您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于vue實現網站前臺的權限管理,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
Javascript做為當下的熱門語言,用途很廣泛,從前端到后端處處可見其存在,該技術如今在我們項目內部也大量使用來開發諸如CMS系統以及其他其他一些數據分析系統的前端頁面,為此個人非常感興趣并將其作為帽子卡的擴展內容來進行課余學習。
Javascript框架鱗次櫛比,但基本原理大致相同,因此選用國內人開發的vue.js進行一個初步的嘗試。學習vue.js也一周多的時間了,說起vue的主要用法,無外乎Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios以及視項目大小而決定是否使用的Vuex,學習vue事小,主要轉變思維,面向前后端分離的組件式web開發才是真正想去實踐的。
正好我的個人網站CodeSheep最近要開發后臺管理,因此正好用vue這一套來實現了一下。說到后臺管理,繞不開的問題就是權限的管理。既然想實踐前后端分離這種思想,因此后臺管理的所有web前端的東西應該獨立由前端完成,這其中就包括很重要的由前端來根據權限進行相關東西的控制。我們想要做到的是:不同的權限對應著不同的路由,同時頁面側邊欄也應該根據不同的權限,來異步生成對應的菜單,講白了就是后臺管理時不同權限的用戶其看到的界面菜單是不一樣的,因此有了這里實現登錄和權限驗證的一套流程。
具體實現
1、點擊“登錄”按鈕觸發登錄事件
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登錄成功之后重定向到首頁
}).catch(err => {
this.$message.error(err); //登錄失敗提示錯誤
});其中異步觸發的actions LoginByEmail的處理內容如下:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}很容易看出想做的是將從服務器端拿到的token(唯一標示用戶身份)放到瀏覽器本地Cookie中去
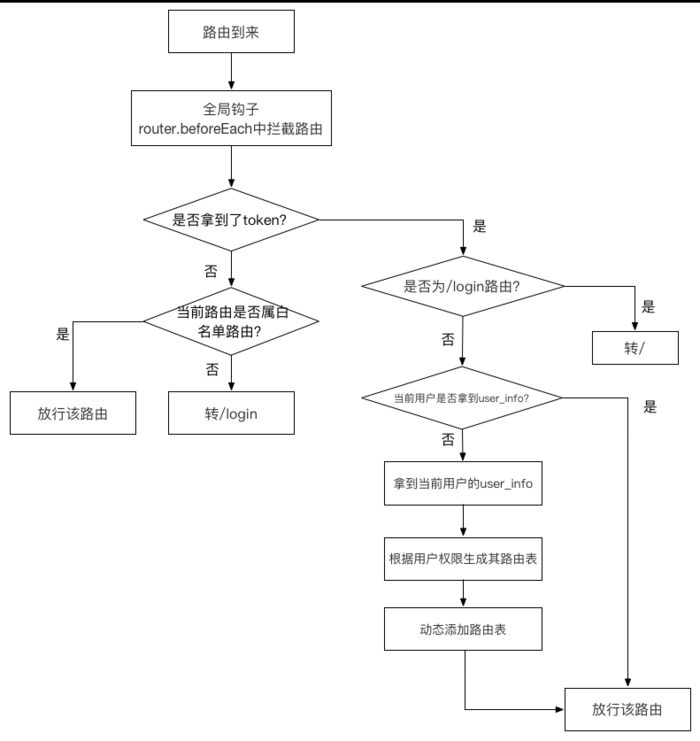
2、全局鉤子router.beforeEach中攔截路由
這一步是核心,具體處理流程示意如下:

路由攔截處理流程
具體代碼如下:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判斷是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判斷當前用戶是否已獲取完user_info信息
store.dispatch('GetInfo').then(res => { // 獲取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可訪問的路由表
router.addRoutes(store.getters.addRouters) // 動態添加可訪問路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行該路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登錄白名單里的路徑,繼續讓其訪問
next()
} else { // 其他不在白名單里的路徑全部讓其重定向到登錄頁面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})流程圖中幾個重要步驟解釋一下:
判斷前端是否取到了token令牌:getToken()
操作很簡單,主要是從Cookie中獲取,看token是不是已經拿到了:
export function getToken () {
return Cookies.get(TokenKey)
}vuex異步操作store.dispatch('GetInfo'):獲取用戶信息
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}操作也很簡單,用一個get的restful api從服務器獲取用戶的角色和名字
vuex異步操作store.dispatch('GenerateRoutes', { roles }):根據不同的roles來生成不同的前臺路由
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}從代碼中可以看出,我這是只區分了管理員角色admin和其他普通用戶(即非Aadmin兩種權限)
該系列的實踐后續還將嘗試更多,將會一一撰帖成文,我也是個初學者,路漫漫而求索之。。。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于vue實現網站前臺的權限管理”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。