您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決iView中時間控件選擇的時間總是少一天的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
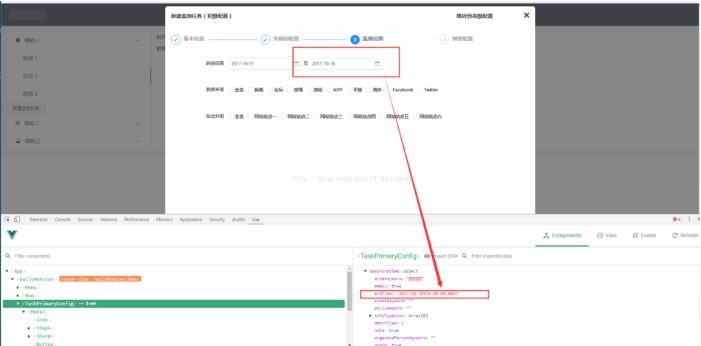
在用iview做前端頁面開發的時候,遇到一個奇葩問題(也許自己主要做后臺開發,當時我還納悶了),我在時間控件中明明選擇的是2017-10-19,但是當通過vue的調試器查看的時候,竟然是這樣的,如下圖:

當時我還納悶了,這iview的時間控件真神奇,我還百度谷歌了好半天,后來查看官方文檔,是我獲取時間的方式不是很對,我當時用的是l來v-mode綁定的,這樣綁定后獲取的時間好像叫utc時間,如果要想獲取正確的時間,通過@on-change事件來綁定即可,(注意,用@on-change來獲取時間的時候,就不能加v-model了,不然獲取的時間還是老樣子,這里需要注意下,我就入過坑了),如下代碼:
<div class="height-400px" v-show="threeStep"> <div class="layout-content-main" > <FormItem label="時間范圍"> <span> <DatePicker type="date" @on-change="getStartTime" placeholder="選擇日期" ></DatePicker> <span>至</span> <DatePicker type="date" @on-change="getEndTime" placeholder="選擇日期" ></DatePicker> </span> </FormItem> </div>
至于@on-change時間獲取時間代碼,我也貼出來了,如下:
getStartTime: function (starTime) {
console.log(startTime)
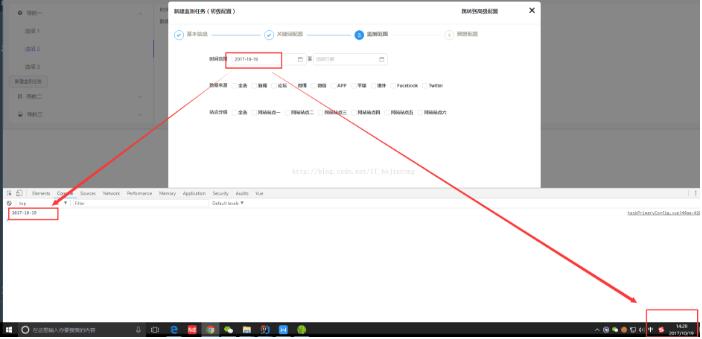
},之后再通過Vue的時間旅行看看,我選擇的是當前時間,由于我使用的沒有帶時間,所以選擇后就只有年月日了,這個可以根據項目要求去選擇哈,如下圖所示:

關于“如何解決iView中時間控件選擇的時間總是少一天的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。