您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹computed與filter怎么在vue.js項目中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1、vue.js的computed方法:
處理復雜邏輯,基于依賴緩存,當依賴發生改變時會重新取值。用methods也可以實現同樣的效果,但methods在重新渲染的時候會重新調用執行,在性能上computed優于methods,當不需要緩存時可用methods。
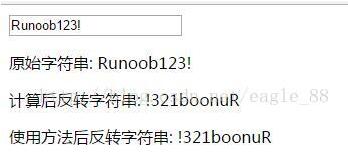
實例1:computed和methods實現翻轉字符串
<template>
<div>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>計算后反轉字符串: {{ reversedMessage }}</p>
<p>使用方法后反轉字符串: {{ reversedMessage2() }}</p>
</div>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 計算屬性的 getter
reversedMessage: function () {
// `this` 指向 vm 實例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>執行結果:

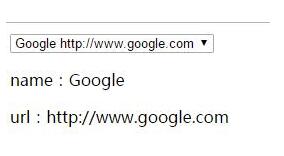
實例2:computed的get()和set()用法
<template>
<div>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="網易 http://www.163.com">網易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</div>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>執行結果:

2、vue.js的過濾器fliter方法:
過濾器是將返回數據進行處理后返回處理結果的簡單函數。可是在vue2.0版本被去掉了,替代方法是將函數寫在methods里。
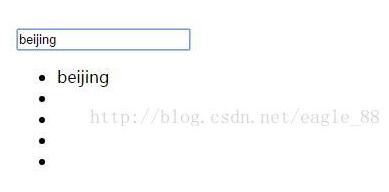
實例:
<template>
<div>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>執行結果:

3、vue.js的get和set方法:
vue中data屬性能夠響應數據變化內部是將data 的屬性轉換為 getter/setter,在vue2.0中,get()和set()用于computed計算屬性中,在上面的computed實例中已有涉及。另外從vue1.0中繼承的vm.$set( object, key, value )用于動態監控數據元素,在實例創建后添加數組屬性并且有響應可用該方法實現。
<template>
<div>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '廣東', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>執行結果:

關于computed與filter怎么在vue.js項目中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。