溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實時監控input框與下拉框聯動,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
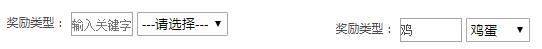
如圖:

html代碼
<tr>
<th scope="row">獎勵類型:</th>
<td><input value="" type="text" name="item" id="reward" placeholder="輸入關鍵字" />
<select name="reward_id" id="reward_id">
<option value="">---請選擇---</option>
{foreach $reward as $value}
<option value="{$value['material_id']}">{$value['material_name']}</option>
{/foreach}
</select>
</td>
</tr>JQuery代碼
<script type="text/javascript">
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = "<option value='"+key+"'>"+obj[key]+"</option>";
reward_id.append(option);
}
}
}
});
}
</script>PHP代碼
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實時監控input框與下拉框聯動”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。