您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關p5.js中基本形狀的繪制方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、什么是p5.js
最近接觸了一門數字媒體藝術類的課程,名為Interactivity,教的是p5.js。
主講老師就是開發者之一……還是挺激動的。
p5.js是一個為藝術家、設計師而開發的Javascript庫,可以看作是Processing的Web版本。如果有Processing學習經驗的話,p5.js上手會非常快。
至于p5.js有什么用,這個問題很難回答,因為我本身也是個初學者。
我目前覺得p5.js是一個很好的激發創意的工具,并且你可以將p5.js的內容嵌入網頁,讓你的網站更炫。
二、使用p5.js
p5.js擁有在線的代碼編輯器,網址如下:
http://alpha.editor.p5js.org/
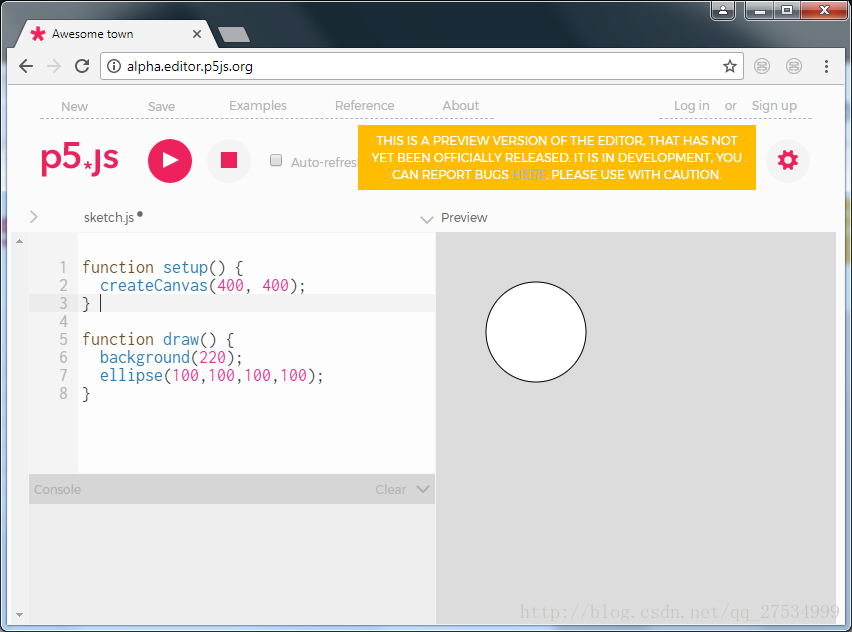
左邊輸入代碼,點擊運行按鈕,就可以在右邊看到代碼運行效果。
你可以注冊一個p5.js帳號,每次你的代碼都可以保存在官方網站,無論是修改、測試或展示都十分方便。
下圖是用ellipse()函數畫了一個圓:

三、上手p5.js
當你新建了一個p5.js工程后,便會生成以下的代碼:
function setup() { //setup函數,每次程序開始運行時執行一次,用于初始化。
createCanvas(400, 400);//生成一個400x400的畫布
}
function draw() { //draw函數,每秒運行60次,不斷地在畫布上繪制圖形
background(220);//繪制背景,顏色為RGB(220,220,220)
}p5.js程序總是從setup()開始執行,執行過一次setup()后,便進入draw()函數的不斷循環調用。
可以發現,語法和JavaScript并沒有什么太大的不同,只是多了很多特殊的函數以供調用罷了。
四、繪制基本圖形
在p5.js中,繪制圖形是件很容易的事情,有很多相關函數:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//繪制橢圓(x,y,寬,高)
triangle(150,150,150,200,200,200);//繪制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//繪制四邊形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//繪制矩形(x,y,寬,高)
line(0,0,100,100);//繪制線段(x1,y1,x2,y2)起點至終點
arc(200, 50, 50, 50, 0, HALF_PI);//繪制弧(x,y,寬,高,起始角度,終止角度)
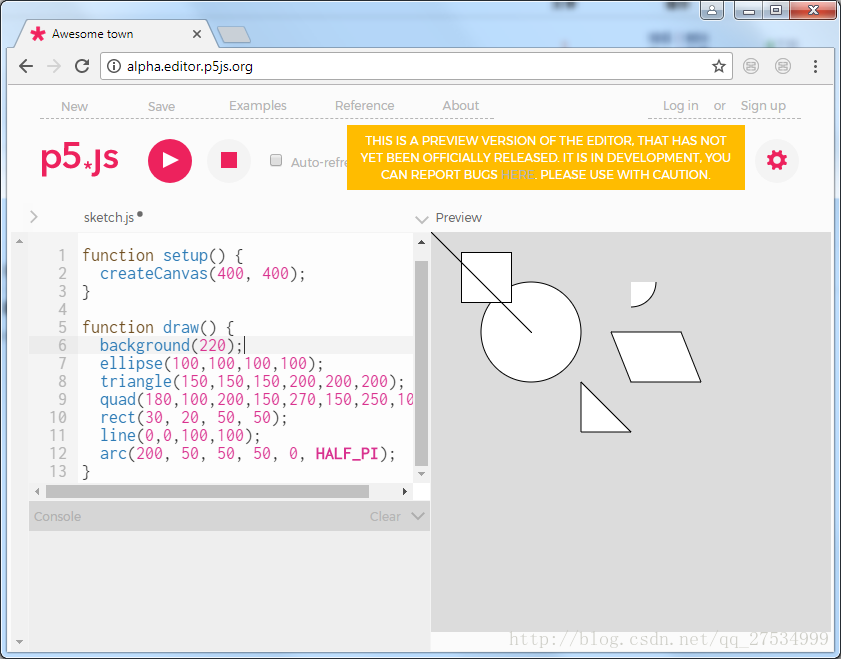
}效果如下圖所示:

當然,線條色和填充色都是可以替換的,也可以修改線條粗細:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
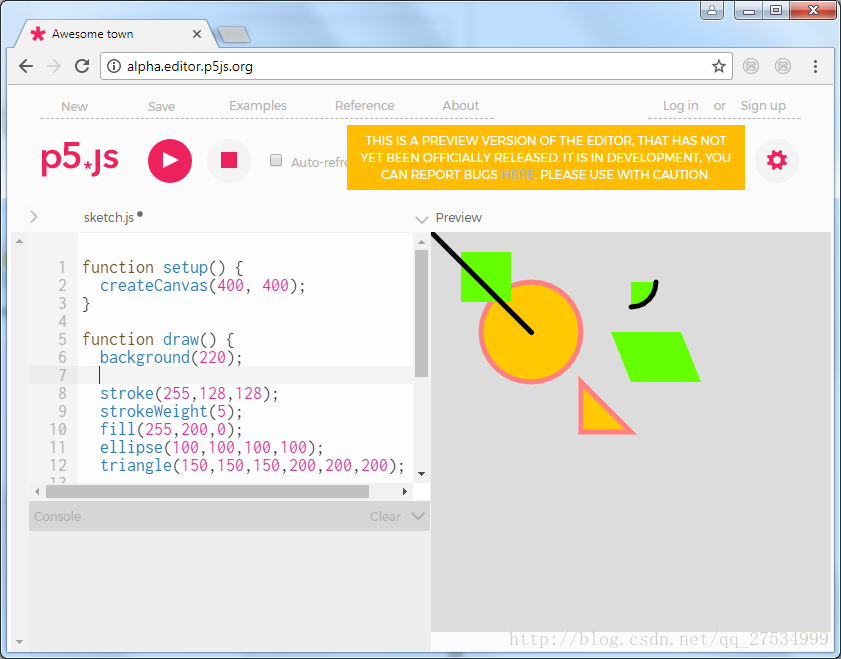
}效果如下圖所示:

五、查閱Reference
p5.js提供了許多函數用來進行創作,并且許多函數都有多種重載函數,這里不一一講解。
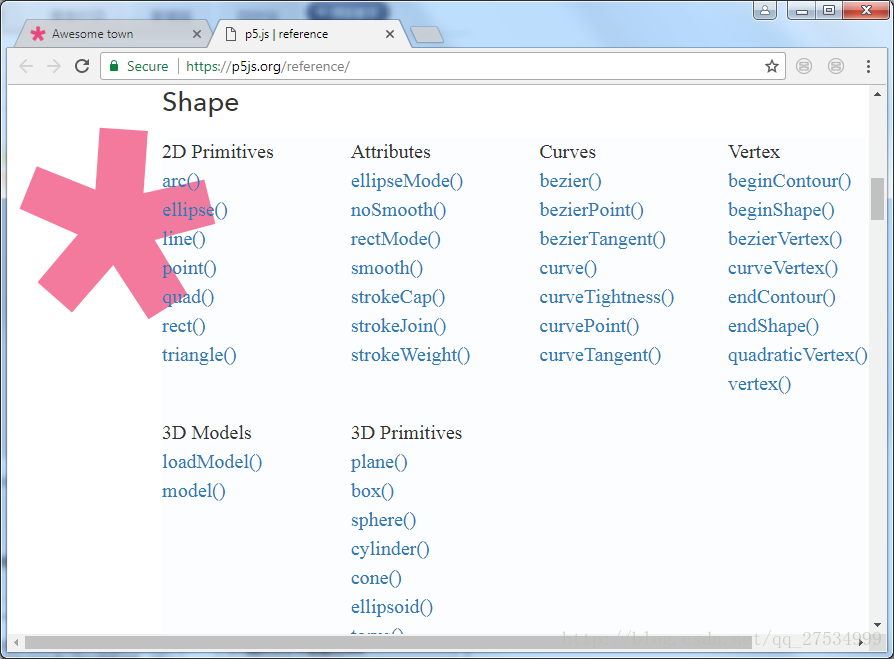
p5.js官網提供了Reference,對每一種函數都進行了詳細的解釋,可以通過查閱這些函數的用法來進一步學習p5.js,網址如下:
https://p5js.org/reference/

感謝各位的閱讀!關于“p5.js中基本形狀的繪制方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。