您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery+JSONP跨域請求怎么實現,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JSONP(JSON with Padding)是JSON的一種“使用模式”,可用于解決主流瀏覽器的跨域數據訪問的問題。由于同源策略,一般來說位于 server1.example.com 的網頁無法與不是 server1.example.com的服務器溝通,而 HTML 的<script> 元素是一個例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這種使用模式就是所謂的 JSONP。用 JSONP 抓到的資料并不是 JSON,而是任意的JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。
??上面一段話來自百度百科,概念永遠是那么抽象難懂,看例子才是最直觀的表現。例子看的多了,領悟到那個點了,自然自己也會學著抽象的描述了。這就是為什么常說“學習知識是從薄到厚,又由厚到薄的過程”。好了扯遠了。下面直接來看一個例子。

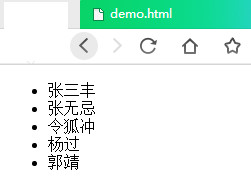
??問題:本地現有一個頁面demo.html需要從http://localhost:3561/User/GetAllNames獲取數據并展示。
??解答:由于問題中的兩方不在同一服務器,故需要使用jsonp來跨域訪問。
??① 客戶端編寫
??客戶端使用jQuery中提供的$.getJson方法來跨域訪問。getJson有3個參數:
????I. url:請求地址;
????II. data:發送到服務端的參數;
????III. callback:成功時的回調函數。
??getJson的使用方法和普通的$.get方法基本一致,不同的地方在于getJson需要在url后面的參數部分加上callback=?這一固定部分,jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。然后在回調函數中操作從異域返回的json對象,回調函數callback的參數即為該json對象。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <ul id="nameList"></ul> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> $.getJSON("http://localhost:3561/User/GetAllNames?callback=?", function(json) { for (var i = 0; i < json.length; i++) { $("#nameList").append("<li>" + json[i] + "</li>"); } }); </script> </body> </html>
② 服務端編寫
??服務端的邏輯主要是將數據序列化為json字符串,然后封裝成"callback(json)"的形式,callback為jQuery自動生成并傳到服務端的函數名稱。下面使用C#實現:
public class UserController : Controller
{
public string GetAllNames(string callback)
{
string[] names = new string[] { "張三豐", "張無忌", "令狐沖", "楊過", "郭靖" };
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(names);
return string.Format("{0}({1})", callback, json);
}
}至此,便成功解決了問題。

?思考:如果服務端已經寫死了callback(如:return string.Format("moty({0})", json);),那么客戶端該怎么寫呢?
?參考:
$.ajax("http://localhost:3561/User/GetAllNames", {
jsonpCallback: "moty",
dataType: "jsonp",
success: function(json) {
for (var i = 0; i < json.length; i++) {
$("#nameList").append("<li>" + json[i] + "</li>");
}
}
});以上是“jQuery+JSONP跨域請求怎么實現”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。