溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何通過nodejs服務器讀取HTML文件渲染到頁面,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.分別簡單實現三個備用頁面。
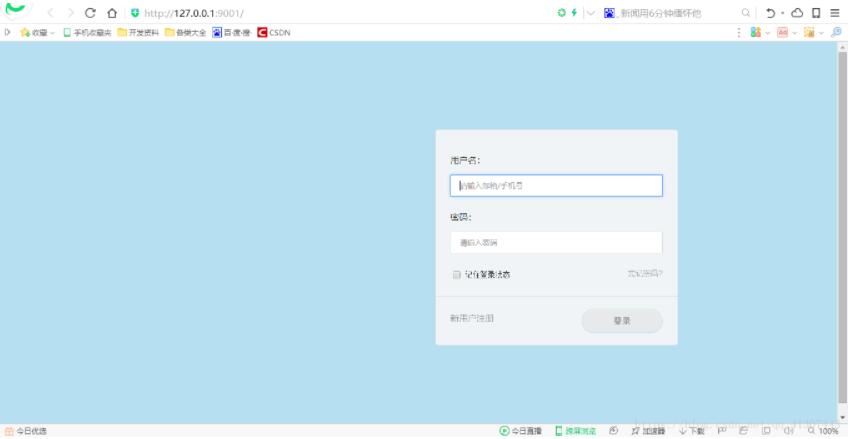
login.html頁面
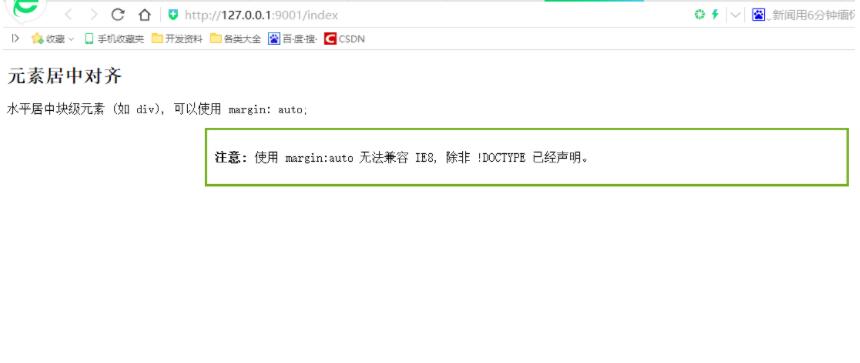
index.html頁面
代碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h3>元素居中對齊</h3>
<p>水平居中塊級元素 (如 div), 可以使用 margin: auto;</p>
<div class="center">
<p><b>注意: </b>使用 margin:auto 無法兼容 IE8, 除非 !DOCTYPE 已經聲明。</p>
</div>
</body>
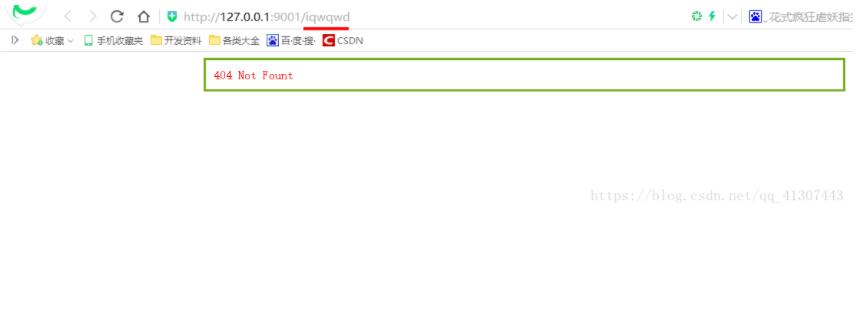
</html>notFount.html頁面
<!DOCTYPE HTML>
<html>
<head>
<script>
</script>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
color:red;
}
</style>
</head>
<body>
<div class ="center" >404 Not Fount</div>
</body>
</html>2.修改創建的nodejs 服務器頁面,對不同地址的請求做出不同的響應頁面。
在url地址判斷中添加,文件讀取代碼,以實現讀取定義的html頁面。
聲明文件系統對象:
// 聲明文件操作系統對象
var fs = require('fs');實現文件內容讀取并渲染到頁面
if(url ==='/'){
//response.writeHead(響應狀態碼,響應頭對象): 發送一個響應頭給請求。
response.writeHead(200,{'Content-Type':'text/html'})
// 如果url=‘/' ,讀取指定文件下的html文件,渲染到頁面。
fs.readFile('./practice/login.html','utf-8',function(err,data){
if(err){
throw err ;
}
response.end(data);
});
}完整代碼:
/**
1.使用 HTTP 服務器與客戶端交互,需要 require('http')。
聲明http協議
*/
var http = require('http');
// 聲明文件操作系統對象
var fs = require('fs');
/**
2.獲取服務器對象
1.通過 http.createServer([requestListener]) 創建一個服務
requestListener <Function>
返回: <http.Server>
返回一個新建的 http.Server 實例。
對于服務端來說,主要做三件事:
1.接受客戶端發出的請求。
2.處理客戶端發來的請求。
3.向客戶端發送響應。
*/
var server = http.createServer();
/**
3.聲明端口號,開啟服務。
server.listen([port][, host][, backlog][, callback])
port <number> :端口號
host <string> :主機ip
backlog <number> server.listen() 函數的通用參數
callback <Function> server.listen() 函數的通用參數
Returns: <net.Server>
啟動一個TCP服務監聽輸入的port和host。
如果port省略或是0,系統會隨意分配一個在'listening'事件觸發后能被server.address().port檢索的無用端口。
如果host省略,如果IPv6可用,服務器將會接收基于unspecified IPv6 address (::)的連接,否則接收基于unspecified IPv4 address (0.0.0.0)的連接
*/
server.listen(9001, function(){
console.log('服務器正在端口號:9001上運行......');
})
/**
4.給server 實例對象添加request請求事件,該請求事件是所有請求的入口。
任何請求都會觸發改事件,然后執行事件對應的處理函數。
server.on('request',function(){
console.log('收到客戶端發出的請求.......');
});
*/
/**
5.設置請求處理函數。
請求回調處理函數需要接收兩個參數。
request :request是一個請求對象,可以拿到當前瀏覽器請求的一些信息。
eg:請求路徑,請求方法等
response: response是一個響應對象,可以用來給請求發送響應。
*/
server.on('request',function(request,response){
var url = request.url;
if(url ==='/'){
//response.writeHead(響應狀態碼,響應頭對象): 發送一個響應頭給請求。
response.writeHead(200,{'Content-Type':'text/html'})
// 如果url=‘/' ,讀取指定文件下的html文件,渲染到頁面。
fs.readFile('./practice/login.html','utf-8',function(err,data){
if(err){
throw err ;
}
response.end(data);
});
}else if(url === '/login'){
response.writeHead(200,{'Content-Type':'text/html'});
// 如果url=‘/' ,讀取指定文件下的html文件,渲染到頁面。
fs.readFile('./practice/login.html','utf-8',function(err,data){
if(err){
throw err ;
}
response.end(data);
});
}else if(url === '/index'){
response.writeHead(200,{'Content-Type':'text/html'});
// 如果url=‘/' ,讀取指定文件下的html文件,渲染到頁面。
fs.readFile('./practice/index.html','utf-8',function(err,data){
if(err){
throw err ;
}
response.end(data);
});
}else{
response.writeHead(200,{'Content-Type':'text/html'});
// 如果url=‘/' ,讀取指定文件下的html文件,渲染到頁面。
fs.readFile('./practice/notFount.html','utf-8',function(err,data){
if(err){
throw err ;
}
response.end(data);
});
}
});
最終實現效果:
開啟nodejs服務器,在地址欄中輸入:127.0.0.0.1:9001或127.0.0.0.1:9001/login

在地址欄中輸入:127.0.0.0.1:9001/index

在地址欄中輸入:127.0.0.0.1:9001/其他內容

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何通過nodejs服務器讀取HTML文件渲染到頁面”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。