您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
element-ui自帶的圖標庫還是不夠全,還是需要需要引入第三方icon,自己在用的時候一直有些問題,參考了些教程,詳細地記錄補充下
對于我們來說,首選的當然是阿里icon庫
教程:
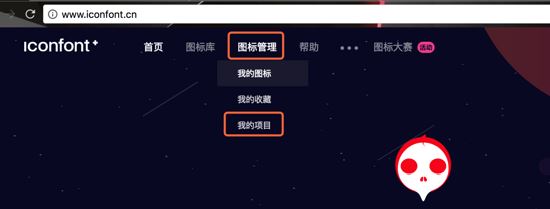
1.打開阿里icon,注冊 >登錄>圖標管理>我的項目

圖標管理>我的項目,點進去
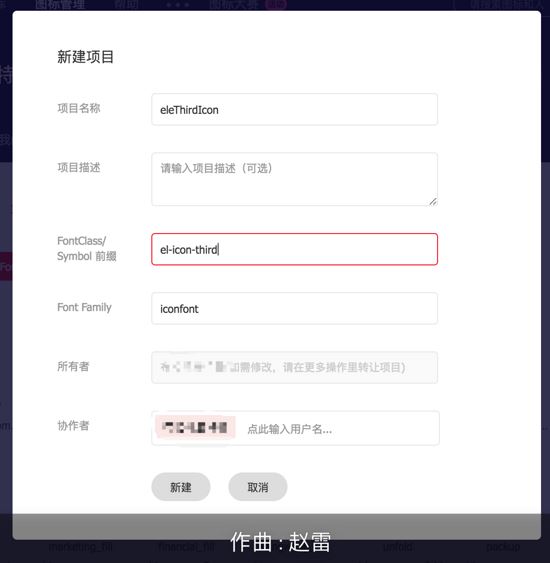
新建項目

新建項目
項目名稱隨便寫。前綴注意,不要跟element-ui自帶的icon(前綴為:el-icon)重名了。
設置完,點新建

注意前綴。設置完,點新建
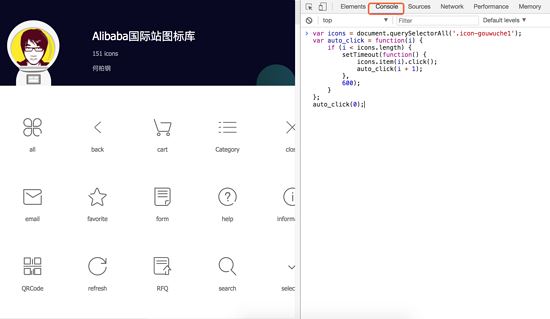
現在我們返回阿里icon首頁,點進去你想要的icon庫,因為沒有批量導入購物車,所以一般情況下需要一個一個去點,太浪費時間,那么請在控制臺輸入以下代碼,批量導入
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);

然后點擊回車,他會把這套圖庫所有icon加入購物車
點頁面上的購物車

頁面右邊的購物車圖標,點擊
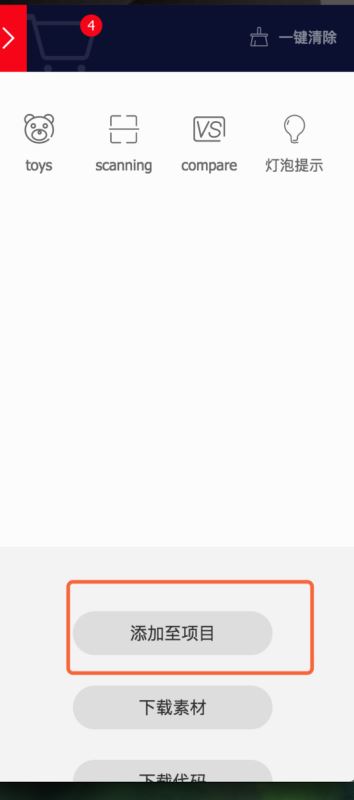
把圖標都添加到剛才創建的項目里

添加
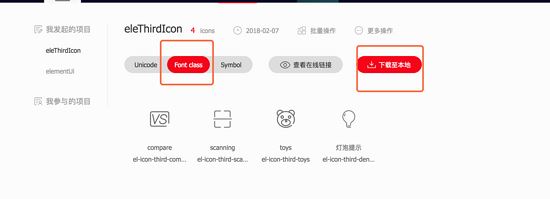
設置fontClass,然后下載到本地

下載到本地,解壓
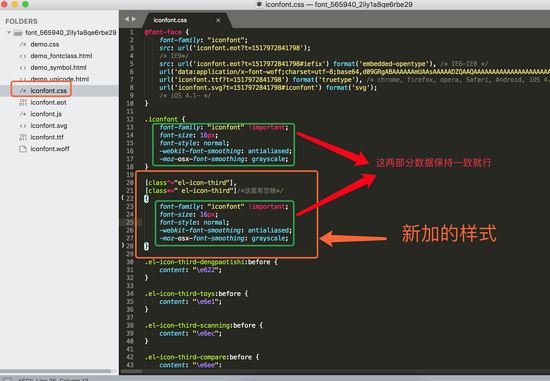
解壓后你會得到這些文件,打開圖中圈中的文件
將以下代碼加進去,注意: el-icon-third 是你之前設置的icon前綴,第二個 el-icon-third前邊有空格的
[class^="el-icon-third"], [class*=" el-icon-third"]/*這里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }

綠框的數據保持一致就好
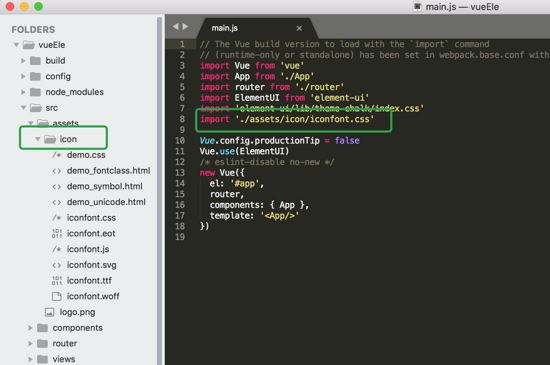
2.上邊設置好以后,打開vue項目,我是在src-assets下創建了icon文件夾,將所有的文件復制了過來
在main.js里邊把css引進來

記得引進來
然后重新npm run dev 一下
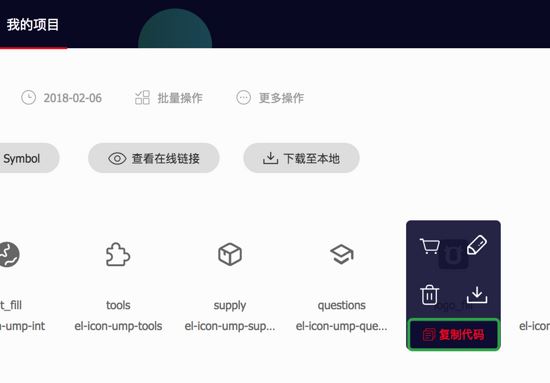
3.打開在阿里icon的項目,復制你想要的圖標代碼

圖標代碼:el-icon-ump-qianniudaidise
使用,兩種引用方式,跟element自帶的使用方法一樣

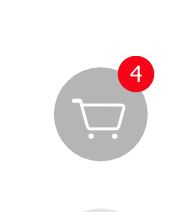
最后效果:

總結
以上所述是小編給大家介紹的Vue Element使用icon圖標教程詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。