溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue通過id從列表頁跳轉到對應詳情頁的案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. 列表頁:列表頁帶id跳轉到詳情頁

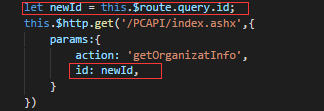
詳情頁:把id傳回到后臺就可以獲取到數據了

2.列表頁跳轉到詳情頁并更改詳情頁的標題

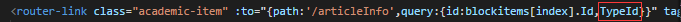
列表頁:帶id和頁面標題的typeid跳轉到詳情頁

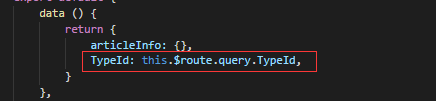
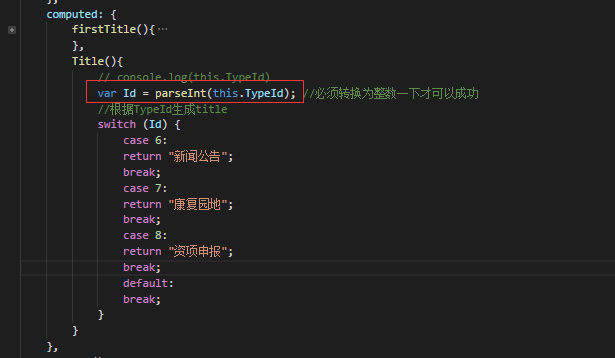
詳情頁:在html綁定標題,獲取到傳過來的typeid,然后判斷typeid是多少對應返回標題。



補充:獲取后臺的數據,就是去訪問的后臺的服務器(怎么訪問?答:就是你怎么訪問網站那樣子)然后他有定義到是必須的參數的時候,就是在連接后必須帶的參數,才可以獲取到后臺數據,不是必須的跟在連接后面也不會影響。就如我的第二個例子,后面帶的TypeId就是非必須的,也可以額,筆芯
以上是“vue通過id從列表頁跳轉到對應詳情頁的案例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。