溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決echarts在節點顯示動態數據及添加提示文本所遇到的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
剛接觸echarts不久,在使用過程中遇到了2個難點,
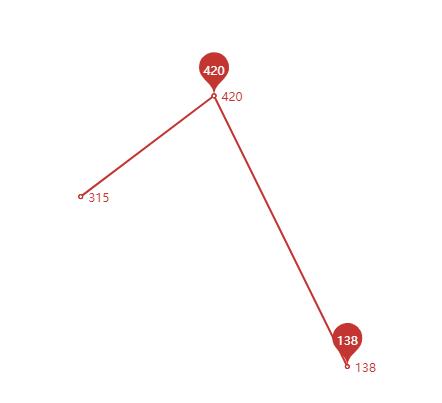
1、每個節點顯示動態數據,這個其實可以通過配置項完成,在series數據綁定中,可以使用原本的配置項itemStyle中的標簽格式化完成,如下:

代碼如下,如果需要修改文字顯示的樣式,則需另外配置項(如font-style,font-weigth等)完成
{
name: '其中:少數民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//節點數據顯示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//該值動態顯示數據,若需固定的文本,則直接寫入
}
}
}
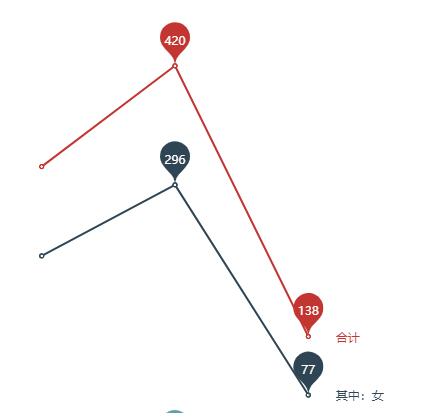
},2、有些客戶會提出另外的要求,在折線顯示最高值和最低值的同時,折線的末尾需要加上該折線代表的意義,此時也可以通過itemStyle完成,只是在formatter格式化文本提示的時候,需要自己寫一個函數進行格式化判斷之后顯示

代碼如下:
{
name: '合計',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//橫向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合計';//顯示文本
}else{
return '';
}
}
}
}
}
},感謝各位的閱讀!關于“如何解決echarts在節點顯示動態數據及添加提示文本所遇到的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。