您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Node.js實現注冊郵箱激活功能的方法示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
1. 注冊郵箱
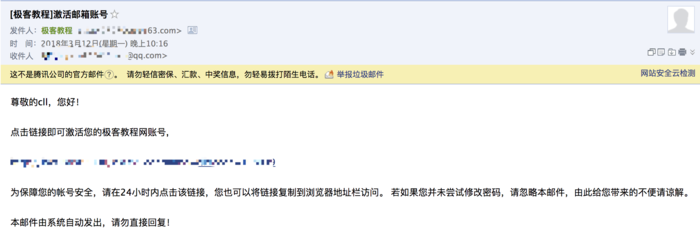
先注冊一個支持發送驗證郵件的郵箱,我這里注冊的是網易的163郵箱,所以下面都是以163郵箱作為發件郵箱
注冊成功后進行登錄,然后點擊導航欄的設置,選擇POP3/SMTP/IMAP,開啟POP3/SMTP/IMAP服務,設置授權碼就可以了。
2. 下載nodemailer插件
在命令行輸入:npm install --save nodemailer
3. 編寫發送郵件代碼
3.1 對發送激活郵件代碼進行封裝,然后導出:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 創建一個SMTP客戶端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //剛才注冊的郵箱賬號
pass: 'xxxxxx' //郵箱的授權碼,不是注冊時的密碼
}
};
// 創建一個SMTP客戶端對象
const transporter = nodemailer.createTransport(config);
// 發送郵件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 進行測試:
//sendtest.js
var send = require('./email.js');
// 創建一個郵件對象
var mail = {
// 發件人
from: '極客教程 <xxxx@163.com>',
// 主題
subject: '[極客教程]激活郵箱賬號',
// 收件人
to: 'xxxx@qq.com',
// 郵件內容,HTML格式
text: `尊敬的${user.name},您好!點擊鏈接即可激活您的極客教程
網賬號,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}為保障您的帳號安全,請在24小時內點擊該鏈接,您也可以將鏈接復制到瀏覽器地址欄訪問。 若如果您并未嘗試修改密碼,請忽略本郵件,由此給您帶來的不便請諒解。本郵件由系統自動發出,請勿直接回復!` //接收激活請求的鏈接
};
send(mail);成功就可以在測試的郵箱看到所發的信息。

4. 驗證步驟
簡單的講一下如何實現郵箱驗證。
1 . 在自己定義的數據庫用戶數據結構中一定要有激活碼、過期時間、是否已經激活的字段,用于在激活時進行判斷;
{
code: String, //激活碼,格式自己定義
date: Number, //過期日期,過期后不能激活
islive: Boolean //判斷是否激活
}2 . 發送激活鏈接,其中包含用戶名和激活碼,如下面這樣:
// 創建一個郵件對象
var mail = {
// 發件人
from: '極客教程 <xxxx@163.com>',
// 主題
subject: '[極客教程]激活郵箱賬號',
// 收件人
to: 'xxxx@qq.com',
// 郵件內容,HTML格式
text: `尊敬的${user.name},您好!點擊鏈接即可激活您的極客教程
網賬號,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}為保障您的帳號安全,請在24小時內點擊該鏈接,您也可以將鏈接復制到瀏覽器地址欄訪問。 若如果您并未嘗試修改密碼,請忽略本郵件,由此給您帶來的不便請諒解。本郵件由系統自動發出,請勿直接回復!` //接收激活請求的鏈接
};
send(mail);3 . 響應激活請求,根據激活鏈接的用戶名進行查找,若用戶存在則判斷激活碼是否一致,并判斷激活碼是否過期,全部正確則改變激活狀態,此時激活成功,如下代碼:
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}5. 遇到的問題
開發中遇到如下問題:
{ [AuthError: Invalid login - 535 Error: authentication failed]
name: ‘AuthError',
data: ‘535 Error: authentication failed',
stage: ‘auth' }
關于“Node.js實現注冊郵箱激活功能的方法示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。