您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述
Node.js用c++語言編寫而成的,是一個基于chrome V8引擎的javascript運行環境,讓javaScript的運行脫離瀏覽器服務端,可以使用javaScript語言書寫服務器端代碼
1.使用node來實現一個http服務器
下面創建了一個端口為8787的服務器.他與php,java等不同,像php本地還要基于阿帕奇服務器,node.js能用代碼快速搭建一個服務器。
// 引入http模塊
var http = require("http");
// 調用http的接口創建服務器;回調--->異步;
var server = http.createServer(function(req,res){
// request:瀏覽器提交給服務器相關;response:服務器到瀏覽器;
console.log(111);
// 設置編碼格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h2>hello world 11233</h2>");
res.write("你好世界");
res.end();
})
server.listen(8787);
模塊化
1. 模塊化開發
1.CommonJS就是為JS的表現來制定規范,因為js沒有模塊的功能所以CommonJS應運而生,它希望js可以在任何地方運行,不只是瀏覽器中。
2.創建自己的模塊
node.js中命名空間是獨立的
在一個模塊里引入另一個模塊的方法或者變量使用require
•引入fnData模塊
require("./fnData");
•導入與導出(導出變量或者函數)
module.exports = {
myFn:test.myFn,
a:test.a
}
2. 內置模塊
nodejs內置模塊有:Buffer,C/C++Addons,Child Processes,Cluster,Console,Cr
ypto,Debugger,DNS,Domain,Errors,Events,File System,
Globals,HTTP,HTTPS,Modules,Net,OS,Path,Process,P unycode,Query Strings,Readline,REPL,Stream,String De coder,Timers,TLS/SSL,TTY,UDP/Datagram,URL, Utilities,V8,VM,ZLIB;內置模塊不需要安裝,外置模塊需要安裝;
3. npm
1.一組模塊的集合,是node的包管理器
下面npm常用的終端命令
1.
安裝Node模塊
npm install moduleNames
將包安裝到全局環境中
npm install <name> -g
安裝的同時,如果有package.json文件時,命令將信息寫入package.json中項目路徑中
npm install <name> --save
2.查看node模塊的package.json文件夾npm view moduleNames
3.查看當前目錄下已安裝的node包
npm list
4.查看幫助命令
npm help
5.查看包的依賴關系
npm view moudleName dependencies
6.查看包的源文件地址
npm view moduleName repository.url
7.查看包所依賴的Node的版本
npm view moduleName engines
8.查看npm使用的所有文件夾
npm help folders
9.用于更改包內容后進行重建
npm rebuild moduleName
10.檢查包是否已經過時,此命令會列出所有已經過時的包,可以及時進行包的更新
npm outdated
11.更新node模塊
npm update moduleName
12.卸載node模塊
npm uninstall moudleName
13.一個npm包是包含了package.json的文件夾,package.json描述了這個文件夾的結構。訪問npm的json文件夾的方法如下:
$ npm help json
此命令會以默認的方式打開一個網頁,如果更改了默認打開程序則可能不會以網頁的形式打開。
14.發布一個npm包的時候,需要檢驗某個包名是否已存在
$ npm search packageName
15.npm init:會引導你創建一個package.json文件,包括名稱、版本、作者這些信息等
16.npm root:查看當前包的安裝路徑
npm root -g:查看全局的包的安裝路徑
17.npm -v:查看npm安裝的版本
4. webpack
概念:是近的一加載器兼打包工具,它能把各種資源,例如J (含J X)、 coffee、樣式(含less/sass)、圖片等都作為模塊來使用和處理。
配置步驟
1.全局安裝webpack
npm install webpack -g
2.新建webpack.config.js編寫此配置文件
module.exports = {
// 當前執行文件的路徑
// 輸入
entry:__dirname+"/app/index.js",
// 輸出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服務器所加載的頁面所在的目錄
historyApiFallback: true,//不跳轉
inline: true//實時刷新
},
}
3.使用下面終端命令初始化自動創建package.json文件,一直按enter就可以了
npm init
4.package.json文件已經就緒,我們在本項目中安裝Webpack作為依賴包
// 安裝Webpack npm install --save-dev webpack
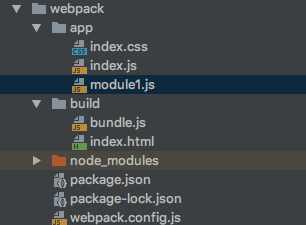
接著在文件夾中新建app和build文件夾,app文件夾放我們要寫的js,css等模塊文件,build里放webpack打包生成的js文件以及一個index.html
此時目錄結構如下:

5.在inex.html文件中引入自動生成的bundle.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"></div> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定義一些變量與方法,作為一個模塊使用exports導出
console.log("我是module1.js");
var a = "我是a變量";
var fn = function(){
console.log("我是fn函數");
}
module.exports = {
a,
fn
}
在index.js中使用require引入module.js的方法與變量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
res.fn();
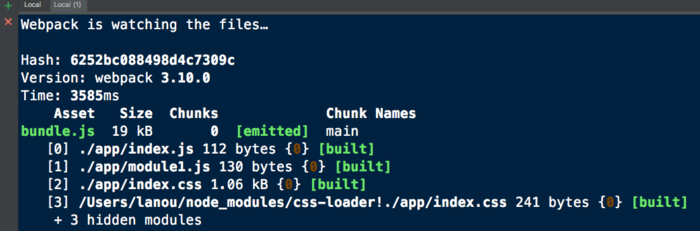
6.終端運行webpack
webpack
7.在package-loack.json中scripts配置
對npm進行配置后可以在命令行中使用簡單的npm start命令來替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}
此時輸入npm start 就可以打包文件了

總結
以上所述是小編給大家介紹的node.js中的npm和webpack配置方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。