溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中如何添加客服按鈕contact-button功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
小程序的客服系統,是微信做的非常成功的一個功能,開發者可以很方便的通過一行代碼,就可實現客服功能。
1. 普通客服按鈕添加
<button open-type='contact' session-from=''>客服-聯系我們</button>

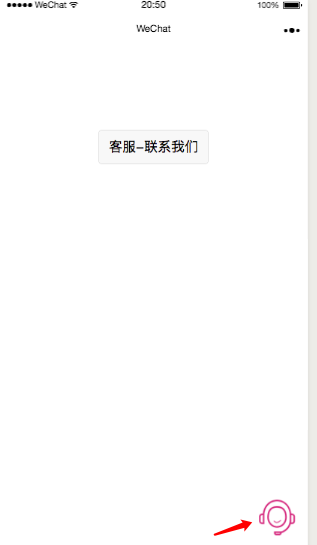
2. 懸浮客服按鈕添加,圖片自定義

大家看地圖的有個客服圖片圖片資源。大家去iconfont 網站去找一個就可以了
index.wxml
<button class="kf_button" open-type="contact" session-from="weapp"> <image class="kf_image" src="../../resources/img/kf.PNG"></image> </button>
index.wxss
.kf_button{
background-color: rgba(255, 255, 255, 0);
border: 0px;
height: 100rpx;
right: 0;
bottom: 20rpx;
position: fixed;
}
.kf_button::after{
border: 0px;
}
.kf_image{
z-index: 9999;
width: 100rpx;
height: 100rpx;
}感謝各位的閱讀!關于“微信小程序中如何添加客服按鈕contact-button功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。