您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹基于iScroll如何實現內容滾動效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、iScroll簡介
iScroll 是一款針對web app使用的滾動控件,它可以模擬原生IOS應用里的滾動列表操作,還可以實現縮放、拉動刷新、精確捕捉元素、自定義滾動條等功能。這里博主使用的版本iScroll4.25,目前最新版本是iScroll5,大家可以去官網下載。
官網地址:http://iscrolljs.com/
二、iScroll使用方法
1.iScroll使用結構
最優化使用iScroll的結構一般如下所示:
HTML:
<div id="wrapper"> <div id="scroller"> <ul> <li></li> ... </ul> <ul> <li></li> ... </ul> </div> </div>
注:1、iScroll一定要與滾動內容外面的wrapper進行聯系才會產生效果。
2、只有wrapper里的第一個子元素才可以滾動。
2、實例化iScroll
iScroll必須在調用之前實例化,實例化代碼如下(在head標簽中添加如下代碼):
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局變量,可以任意地方調用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>三、滾動測試實例
HTML+CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--實例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS樣式設置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滾動測試</title>
</head>
<body>
<div id="wrapper">
<div id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</div>
</div>
</body>
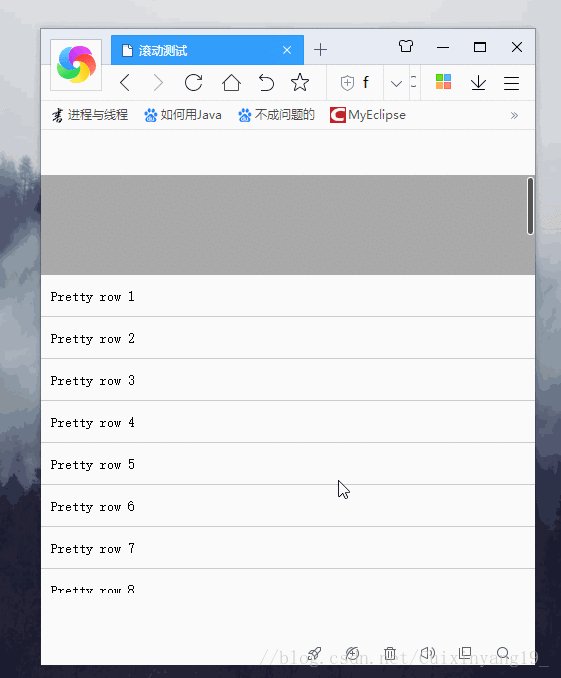
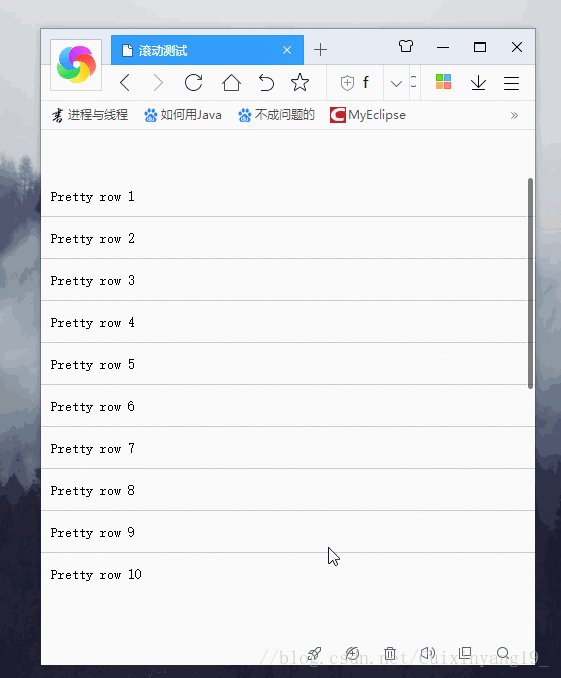
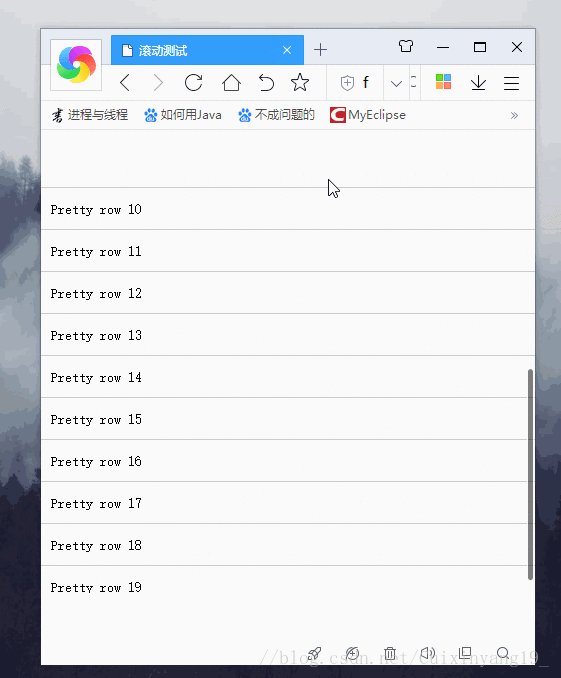
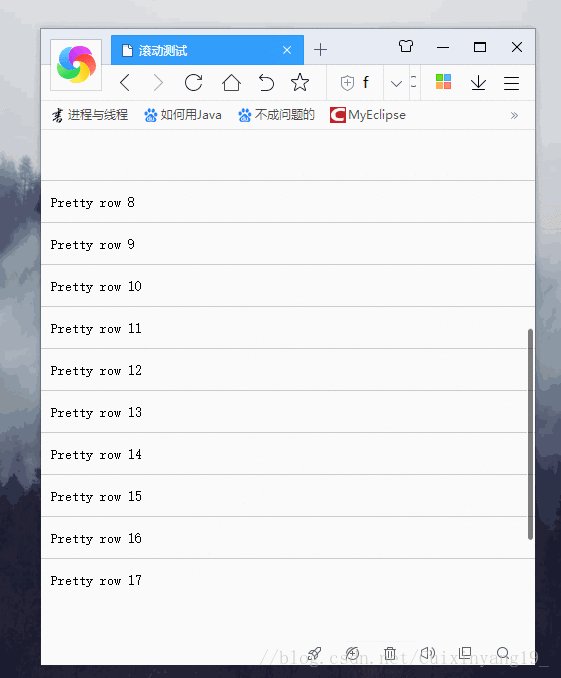
</html>四、運行效果

以上是“基于iScroll如何實現內容滾動效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。