您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vuejs中v-if和v-show的區別有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.官網概念描述
v-if 是'真正的'條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建.
v-if 也是惰性的,如果在初始渲染時條件為假,那么什么都不做- - 直到條件第一次為真的時候才會開始渲染條件塊,相比之下,v-show就簡單得多- - 不管初始條件是什么,元素總會被渲染,并且只是簡單的基于css進行切換.
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的出事渲染開銷.因此,如果需要非常頻繁的切換,那么使用v-show好一點;如果在運行時條件不太可能改變,則使用v-if 好點.
2.實踐結果
摘錄: 如果用v-if的話,整個dom結構壓根就不會出現在頁面上,如果是用v-show的話,要視后面的條件來定,如果是true,則顯示,如果為false,則加上style=”display:none”. 所以呢,如果是組件之類的大塊頭,個人覺得用v-if更好一些,如果是一些暫時性隱藏,一會要顯示的,還是v-show更方便。對于v-style和v-show來比較,v-show相當于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用問題
最近在用vue_element-ui開發多頁面應用,其中遇到v-show不起作用問題.
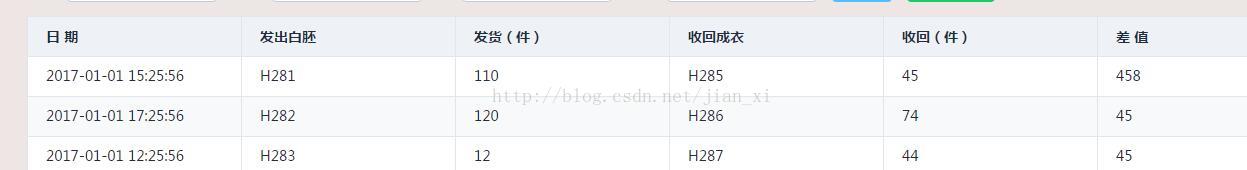
a.問題描述,如下圖(預想達到的效果),其中表格數據是動態變化的,包括標題也會根據后臺數據發生改變,如果后臺返回的標題為空,那么就不顯示該列的內容.反之則顯示該列的所有數據.

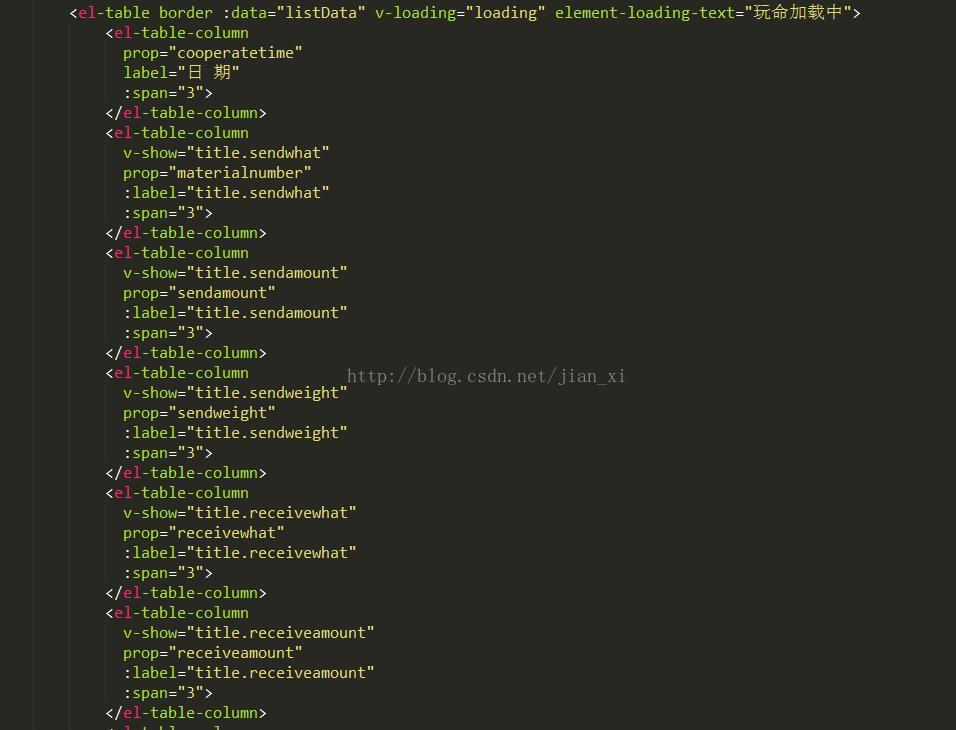
部分代碼如下:

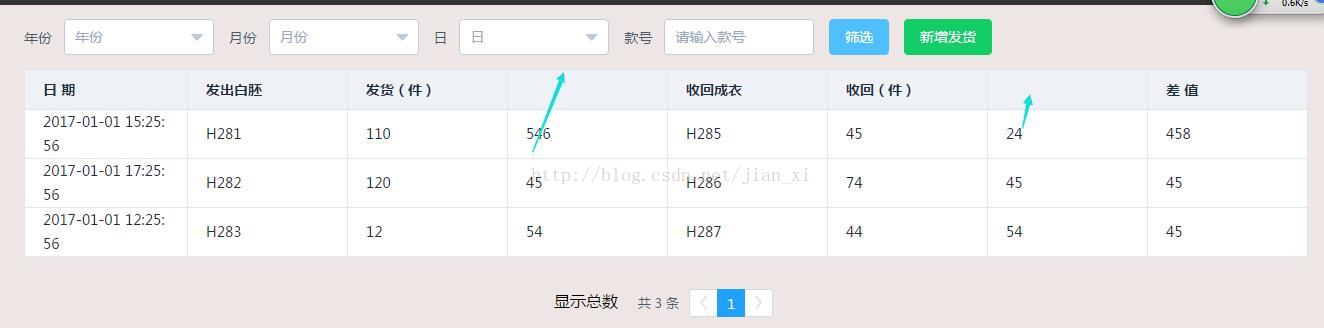
執行上圖出現的效果圖如下:

那么就會出現上圖的效果,也就是v-show沒能隱藏標題值為null的那列數據
b.解決方法:
將v-show改為v-if即可實現圖一中的效果.
c.總結(個人見解):
由于el-table-column會生成多行標簽元素,根據v-show是不支持template語法的,推斷出v-show不能顯示隱藏多個元素?不知是否
可以這樣理解,望大神告知!所以這種情況下只能用v-if來實現.
另外補充,在渲染多個元素時候可以把一個<template>元素作為包裝元素,并在上面使用v-if進行條件判斷,最終的渲染并不會包含這個元素.同時,v-show不支持<template>語法.
以上是“vuejs中v-if和v-show的區別有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。