您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要記錄如何用input標簽和jquery實現多圖片的上傳和回顯,不會涉及后端的交互,大概的效果看圖

效果圖
我們從零來做一個這樣的demo
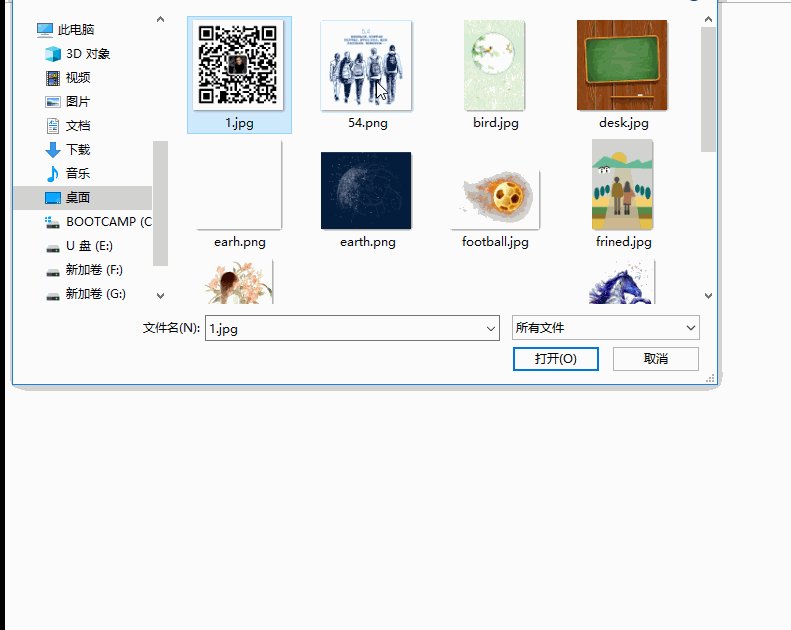
第一步:
我們先完善一下我們的頁面,默認的input-file標簽非常丑,我們美化一下它,不會的可以百度一下,就是外面套個盒子,設置input的opacity為0,然后外面的盒子設計成我們喜歡的樣式即可,我就隨便做了一下。

大概的樣式
還是放一下源碼,只談效果,不放源碼的都是耍流氓
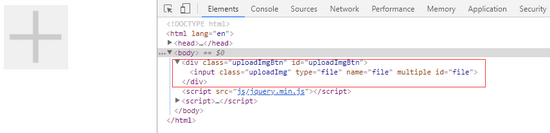
這是body
<body>
<div class="uploadImgBtn" id="uploadImgBtn">
<input class="uploadImg" type="file" name="file" multiple id="file">
</div>
</body>
這是css的樣式
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//這是一個用做回顯的盒子的樣式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}
代碼的量并沒有多少,接下來我們就分析一下如何讓圖片回顯;我知道有兩種方式,一種是先上傳到服務器,并返回該圖片的url,然后渲染在頁面中;另一種呢,是利用h6的FileReader對象直接在本地預覽圖片,用戶確認后再上傳服務器。
我們是采用第二種形式,既然知道了思路那就開始編程吧
<script>
$(document).ready(function(){
//為外面的盒子綁定一個點擊事件
$("#uploadImgBtn").click(function(){
/*
1、先獲取input標簽
2、給input標簽綁定change事件
3、把圖片回顯
*/
// 1、先回去input標簽
var $input = $("#file");
// 2、給input標簽綁定change事件
$input.on("change" , function(){
//補充說明:因為我們給input標簽設置multiple屬性,因此一次可以上傳多個文件
//獲取選擇圖片的個數
var files = this.files;
var length = files.length;
console.log("選擇了"+length+"張圖片");
//3、回顯
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
div = document.createElement("div"),
img = document.createElement("img");
div.className = 'pic';
fr.onload = function(e){
console.log("回顯了圖片")
img.src = this.result;
div.appendChild(img)
document.body.appendChild(div);
}
fr.readAsDataURL(files[i]);//讀取文件
}
})
})
})
</script>
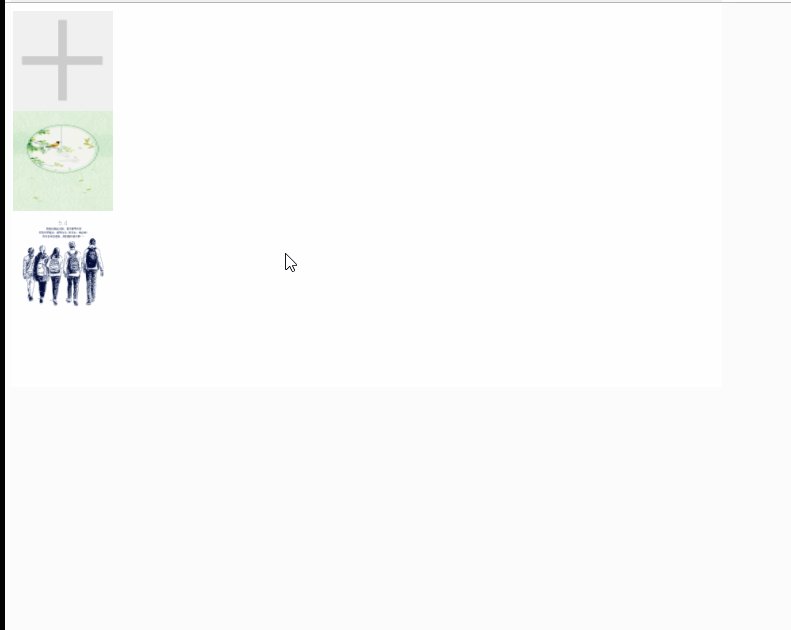
代碼的思路也可以說是很簡單,先給外面的盒子綁定點擊事件,然后獲取input標簽,給input標簽綁定change事件,然后用一個for循環把獲得的數據回顯出來,for循環里有一個異步事件onload是用來渲染圖片,來我們看看效果圖

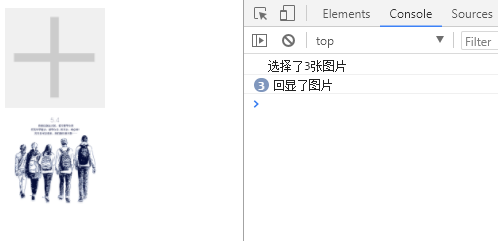
效果圖
我們選擇了三張圖片,卻顯示了一張,話說我們在for循環里創建了三個div和img卻只顯示了一張圖片,這里面肯定有蹊蹺。
我們來仔細分析一下,前面我已經說了,回顯的for循環里面有一個異步事件,既然是異步的,可能for循環執行完了,才執行onload事件使我們設置的下標i值和預期的結果不一致;那我們如何解決呢,如果我們能形成一個函數作用域,在里面每次回顯一張圖片,我覺得我們就可能解決了。我們來嘗試一下,我們前端可以使用jquery的each方案,它自帶回調函數,形成了函數作用域。我們看一下代碼
<script>
$(document).ready(function(){
//為外面的盒子綁定一個點擊事件
$("#uploadImgBtn").click(function(){
/*
1、先獲取input標簽
2、給input標簽綁定change事件
3、把圖片回顯
*/
// 1、先回去input標簽
var $input = $("#file");
// 2、給input標簽綁定change事件
$input.on("change" , function(){
//補充說明:因為我們給input標簽設置multiple屬性,因此一次可以上傳多個文件
//獲取選擇圖片的個數
var files = this.files;
var length = files.length;
console.log("選擇了"+length+"張圖片");
//3、回顯
$.each(files,function(key,value){
//每次都只會遍歷一個圖片數據
var div = document.createElement("div"),
img = document.createElement("img");
div.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
div.appendChild(img);
document.body.appendChild(div);
}
fr.readAsDataURL(value);
})
})
})
})
</script>
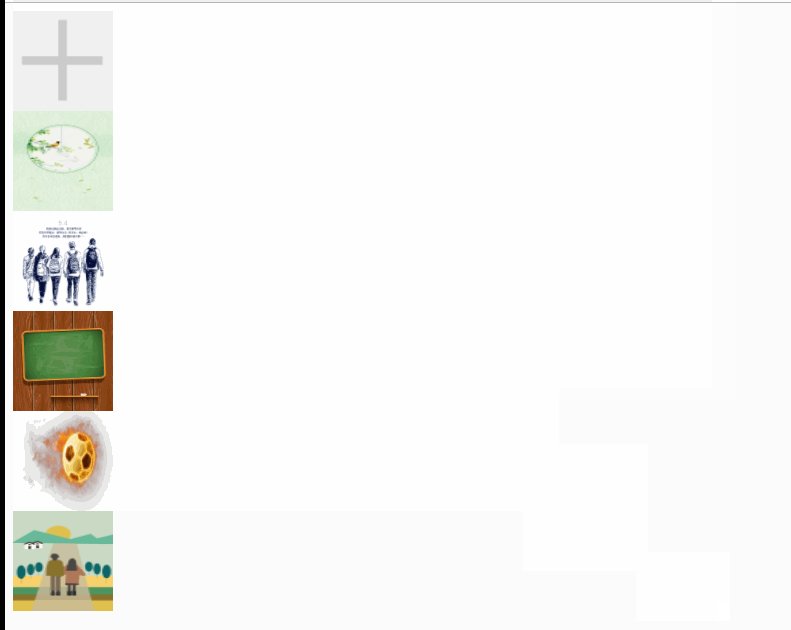
在看一下運行的效果

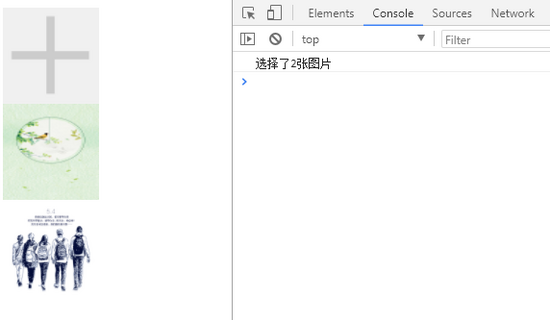
效果圖
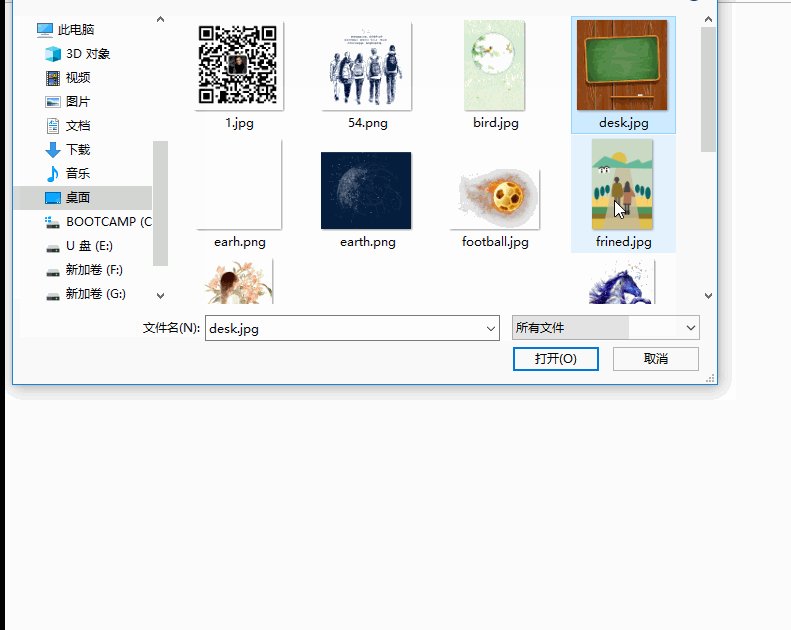
這回就達到了我們的預期效果。這就結束了嗎,肯定不是的,當我們再次點擊上傳圖片按鈕,肯定會把上一次的結果給覆蓋掉,那當我們跑業務的時候,這肯定不是我們想要看到的,那我們如何解決這個問題呢,那肯定是用多個input標簽啊,那我們怎么能保證我們點擊的時候就是新加的那個input標簽呢,我的解決方案是這樣的,我們把上一次的input標簽的id屬性清除掉,為我們新生成的input標簽加上這個屬性,因為我們是通過id綁定事件的,所以我們就可以為我們新生成的input標簽綁定事件了,而原來的input標簽因為沒有了id屬性,而不被選中,我們來看代碼
<script>
$(document).ready(function(){
//為外面的盒子綁定一個點擊事件
$("#uploadImgBtn").click(function(){
/*
1、先獲取input標簽
2、給input標簽綁定change事件
3、把圖片回顯
*/
// 1、先回去input標簽
var $input = $("#file");
console.log($input)
// 2、給input標簽綁定change事件
$input.on("change" , function(){
console.log(this)
//補充說明:因為我們給input標簽設置multiple屬性,因此一次可以上傳多個文件
//獲取選擇圖片的個數
var files = this.files;
var length = files.length;
console.log("選擇了"+length+"張圖片");
//3、回顯
$.each(files,function(key,value){
//每次都只會遍歷一個圖片數據
var div = document.createElement("div"),
img = document.createElement("img");
div.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
div.appendChild(img);
document.body.appendChild(div);
}
fr.readAsDataURL(value);
})
})
//4、我們把當前input標簽的id屬性remove
$input.removeAttr("id");
//我們做個標記,再class中再添加一個類名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script>

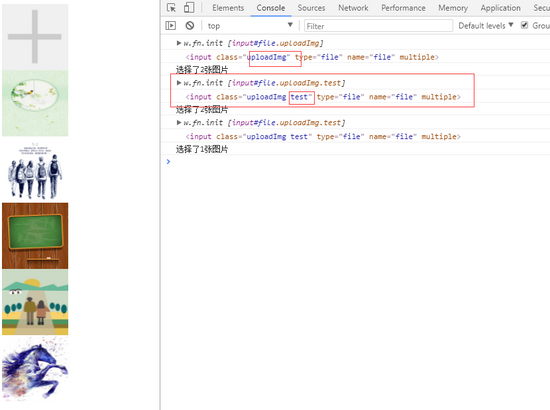
效果圖
總結
以上所述是小編給大家介紹的如何用input標簽和jquery實現多圖片的上傳和回顯功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。