溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

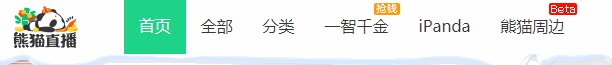
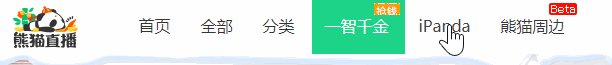
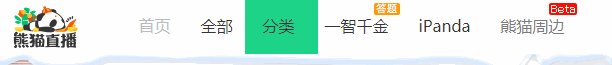
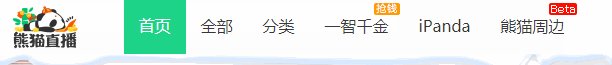
實現原理
請看以下源代碼
<div class="ph-nav" data-pdt-block="pheader-n">
<div class="ph-nav_shadow" ></div>
<ul>
<li class="ph-nav_item ph-nav_item--current">
<a href="/" rel="external nofollow" >
首頁
</a>
</li>
<li class="ph-nav_item">
<a href="/all" rel="external nofollow" >
全部
</a>
</li>
...
</ul>
</div>
綠色的框對應的代碼是class為ph-nav_shadow的div。
通過jquery來改變遮罩層(.ph-nav_shadow)的left與width值,css3加上動畫效果實現綠色框的動畫。
通話jquery對li標簽類的添加與刪除實現文字顏色的變化。(.ph-nav_item--current)。
具體實現
編寫html代碼
<header>
<div class="w">
<div class="header_logo l"><img src="img/logo.png" ></div>
<div class="header_nav r">
<div class="header_nav_shadow"></div>
<ul>
<li class="header_nav_li-hover"><a href="">首頁</a></li>
<li><a href="">智能家居</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">致創能源</a></li>
<li><a href="">答疑解惑</a></li>
<li><a href="">合作加盟</a></li>
</ul>
</div>
</div>
</header>
編寫css代碼
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}
編寫js代碼(主要)
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根據this li 獲取需要改變的長度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。