您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、 npm install vuex
2、 在src 下 新建文件夾 store (為什么是這個單詞,vuex 是用來狀態管理的,用儲存一些組件的狀態,取存貯,倉庫之意),store 文件下 新建文件 index.js (為什么是index.js? 在導入的時候,會第一選擇這個叫index的文件)
3、 index.js import 導入 vue 和vuex (import 是es6 的語法, es5 是 require), 代碼如下:
這里的demo 是一個 改變 app 的模式 的一個appellation ,選擇是 夜間模式還是白天模式
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})
4、 main.js import 這個index.js 代碼如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 會找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根組件,其他子組件 都可以引用
template: '<App/>',
components: { App }
})
5、使用vuex 的狀態
組件1:
dom :
<div class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 還是 morning
}
},
注意:
:class="model" 這個class 可以綁定一個方法傳參數,可以直接用 js 表達式,可以綁定一個計算屬性
組件2:
dom:
<div class='modal' @click="changeModel">
<div class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</div>
<div class="name">
{{currentModel}}
</div>
<!-- vuex 相當于全局注入 vuex 然后取這里面的值 -->
</div>
js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}
注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一個,和 :class 可以跟表達方法一樣 ,可以跟變量 ,表達方法 ,表達式 ( 這里靈活的模版方法,回頭查看下源碼,然后補充這的說明, vue模版為何如此強大!)
點擊事件,觸發方法 changeModel ,changeModel 觸發 mutation 的方法,顯示改變 值 ,這個是固定的語法, this.$store.commit('increment');
increment 可以在定義的時候,設置參數,傳參數, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};
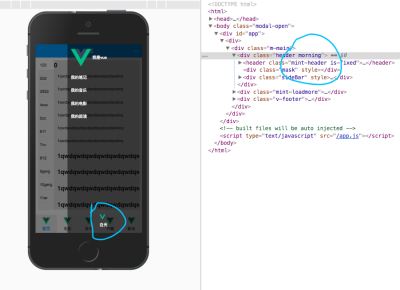
截圖如下:

默認方式:
如上圖顯示。默認的是,白天的模式,className 是 morning;
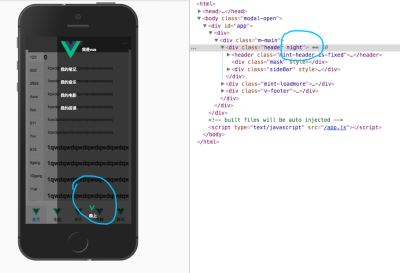
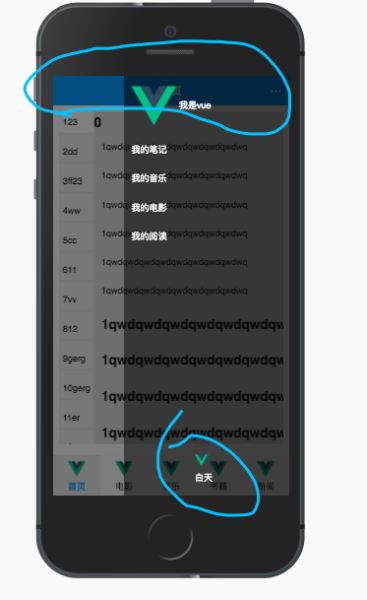
點擊事件觸發模式;

再次點擊的時候,可以在改回來,這個竅門,就是 index.js 里面,increment 對 night 的變量 取 對 的一個邏輯方法。跟jq 里面的 toggle,類似

結束語:
簡單的vuex 的案例 ,做個筆記。希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。