溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于jquery如何實現左右上下移動效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
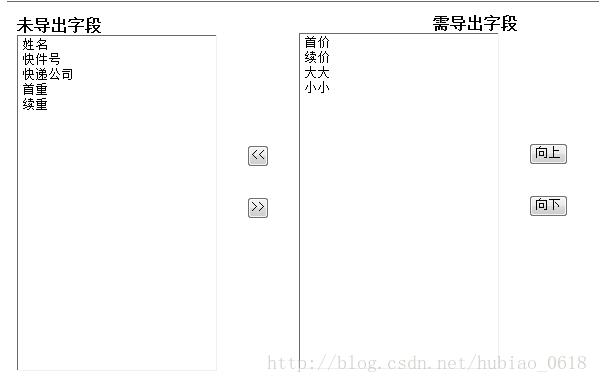
最近再做報表時候,直接把全部字段都導出了,但這不太靈活。回憶老師講過的項目做報表如下左右上下移功能靈活控制,所以就嘗試下咯。

js代碼
function selected(thiz)
{
var name = thiz.name;
if(name=="right")
$("select[name='left']").val("");
else
$("select[name='right']").val("");
}
function Shift(thiz)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(thiz=="left" && right.val() != ""){
lrShift(right,left);
}else if(thiz=="right" && left.val() != ""){
lrShift(left,right);
}
//獲取選中的值
}
//從dest移動到target
function lrShift(dest,target)
{
var childrens = dest.children();
var args = "";
//alert(dest.val());
var dests = dest.val()
for(var x = 0; x < dests.length; x++)
{
var vaTemp = dests[x];
target.append("<option value='"+vaTemp+"'>"+vaTemp+"</option>");//追加
target.find("option[value='"+vaTemp+"']").attr("selected",true);//給追加獲取焦點
for(var y = 0; y <childrens.length;y++ )//刪除選中的元素
{
if(childrens.get(y).value==vaTemp)
$(childrens.get(y)).remove();
}
}
dest.val("");
}
function ShiftValue(address)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(right.val()!=null)
shift(right,address);
else if(left.val()!=null)
shift(left,address);
}
function shift(obj,address){
//獲取選中的值
var objData = obj.val();
var childrens = obj.children();
var strs = "";
for(var x = 0; x < objData.length; x++)
{
strs+="@"+objData[x];
}
//獲取要添加位置對象
var temp = null;
if(address=="top"){
var number = findSelect(childrens,objData[0]);
if((--number) < 0)
return;
temp = childrens.get(number);
}
else{
var number = findSelect(childrens,objData[objData.length-1]);
if((++number) > childrens.length-1)
return;
temp = childrens.get(number);
}
//刪除選中的值
var n = 0;
var buffer = new Array(childrens.length-objData.length);
for(var x = 0; x < childrens.length;x++)
{
var value = childrens.get(x).value;
if(strs.indexOf(value)==-1)
buffer[n++] = value;
}
//添加新排序的值
obj.empty();
if(address=="top")
{
for(var y = 0; y < buffer.length;y++)
{
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length ; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
obj.append("<option>"+buffer[y]+"</option>");
}
}else{
for(var y = 0; y < buffer.length;y++)
{
obj.append("<option>"+buffer[y]+"</option>");
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
}
}
//選中值
obj.val(objData);
}
function findSelect(selects,objValue)
{
var number = -1;
for(var x = 0; x < selects.length; x++)
{
if(objValue==selects.get(x).value)
number = x;
}
return number;
}頁面調用
<div>
<div>
<b>未導出字段</b>
</div>
<div >
<select name="left" multiple="multiple" onchange="selected(this)" >
<option value="姓名">姓名</option>
<option value="快件號">快件號</option>
<option value="快遞公司">快遞公司</option>
<option value="首重">首重</option>
<option value="續重">續重</option>
</select>
</div>
</div>
<div >
<div >
<input type="button" value="<<" onclick="Shift('left')"/>
</div>
<div >
<input type="button" value=">>" onclick="Shift('right')"/>
</div>
</div>
<div >
<div >
<b>需導出字段</b>
</div>
<div >
<select name="right" multiple="multiple" onchange="selected(this)" >
<option value="首價">首價</option>
<option value="續價">續價</option>
<option value="大大">大大</option>
<option value="小小">小小</option>
</select>
</div>
</div>
<div >
<div >
<input type="button" value="向上" onclick="ShiftValue('top')" />
</div>
<div >
<input type="button" value="向下" onclick="ShiftValue('bottom')" />
</div>
</div>jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
感謝各位的閱讀!關于“基于jquery如何實現左右上下移動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。