您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關VueJs中怎么實現父子組件通訊,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、概括
在一個組件內定義另一個組件,稱之為父子組件。
但是要注意的是:1.子組件只能在父組件內部使用(寫在父組件tempalte中);
2.默認情況下,子組件無法訪問父組件上的數據,每個組件實例的作用域是獨立的;
那如何完成父子如何完成通訊,簡單一句話:props down, events up :父組件通過 props 向下傳遞數據給子組件,子組件通過 events 給父組件發送
父傳子:Props
子傳父:子:$emit(eventName) 父$on(eventName)
父訪問子:ref
下面對三個進行案例講解:
二、父傳子:Props
組件實例的作用域是孤立的。這意味著不能 (也不應該) 在子組件的模板內直接引用父組件的數據。要讓子組件使用父組件的數據,需要通過子組件的 props 選項
使用Prop傳遞數據包括靜態和動態兩種形式,下面先介紹靜態props
1、靜態props
<script src="https://unpkg.com/vue"></script>
<div id="example">
<parent></parent>
</div>
<script>
//要想子組件能夠獲取父組件的,那么在子組件必須申明:props
var childNode = {
template: '<div>{{message}}</div>',
props: ['message']
}
//這里的message要和上面props中值一致
var parentNode = {
template: `
<div class="parent">
<child message="我是"></child>
<child message="徐小小"></child>
</div>`,
components: {
'child': childNode
}
};
// 創建根實例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>效果:

命名約定:
對于props聲明的屬性來說,在父級HTML模板中,屬性名需要使用中劃線寫法
子級props屬性聲明時,使用小駝峰或者中劃線寫法都可以;而子級模板使用從父級傳來的變量時,需要使用對應的小駝峰寫法
上面這句話什么意思呢?
<script>
//這里需要注意的是props可以寫成['my-message']或者['myMessage']都是可以的
//但是template里的屬性名,只能是駝峰式{{myMessage}},如果也寫成{{my-message}}那么是無效的
var childNode = {
template: '<div>{{myMessage}}</div>',
props: ['myMessage']
}
//這里的屬性名為my-message
var parentNode = {
template: `
<div class="parent">
<child my-message="我是"></child>
<child my-message="徐小小"></child>
</div>`,
components: {
'child': childNode
}
};
</script>如果我們childNode中的myMessage改成{{my-message}}看運行結果:

2.動態props
在模板中,要動態地綁定父組件的數據到子模板的 props,與綁定到任何普通的HTML特性相類似,就是用 v-bind。每當父組件的數據變化時,該變化也會傳導給子組件
var childNode = {
template: '<div>{{myMessage}}</div>',
props: ['my-message']
}
var parentNode = {
template: `
<div class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</div>`,
components: {
'child': childNode
},
data() {
return {
'data1': '111',
'data2': '222'
}
}
};3、傳遞數字
初學者常犯的一個錯誤是使用字面量語法傳遞數值
<script src="https://unpkg.com/vue"></script>
<div id="example">
<parent></parent>
</div>
<script>
var childNode = {
template: '<div>{{myMessage}}的類型是{{type}}</div>',
props: ['myMessage'],
computed: {
type() {
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<div class="parent">
<my-child my-message="1"></my-child>
</div>`,
components: {
'myChild': childNode
}
};
// 創建根實例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>結果:

因為它是一個字面 prop,它的值是字符串 "1" 而不是 number。如果想傳遞一個實際的 number,需要使用 v-bind,從而讓它的值被當作JS表達式計算
如何把String轉成number呢,其實只要改一個地方。
var parentNode = {
template: `
<div class="parent">
//只要把父組件my-message="1"改成:my-message="1"結果就變成number類型
<my-child :my-message="1"></my-child>
</div>`,
};當然你如果想通過v-bind想傳一個string類型,那該怎么做呢?
我們可以使用動態props,在data屬性中設置對應的數字1
var parentNode = {
template: `
<div class="parent">
<my-child :my-message="data"></my-child>
</div>`,
components: {
'myChild': childNode
},
//這里'data': 1代表就是number類型,'data': "1"那就代表String類型
data(){
return {
'data': 1
}
}
};三、子轉父 :$emit
關于$emit的用法
1、父組件可以使用 props 把數據傳給子組件。
2、子組件可以使用 $emit 觸發父組件的自定義事件。
子主鍵
<template>
<div class="train-city">
<span @click='select(`大連`)'>大連</span>
</div>
</template>
<script>
export default {
name:'trainCity',
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件觸發后,自動觸發showCityName事件
}
}
}
</script>父組件
<template>
<trainCity @showCityName="updateCity" :index="goOrtoCity"></trainCity> //監聽子組件的showCityName事件。
<template>
<script>
export default {
name:'index',
data () {
return {
toCity:"北京"
}
}
methods:{
updateCity(data){//觸發子組件城市選擇-選擇城市的事件
this.toCity = data.cityname;//改變了父組件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>結果為:toCity: 大連
第二個案例
<script src="https://unpkg.com/vue"></script>
<div id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment1="incrementTotal"></button-counter>
<button-counter v-on:increment2="incrementTotal"></button-counter>
</div>
<script>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
//組件數據就是需要函數式,這樣的目的就是讓每個button-counter不共享一個counter
data: function() {
return {
counter: 0
}
},
methods: {
increment: function() {
//這里+1只對button的值加1,如果要父組件加一,那么就需要$emit事件
this.counter += 1;
this.$emit('increment1', [12, 'kkk']);
}
}
});
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function(e) {
this.total += 1;
console.log(e);
}
}
});
</script>詳細講解:
1:button-counter作為父主鍵,父主鍵里有個button按鈕。
2:兩個button都綁定了click事件,方法里: this.$emit('increment1', [12, 'kkk']);,那么就會去調用父類v-on所監聽的increment1事件。
3:當increment1事件被監聽到,那么執行incrementTotal,這個時候才會把值傳到父組件中,并且調用父類的方法。
4:這里要注意第二個button-counter所對應的v-on:'increment2,而它里面的button所對應是this.$emit('increment1', [12, 'kkk']);所以第二個button按鈕是無法把值傳給他的父主鍵的。
示例:一個按鈕點擊一次那么它自身和上面都會自增1,而第二個按鈕只會自己自增,并不影響上面這個。

還有就是第一個按鈕每點擊一次,后臺就會打印一次如下:

四、ref ($refs)用法
ref 有三種用法
1.ref 加在普通的元素上,用this.ref.name 獲取到的是dom元素
2.ref 加在子組件上,用this.ref.name 獲取到的是組件實例,可以使用組件的所有方法。
3.如何利用v-for 和ref 獲取一組數組或者dom 節點
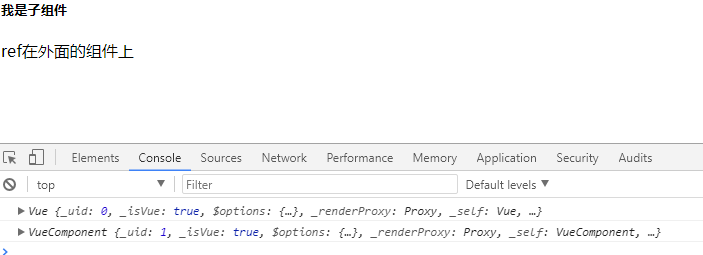
1.ref 加在普通的元素上,用this.ref.name 獲取到的是dom元素
<script src="https://unpkg.com/vue"></script>
<div id="ref-outside-component" v-on:click="consoleRef">
<component-father ref="outsideComponentRef">
</component-father>
<p>ref在外面的組件上</p>
</div>
<script>
var refoutsidecomponentTem = {
template: "<div class='childComp'><h6>我是子組件</h6></div>"
};
var refoutsidecomponent = new Vue({
el: "#ref-outside-component",
components: {
"component-father": refoutsidecomponentTem
},
methods: {
consoleRef: function() {
console.log(this.); // #ref-outside-component vue實例
console.log(this.$refs.outsideComponentRef); // div.childComp vue實例
}
}
});
</script>效果:當在div訪問內點擊一次:

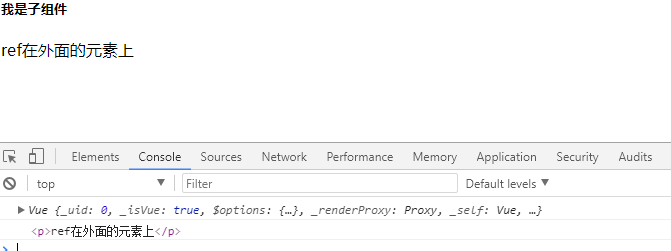
2.ref使用在外面的元素上
<script src="https://unpkg.com/vue"></script>
<!--ref在外面的元素上-->
<div id="ref-outside-dom" v-on:click="consoleRef">
<component-father>
</component-father>
<p ref="outsideDomRef">ref在外面的元素上</p>
</div>
<script>
var refoutsidedomTem = {
template: "<div class='childComp'><h6>我是子組件</h6></div>"
};
var refoutsidedom = new Vue({
el: "#ref-outside-dom",
components: {
"component-father": refoutsidedomTem
},
methods: {
consoleRef: function() {
console.log(this); // #ref-outside-dom vue實例
console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p>
}
}
});
</script>效果:當在div訪問內點擊一次:

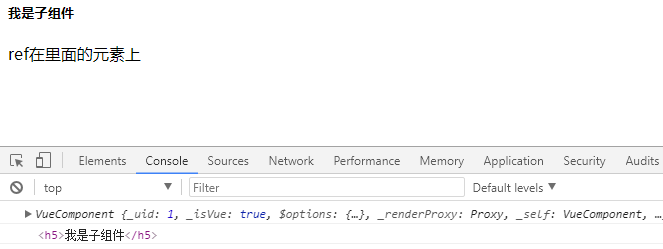
3.ref使用在里面的元素上---局部注冊組件
<script src="https://unpkg.com/vue"></script>
<!--ref在里面的元素上-->
<div id="ref-inside-dom">
<component-father>
</component-father>
<p>ref在里面的元素上</p>
</div>
<script>
var refinsidedomTem = {
template: "<div class='childComp' v-on:click='consoleRef'>" +
"<h6 ref='insideDomRef'>我是子組件</h6>" +
"</div>",
methods: {
consoleRef: function() {
console.log(this); // div.childComp vue實例
console.log(this.$refs.insideDomRef); // <h6 >我是子組件</h6>
}
}
};
var refinsidedom = new Vue({
el: "#ref-inside-dom",
components: {
"component-father": refinsidedomTem
}
});
</script>效果:當在click范圍內點擊一次:

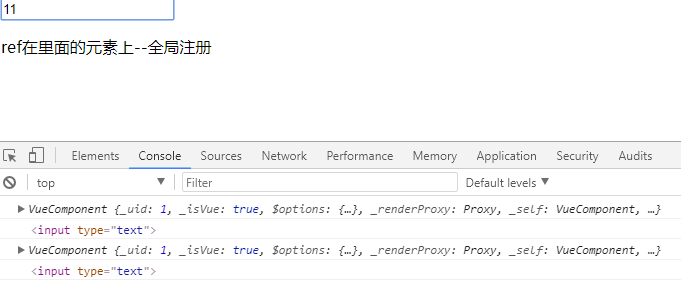
4.ref使用在里面的元素上---全局注冊組件
<script src="https://unpkg.com/vue"></script>
<!--ref在里面的元素上--全局注冊-->
<div id="ref-inside-dom-all">
<ref-inside-dom-quanjv></ref-inside-dom-quanjv>
</div>
<script>
//v-on:input指當input里值發生改變觸發showinsideDomRef事件
Vue.component("ref-inside-dom-quanjv", {
template: "<div class='insideFather'> " +
"<input type='text' ref='insideDomRefAll' v-on:input='showinsideDomRef'>" +
" <p>ref在里面的元素上--全局注冊 </p> " +
"</div>",
methods: {
showinsideDomRef: function() {
console.log(this); //這里的this其實還是div.insideFather
console.log(this.$refs.insideDomRefAll); // <input type="text">
}
}
});
var refinsidedomall = new Vue({
el: "#ref-inside-dom-all"
});
</script>效果:當我第一次輸入1時,值已改變出發事件,當我第二次在輸入時在觸發一次事件,所以后臺應該打印兩次

關于VueJs中怎么實現父子組件通訊就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。