溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
裝飾設計模式
每種設都有其獨特的應用場景和解決問題的方式, 裝飾設計模式是動態的為對象添加新的功能, 是一種用于代替繼承的技術,無需通過繼承增加子類就能擴展對象的新功能。使用對象的關聯關系代替繼承關系,更加靈活,同時避免類型體系的快速膨脹, 這種模式適合新添加的功能不足以用繼承為代價解決問題的情況時使用 - 殺雞焉用宰牛刀 ^_^
裝飾設計模式: 動態地為一個對象添加一些額外的職責,若要擴展一個對象的功能,裝飾者提供了比繼承更有彈性的替代方案。
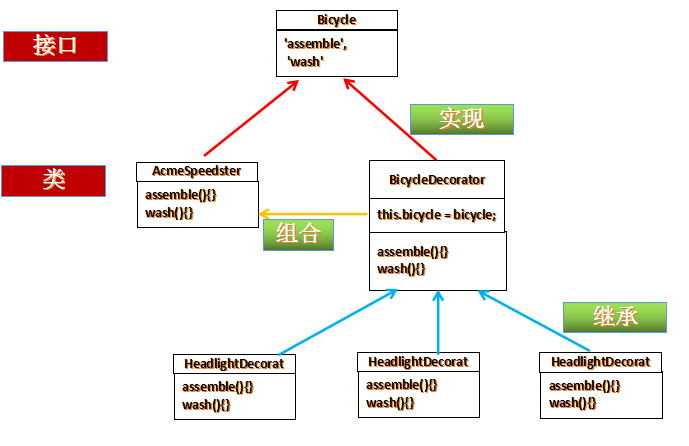
結構圖:

接口
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
對象類
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}
裝飾類
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}
拓展類
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。