溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
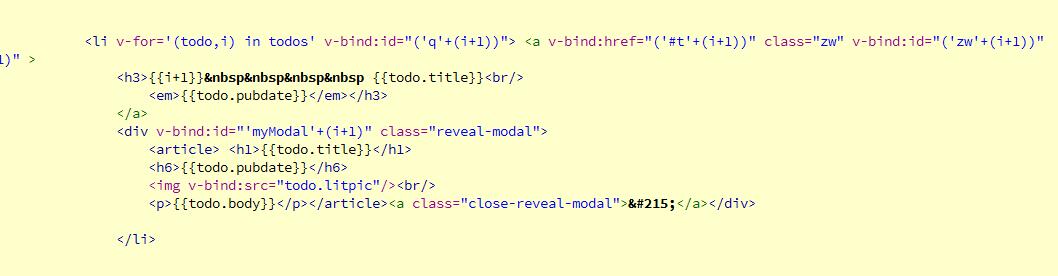
html的標簽的屬性,比如id、class、href需要動態傳遞參數,拼接字符串,查了一些資料,并沒有找到合適的解決方法,琢磨了一上午,終于試出了方法:

v-bind:屬性=“ ‘字符串'+自定義變量名”,自己試了沒問題,有需要的朋友可以借鑒下!
最后需要注意一下屬性一定是":屬性="這種形式才會起作用
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<div>
<h4>{{item}}點位標簽</h4>
<span >附近的資產:3個(2個未完成修訂)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#" rel="external nofollow" ></a>
</div>
</li>
</ul>
總結
以上所述是小編給大家介紹的vue.js在標簽屬性中插入變量參數的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。