您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue頁面DOM操作不生效怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
現象:
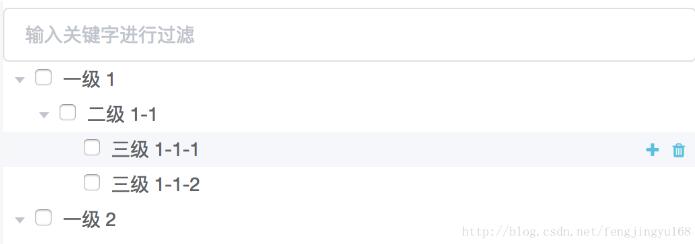
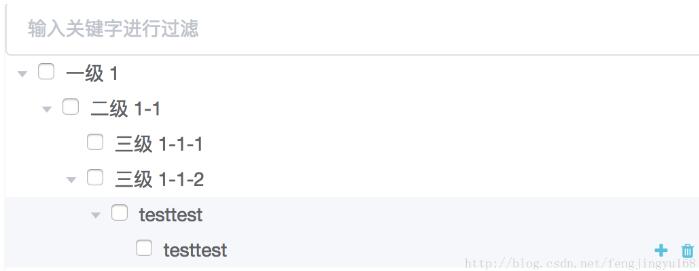
使用Element UI渲染了一個樹形結構,設計在鼠標移入每個節點是顯示其中的操作按鈕,效果如下:

下面是出錯部分:
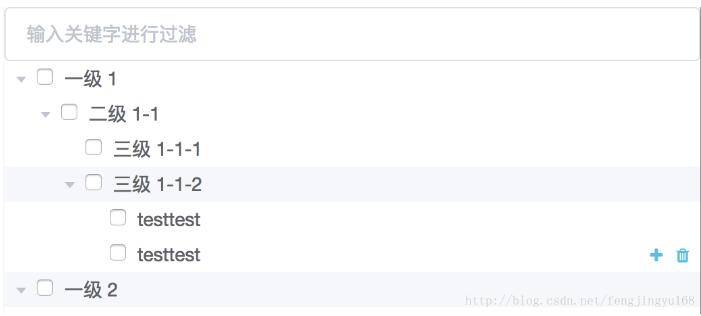
在新增節點后移入新增節點附近(圖中是移入一級2),功能按鈕的顯示位置出現偏移

原因查找:
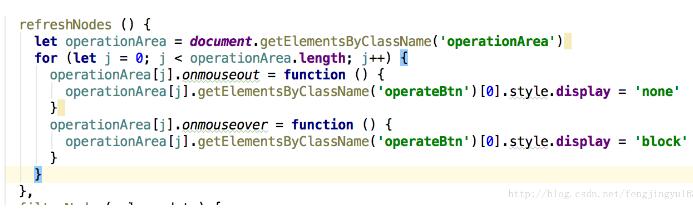
經過調試發現是在新增節點后,執行DOM操作獲取節點時,取到的仍是之前的結構,新增的節點并未獲取到。
原因分析:
猜測是vue使用的虛擬DOM,使得頁面雖然已經渲染出來,但在Vue實例中讓處在在虛擬DOM中,無法獲取。
解決方法:
使用Vue.nextTick,看下官方材料:

‘在下次 DOM 更新循環結束之后執行延遲回調',這句話不是特別理解,不過可以看出DOM更新是一個循環的過程,在過程結束之前無法獲取到真實的DOM元素(至于這個循環是多久,還在探索中)。而將DOM操作放在nextTick中操作便可以獲取到更新后的DOM。
結果:
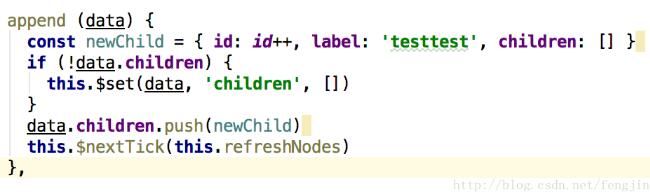
依據上述原理,將DOM操作的函數在更新數據后在nextTick里調用,實現了理想中的效果。



感謝各位的閱讀!關于“vue頁面DOM操作不生效怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。