您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS如何實現動畫定時器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何實現動畫定時器”這篇文章吧。
廣義說:一切通過js改變的視覺呈現都叫動畫;例如,按鈕,鏈接等元素交互反饋。
狹義說:通過定時器連續調用js函數進行元素屬性改變產生的視覺動畫效果。
定時器是JavaScript動畫的核心技術;
setTimeout(),setInterval()是大家熟知的,以前經常使用的;
一般都是做些輔助性,錦上添花的事;
細心的人可能會發現一個現象,從其他標簽頁切換到有循環動畫頁面會有卡頓和急速幀切換現象;
問題就在于他們的內在運行機制;
第一個參數推薦用函數形式,字符串形式會兩次解析,還有eval一樣的問題;
不止兩個參數,可以更多,見示例1;
this指向問題,見示例2;
返回值是個整數;
clearTimeout(timer)取消定時器;
setInterval,clearInterval同上;
示例1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);示例2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);示例:
setTimeout(function(){
console.log(1);
});
console.log(0);原因:加入隊列,阻塞執行。
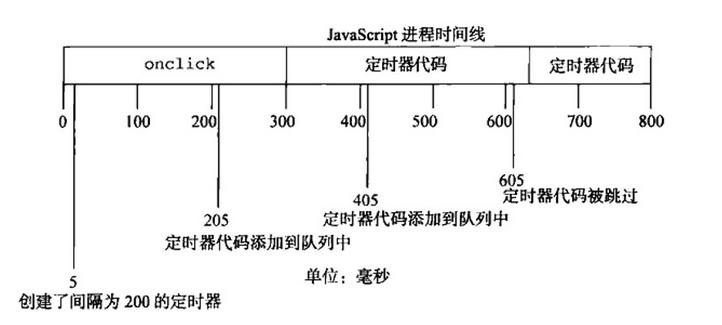
setTimeout圖例:

setInterval圖例:

父子元素事件冒泡,需要先執行父元素,見示例3;
用戶自定義的回調函數,通常在瀏覽器的默認動作之前觸發,見示例4;
示例3:
<div id="myDiv" ></div>
<script>
myDiv.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>示例4:
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>認識requestAnimationFrame
用法與setTimeout類似,只是不需要時間參數;
機制完全不同:
1,setTimeout是異步操作,加入任務隊列( event loop ),當js引擎線程中同步代碼執行完才會從任務隊列中取出執行;
2,raf是用戶代理(瀏覽器)專門針對動畫開發的接口,用戶代理會以合適的頻率進行動畫幀更新(一般同顯示器刷新頻率,1000/60ms),在隱藏或者非活動頁面會停止幀更新,節省CPU資源;
3,raf示例

window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();以上是“JS如何實現動畫定時器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。