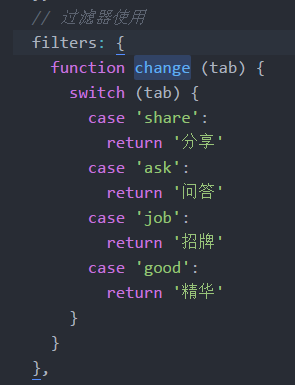
你也可以直接將過濾器寫在vue文件中。就寫在filters里面:

關于“VUE2.X過濾器怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。