溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序wx.getImageInfo()獲取圖片信息的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一.知識點

二.列子
(1).加載時
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" />
<text>圖片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 頁面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
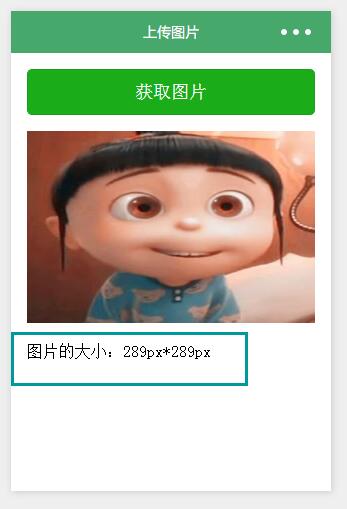
(2).上傳圖片時
<view class="zn-uploadimg">
<button type="primary"bindtap="chooseimage">獲取圖片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" />
<text>圖片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上傳圖片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
})
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序wx.getImageInfo()獲取圖片信息的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。