您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現提示保存后退出的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
嘗試的錯誤做法
一開始的時候我是想著使用vuex結合vue router的beforeEach導航守衛來實現。代碼如下:
首先在vuex中新增一個狀態值—introduceState
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 拋出異常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})用戶在點擊跳轉到另一個頁面的時候會觸發生命周期函數beforeDestroy,在這個函數中我們可以檢測用戶的編輯內容是否保存,如果尚未保存。
如果內容尚未保存,我們就彈出一個提示框,當用戶選擇取消的時候,就將vuex中的introduceState值更新為true。
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 記錄用戶是否已經保存內容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您還未保存簡介,確定需要提出嗎?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 選擇確定,正常跳轉
})
.catch(() => {
// 選擇取消
this.changeIntroduceState(true)
})
}
}
}
</script>最后在router的beforeEach的導航守衛里監測from為當前頁面的所有路由跳轉。當state的introduceState為true的時候使用next(false)來取消本次路由跳轉
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加載路由中間件
Vue.use(VueRouter)
//定義路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 簡介也未提交,取消跳轉
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default router這種做法其實是行不通的,因為beforeEach方法的執行其實是在組件beforeDestory的方法之前執行的,也就是說beforeEach執行的時候introduceState的值根本沒有被更新為true。
正確的做法
后來自己去翻vue router的官方文檔,找到了一個絕妙的方法,那就是組件內的導航守衛。
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染該組件的對應路由被 confirm 前調用
// 不!能!獲取組件實例 `this`
// 因為當守衛執行前,組件實例還沒被創建
},
beforeRouteUpdate (to, from, next) {
// 在當前路由改變,但是該組件被復用時調用
// 舉例來說,對于一個帶有動態參數的路徑 /foo/:id,在 /foo/1 和 /foo/2 之間跳轉的時候,
// 由于會渲染同樣的 Foo 組件,因此組件實例會被復用。而這個鉤子就會在這個情況下被調用。
// 可以訪問組件實例 `this`
},
beforeRouteLeave (to, from, next) {
// 導航離開該組件的對應路由時調用
// 可以訪問組件實例 `this`
}
}上面的描述很清楚,于是我就在組件的js代碼里加了一個beforeRouteLeave方法,然后彈出提示框,實現提示保存后退出的功能。
</script>
export default {
data() {
return {
contentHasSave: false // 記錄用戶是否已經保存內容
}
},
// 組件內導航鉤子,處理未保存退出的情況
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您還未保存簡介,確定需要提出嗎?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 選擇確定
next()
})
}
}
}
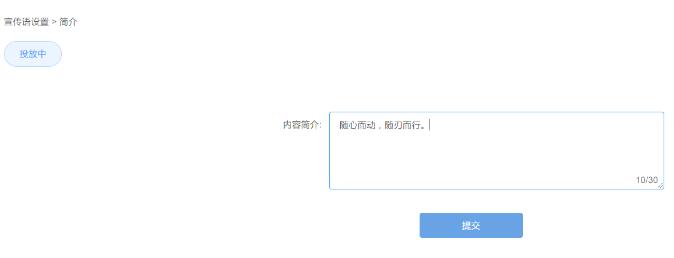
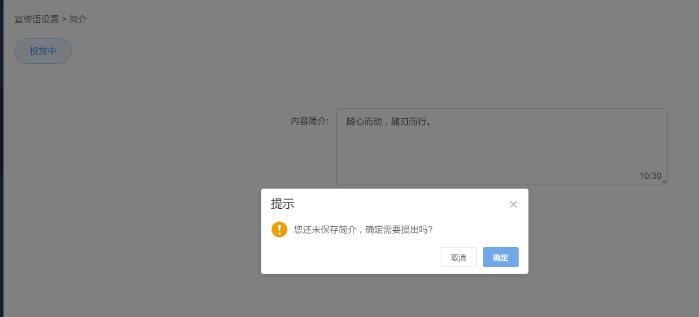
</script>實現效果如下:


感謝各位的閱讀!關于“vue如何實現提示保存后退出的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。