溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
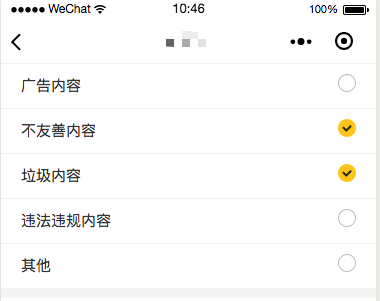
要實現下圖的效果(自定義多選單選),大多數公司項目的多選框都是自己設計的,所以用原生標簽或者組件是不可行的,最簡單的是自己綁定事件,然后切換選擇和未選擇的圖片。而小程序和vue一樣是沒法操作dom的,所以要利用數組的下標和自定義屬性來進行三元判斷。

直接上代碼:
wxml:
<view class="sel-box">
/**用wx:for來進行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用數組的下標index來進行判斷是哪個的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>
js:
Page({
/**
* 頁面的初始數據
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '廣告內容' }, { message: '不友善內容' }, { message: '垃圾內容' }, { message: '違法違規內容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //當前點擊元素的自定義數據,這個很關鍵
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //點擊就賦相反的值
this.setData({
selectIndex: selectIndex //將已改變屬性的json數組更新
})
}
})
currentTarget::事件綁定的當前組件。
dataset:在組件中可以定義數據,這些數據將會通過事件傳遞給 SERVICE。 書寫方式: 以data-開頭,多個單詞由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最終在 event.currentTarget.dataset 中會將連字符轉成駝峰elementType。
開始入門學習小程序的,看官方文檔就好了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。