溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在Vue項目中獲取this.$router.push參數?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
傳遞參數的方法:
1.Params
由于動態路由也是傳遞params的,所以在 this.$router.push() 方法中path不能和params一起使用,否則params將無效。需要用name來指定頁面。
及通過路由配置的name屬性訪問
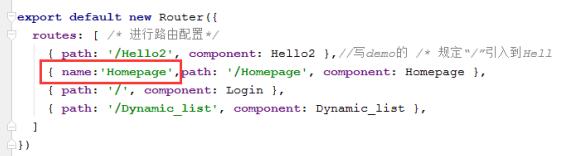
在路由配置文件中定義參數:

通過name獲取頁面,傳遞params:
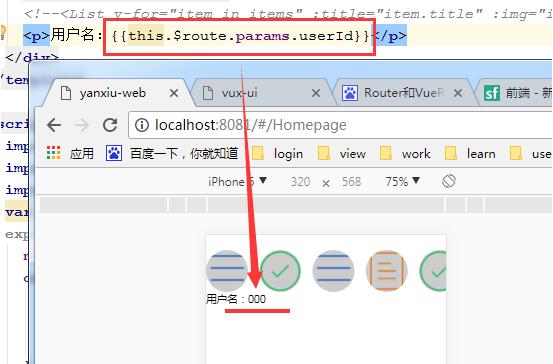
在目標頁面通過this.$route.params獲取參數:

2.Query
頁面通過path和query傳遞參數,該實例中row為某行表格數據

在目標頁面通過this.$route.query獲取參數:
this.$route.query.row.xxx
看完上述內容,你們掌握如何在Vue項目中獲取this.$router.push參數的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。