您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關laravel5.3 vue如何實現收藏夾功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
laravel5.3 vue 實現收藏夾功能,具體代碼如下所述:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 修改 gulpfile.js
將原來的 require('laravel-elixir-vue'); 修改為 require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 修改 resource/assets/js/app.js
將原來的 el: 'body' 改為 el: '#app'
const app = new Vue({
el: '#app'
});1.1 安裝npm 模塊
(如果之前沒有執行此操作)
npm install

1.2 創建模型及遷移
我們需要一個User模型(laravel附帶),一個Post模型和一個Favorite模型以及它們各自的遷移文件。 因為我們之前創建過了 Post 的模型,所以我們只需要創建一個 Favorite 模型即可。
php artisan make:model App\Models\Favorite -m

這會創建一個 Favorite
模型以及遷移文件。
1.3 修改 posts 遷移表及 favorites 的 up 方法
給 posts 表在 id 字段后面新增一個 user_id 字段
php artisan make:migration add_userId_to_posts_table --table=posts
修改 database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}該 favorites 表包含兩列:
user_id 被收藏文章的用戶ID。
post_id 被收藏的帖子的ID。
然后進行表遷移
php artisan migrate
1.4 用戶認證
因為我們之前就已經創建過了,所以這里就不需要重復創建了。
如果你沒有創建過用戶認證模塊,則需要執行 php artisan make:auth
2. 完成搜藏夾功能
修改 routes/web.php
2.1 創建路由器
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 文章和用戶之間多對多關系
由于用戶可以將許多文章標記為收藏夾,并且一片文章可以被許多用戶標記為收藏夾,所以用戶與最收藏的文章之間的關系將是多對多的關系。要定義這種關系,請打開 User 模型并添加一個 favorites() app/User.php
注意 post 模型的命名空間是 App\Models\Post 所以注意要頭部引入 use App\Models\Post;
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}第二個參數是數據透視表(收藏夾)的名稱。第三個參數是要定義關系(User)的模型的外鍵名稱(user_id),而第四個參數是要加入的模型(Post)的外鍵名稱(post_id)。 注意到我們鏈接withTimeStamps()到belongsToMany()。這將允許插入或更新行時,數據透視表上的時間戳(create_at和updated_at)列將受到影響。
2.3 創建文章控制器
因為我們之前創建過了,這里也不需要創建了。
如果你沒有創建過,請執行 php artisan make:controller ArticleController
2.4 在文章控制器添加 favoritePost 和 unFavoritePost 兩個方法
注意要頭部要引入 use Illuminate\Support\Facades\Auth;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}2.5 集成 axios 模塊
?安裝axios
npm install axios --save
?引入axios模塊 resource/assets/js/bootstrap.js 在最后加入
import axios from 'axios'; window.axios = axios;
2.6 創建收藏夾組件
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>2.7 視圖中引入組件
在視圖組件使用之前,我們先引入字體文件 resource/views/layouts/app.blade.php 頭部引入字體文件
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
并在 app.blade.php 添加 我的收藏夾 鏈接
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" >
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夾</a>使用組件
// resources/views/home/article/index.blade.php
if (Auth::check())
<div class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</div>endif
然后我們要創建 favorited() 打開 app/Models/Post.php 增加 favorited() 方法
注意要在頭部引用命名空間 use App\Models\Favorite; use Illuminate\Support\Facades\Auth;
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}2.8 使用組件
引入 Favorite.vue 組件 resources/assets/js/app.js
Vue.component('favorite', require('./components/Favorite.vue'));編譯
npm run dev

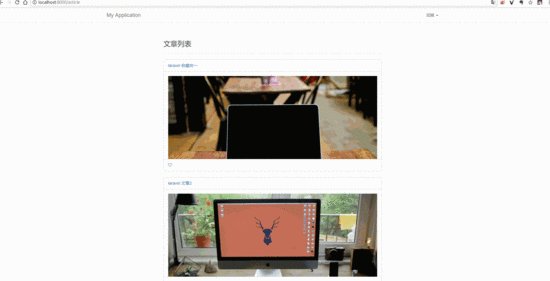
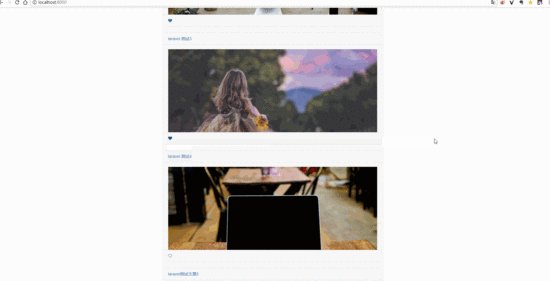
效果圖

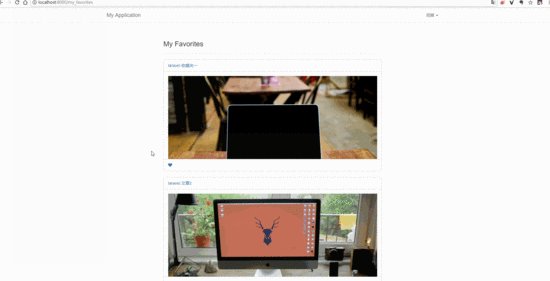
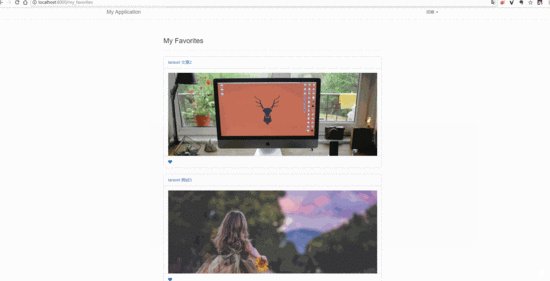
3. 完成 我的收藏夾
3.1 創建用戶控制器
php artisan make:controller UsersController
修改
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}添加視圖文件
// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="page-header">
<h4>My Favorites</h4>
</div>
@forelse ($myFavorites as $myFavorite)
<div class="panel panel-default">
<div class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</div>
<div class="panel-body" >
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" alt="">
</div>
@if (Auth::check())
<div class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</div>
@endif
</div>
@empty
<p>You have no favorite posts.</p>
@endforelse
</div>
</div>
</div>
@endsection然后重新向一下根目錄 routes/web.php 添加一條路由
Route::get('/', 'ArticleController@index');
Laravel 是一套簡潔、優雅的PHP Web開發框架。它可以讓你從面條一樣雜亂的代碼中解脫出來;它可以幫你構建一個完美的網絡APP,而且每行代碼都可以簡潔、富于表達力。
感謝各位的閱讀!關于“laravel5.3 vue如何實現收藏夾功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。