您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Chart.js:用不同的方式讓你的數據變得可視化。每種類型的圖表都有動畫效果,并且看上去非常棒,即便是在retina屏幕上。基于HTML5 canvas技術,Chart.js不依賴任何外部工具庫,輕量級(壓縮之后僅有4.5k)。值得推薦學習!
GitHub源碼: https://github.com/nnnick/Chart.js
Chart.js文檔:http://www.bootcss.com/p/chart.js/
步驟:
html部分:
<canvas id="myChart" width="400" height="400"></canvas>
javascript部分:
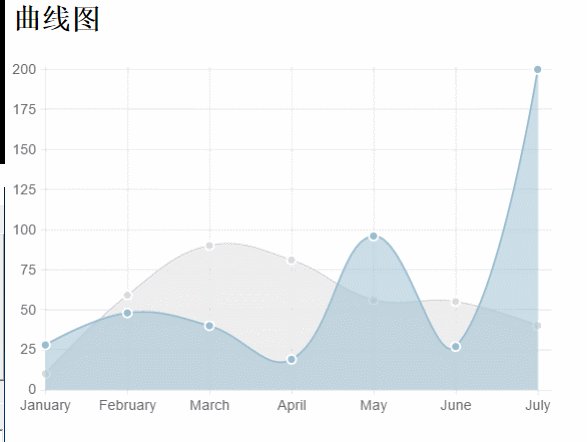
曲線圖(Line chart):
html:
<canvas id="myChart" width="600" height="400"></canvas>
javascript:(引入及兩種使用方式)
<script src="js/Chart.min.js"></script>
<script type="text/javascript">
//方式一:
var ctx = document.getElementById("myChart").getContext("2d");;
var MyNewChart = new Chart(ctx).Line(data); //這種方式是只加載數據集,(缺省options)不修改默認參數(簡稱法一)
//數據結構(數據參數設置)
var data = {
//折線圖需要為每個數據點設置一標簽。這是顯示在X軸上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//數據集(y軸數據范圍隨數據集合中的data中的最大或最小數據而動態改變的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路徑顏色
pointColor: "rgba(220,220,220,1)", //數據點顏色
pointStrokeColor: "#fff", //數據點邊框顏色
data: [10, 59, 90, 81, 56, 55, 40] //對象數據
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};
</script>
數據結構:
//數據結構(數據參數設置)
var data = {
//折線圖需要為每個數據點設置一標簽。這是顯示在X軸上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//數據集(y軸數據范圍隨數據集合中的data中的最大或最小數據而動態改變的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路徑顏色
pointColor: "rgba(220,220,220,1)", //數據點顏色
pointStrokeColor: "#fff", //數據點邊框顏色
data: [10, 59, 90, 81, 56, 55, 40] //對象數據
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};
圖標參數:
Line.defaults = {
//網格線是否在數據線的上面
scaleOverlay : false,
//是否用硬編碼重寫y軸網格線
scaleOverride : false,
//** Required if scaleOverride is true **
//y軸刻度的個數
scaleSteps : null,
//y軸每個刻度的寬度
scaleStepWidth : 20,
// Y 軸的起始值
scaleStartValue : null,
// Y/X軸的顏色
scaleLineColor: "rgba(0,0,0,.1)",
// X,Y軸的寬度
scaleLineWidth: 1,
// 刻度是否顯示標簽, 即Y軸上是否顯示文字
scaleShowLabels: true,
// Y軸上的刻度,即文字
scaleLabel: "<%=value%>",
// 字體
scaleFontFamily: "'Arial'",
// 文字大小
scaleFontSize: 16,
// 文字樣式
scaleFontStyle: "normal",
// 文字顏色
scaleFontColor: "#666",
// 是否顯示網格
scaleShowGridLines: true,
// 網格顏色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 網格寬度
scaleGridLineWidth:2,
// 是否使用貝塞爾曲線? 即:線條是否彎曲
bezierCurve: true,
// 是否顯示點數
pointDot: true,
// 圓點的大小
pointDotRadius:5,
// 圓點的筆觸寬度, 即:圓點外層白色大小
pointDotStrokeWidth: 2,
// 數據集行程(連線路徑)
datasetStroke: true,
// 線條的寬度, 即:數據集
datasetStrokeWidth: 2,
// 是否填充數據集
datasetFill: true,
// 是否執行動畫
animation: true,
// 動畫的時間
animationSteps: 60,
// 動畫的特效
animationEasing: "easeOutQuart",
// 動畫完成時的執行函數
/*onAnimationComplete: null*/
}
(表示剛接觸Chart.js,看到這圖表參數整個人都懵了,還全程英文注釋,呵呵~)
理解完圖表參數后,就可以自定義圖表參數啦,下面來看看具體事例用法:
html部分和js文件引入部分省略:(之后的圖表類型也同樣省略!)
<script type="text/javascript">
//同樣數據參數設置
var data = {
//折線圖需要為每個數據點設置一標簽。這是顯示在X軸上。
labels: ["January", "February", "March", "April", "May", "June", "July"],
//這邊的thisId分別對應labels的id
thisIds : [12,22,50,44,99,3,67],
//數據集(y軸數據范圍隨數據集合中的data中的最大或最小數據而動態改變的)
datasets: [{
fillColor: "rgba(220,220,220,0.5)", //背景填充色
strokeColor: "rgba(220,220,220,1)", //路徑顏色
pointColor: "rgba(220,220,220,1)", //數據點顏色
pointStrokeColor: "#fff", //數據點邊框顏色
data: [10, 59, 90, 81, 56, 55, 40] //對象數據
}, {
fillColor: "rgba(151,187,205,0.5)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
data: [28, 48, 40, 19, 96, 27, 200]
}]
};
window.onload = function() {
var ctx = document.getElementById("myChart").getContext("2d");;
//方式二:傳入對象字面量去修改默認圖標參數,自定義圖表
var MyNewChart = new Chart(ctx).Line(data, {
// 網格顏色
scaleGridLineColor: "rgba(255,0,0,1)",
// Y/X軸的顏色
scaleLineColor: "rgba(0,0,0,.1)",
// 文字大小
scaleFontSize: 16,
// 文字顏色
scaleFontColor: "#666",
// 網格顏色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 是否使用貝塞爾曲線? 即:線條是否彎曲
// 是否執行動畫
animation: true,
// 動畫的時間
animationSteps: 60,
// 動畫完成時的執行函數
onAnimationComplete: function(){
console.log("給x軸的lable對應的id:");
console.log(data.thisIds);
}
});
}
</script>
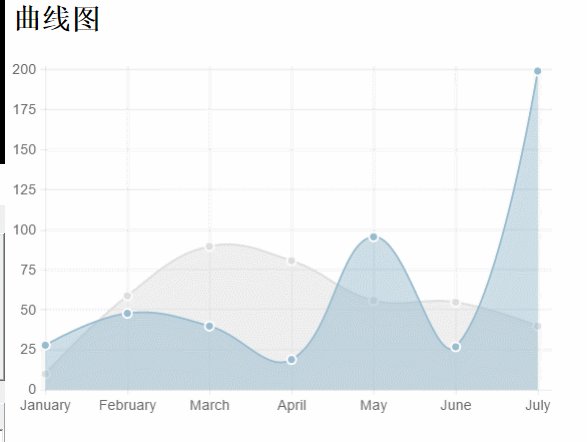
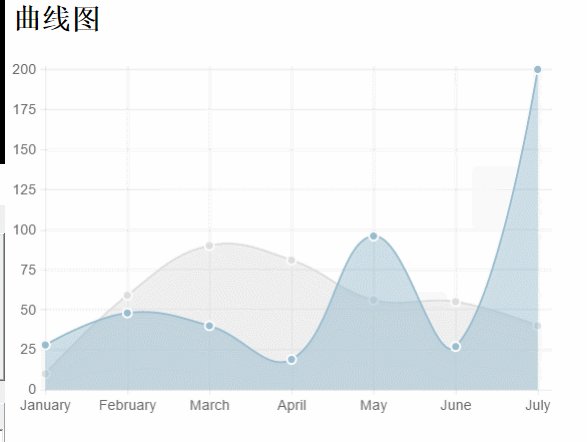
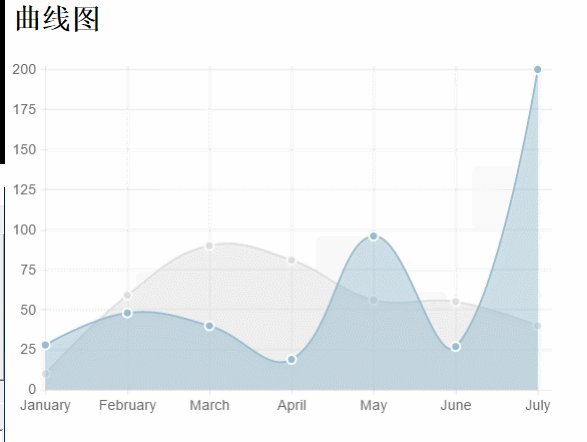
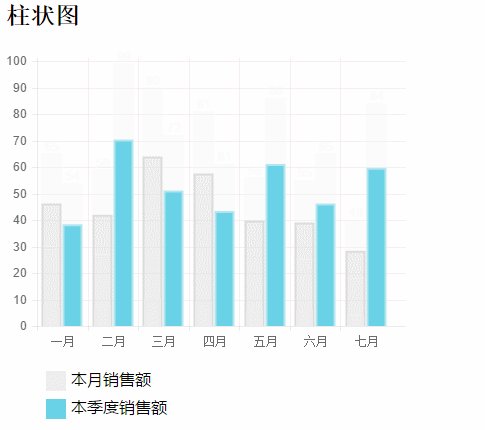
效果圖:

柱狀圖:
new Chart(ctx).Bar(data,options);//簡記,options可缺省
數據結構:
var data = {
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
data : [65,59,90,81,56,55,40]
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
data : [28,48,40,19,96,27,100]
}
]
}
圖標參數:
Bar.defaults = {
//網格線是否在數據線的上面
scaleOverlay : false,
//是否用硬編碼重寫y軸網格線
scaleOverride : false,
//** Required if scaleOverride is true **
//y軸刻度的個數
scaleSteps : null,
//y軸每個刻度的寬度
scaleStepWidth : null,
//Y軸起始值
scaleStartValue: null,
// Y/X軸的顏色
scaleLineColor: "rgba(0,0,0,.1)",
// X,Y軸的寬度
scaleLineWidth: 1,
// 刻度是否顯示標簽, 即Y軸上是否顯示文字
scaleShowLabels: false,
// Y軸上的刻度,即文字
scaleLabel: "<%=value%>",
// 字體
scaleFontFamily: "'Arial'",
// 文字大小
scaleFontSize: 12,
// 文字樣式
scaleFontStyle: "normal",
// 文字顏色
scaleFontColor: "#666",
// 是否顯示網格
scaleShowGridLines: true,
// 網格顏色
scaleGridLineColor: "rgba(0,0,0,.05)",
// 網格寬度
scaleGridLineWidth: 1,
//Bar Chart圖表特定參數:
//是否繪制柱狀條的邊框
barShowStroke : true,
//柱狀條邊框的寬度
barStrokeWidth : 2,
//柱狀條組之間的間距(過大或過小會出現重疊偏移錯位的效果,請控制合理數值)
barValueSpacing :5,
//每組柱狀條組中柱狀條之間的間距
barDatasetSpacing :5,
// 是否顯示提示
showTooltips: true,
// 是否執行動畫
animation: true,
// 動畫的時間
animationSteps: 60,
// 動畫的特效
animationEasing: "easeOutQuart",
// 動畫完成時的執行函數
onAnimationComplete: null
}
部分javascript實例
var barChart = new Chart(ctx).Bar(data, {
scaleLabel: "$"+"<%=value%>",
//是否繪制柱狀條的邊框
barShowStroke: true,
//柱狀條邊框的寬度
barStrokeWidth: 2,
//柱狀條組之間的間距(過大或過小會出現重疊偏移錯位的效果,請控制合理數值)
barValueSpacing: 5,
//每組柱狀條組中柱狀條之間的間距
barDatasetSpacing: 5,
});
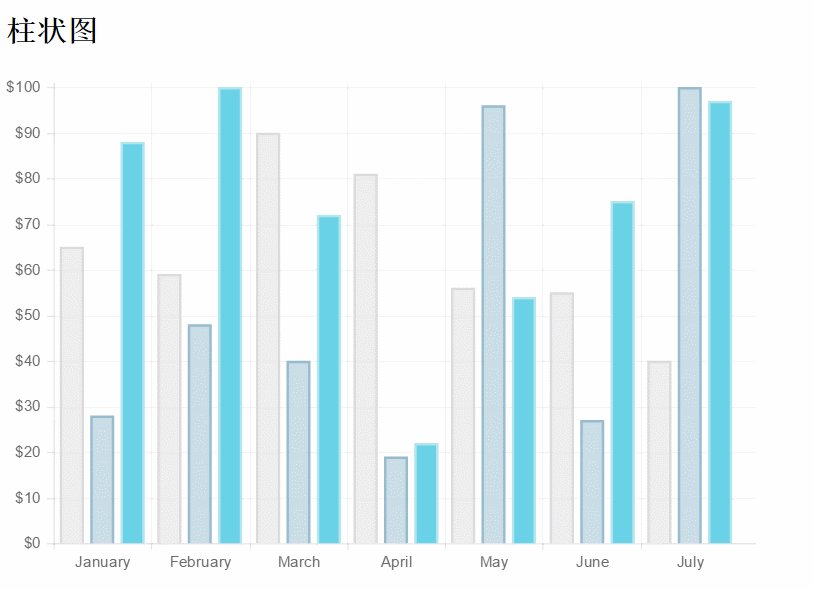
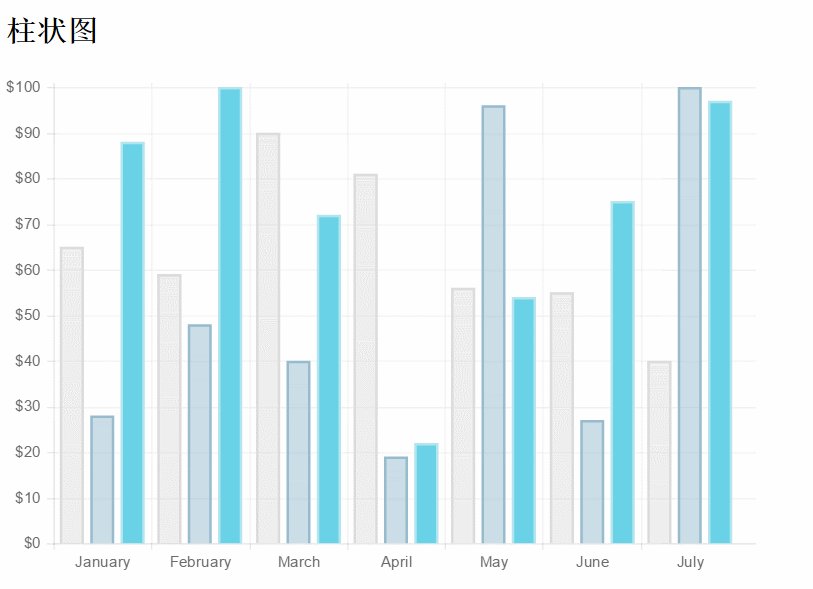
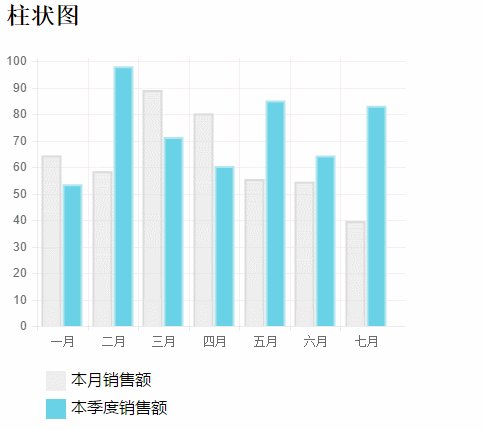
效果圖:

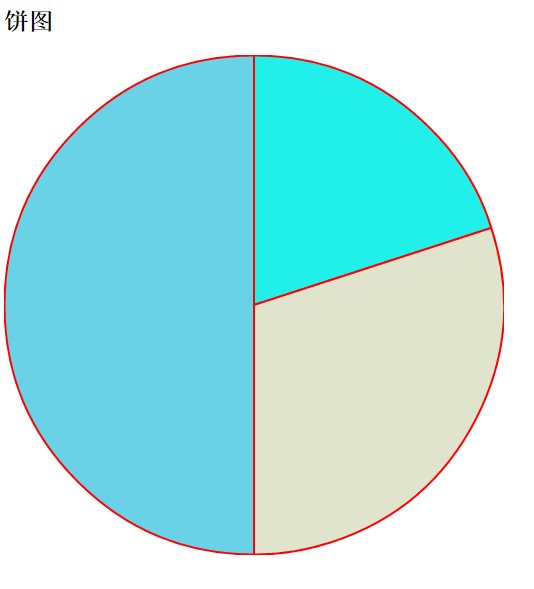
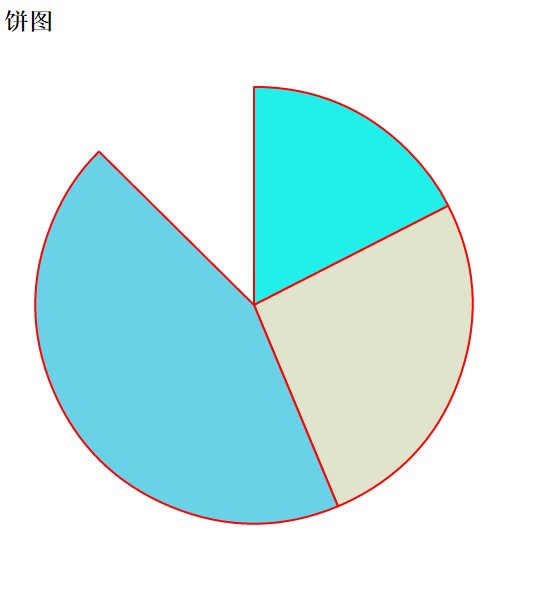
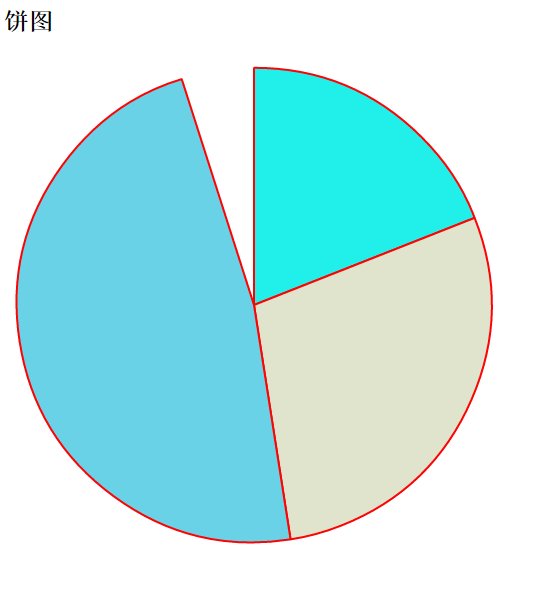
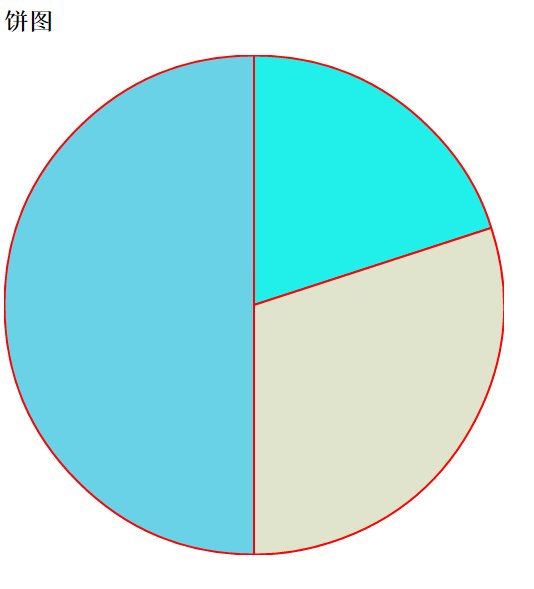
餅圖:
javascript:
new Chart(ctx).Pie(data,options);
數據結構:
var data=[
{
value:40,
color:"#21F0EA",//背景色
highlight:"#79E8E5",//高亮背景顏色
label:'javascript'//文字標簽
},{
value:60,
color:"#E0E4CC",
highlight:"#EAEDD8",
label:'jquery'
},{
value:100,
color:"#69D2E7",
highlight:"#83E5F7",
label:'html'
}
];
圖標參數:
Pie.defaults = {
//是否顯示每段行程(即扇形區,不為true則無法看到后面設置的邊框顏色)
segmentShowStroke : true,
//設置每段行程的邊框顏色
segmentStrokeColor : "red",
//心啊是每段扇區邊框的寬度
segmentStrokeWidth :2,
//Boolean - 是否執行動畫
animation : true,
//Number - 動畫時間
animationSteps : 100,
//String - 動畫的效果
animationEasing : "easeOutBounce",
//Boolean -是否旋轉動畫
animateRotate : true,
//Boolean - 是否動畫縮放餅圖中心(效果不錯)
animateScale : true,
//Function - 火動畫完成時執行的函數
onAnimationComplete : null
}
部分javascript實例:
var ctx=document.getElementById("pieChart").getContext("2d");
window.pieChart=new Chart(ctx).Pie(data,{
//是否顯示每段行程(即扇形區,不為true則無法看到后面設置的邊框顏色)
segmentShowStroke : true,
//設置每段行程的邊框顏色
segmentStrokeColor : "red",
//每段扇區邊框的寬度
segmentStrokeWidth :2,
//Boolean - 是否執行動畫
animation : true,
//Number - 動畫時間
animationSteps : 100,
//String - 動畫的效果
animationEasing : "easeOutBounce",
//Boolean -是否旋轉動畫
animateRotate : true,
//Boolean - 是否動畫縮放餅圖中心(效果不錯)
animateScale : true,
//Function - 動畫完成時執行的函數
//onAnimationComplete : null
});
效果圖:

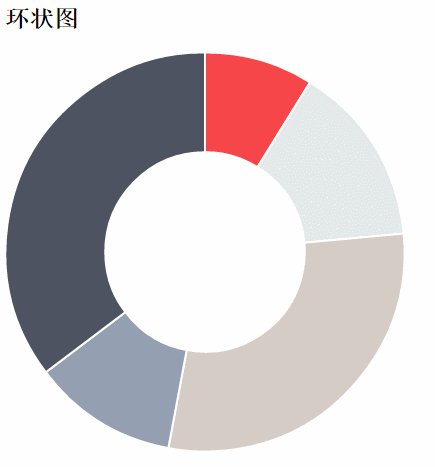
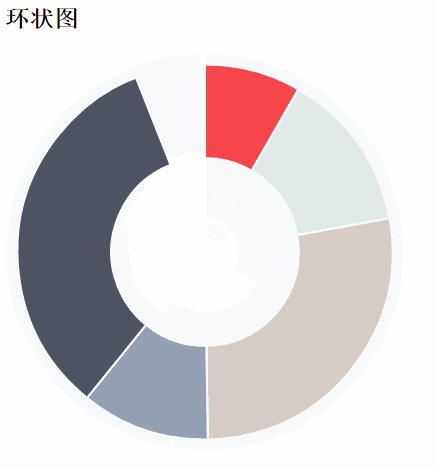
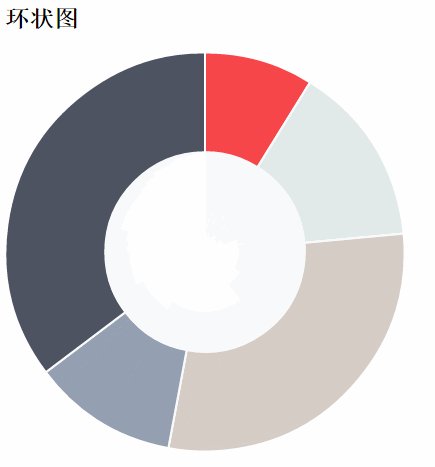
環形圖:
javascript:
new Chart(ctx).Doughnut(data,options);
數據結構:
//數據結構(與餅圖相似)
var data = [{
value: 30,
color: "#F7464A",
highlight: "#FA7C7C",
label: "angularJS"
}, {
value: 50,
color: "#E2EAE9",
highlight: "#F2F5F5",
label: "juqery"
}, {
value: 100,
color: "#D4CCC5",
hightlight: "#DBD6D1",
label: "javascript"
}, {
value: 40,
color: "#949FB1",
highlight: "#AFBCCE",
label: "nodeJS"
}, {
value: 120,
color: "#4D5360",
highlight: "#767C86",
label: "html"
}];
圖標參數:
Doughnut.defaults={
//是否顯示每段行程(即環形區,不為true則無法看到后面設置的邊框顏色)
segmentShowStroke: true,
//設置每段行程的邊框顏色
segmentStrokeColor: "#fff",
//設置每段環形的邊框寬度
segmentStrokeWidth: 2,
//圖標中心剪切圓的比例(0為餅圖,接近100則環形寬度越小)
percentageInnerCutout: 50,
//是否執行動畫
animation: true,
//執行動畫時間
animationSteps: 100,
//動畫特效
animationEasing: "easeOutBounce",
//是否旋轉動畫
animateRotate: true,
//是否縮放圖表中心
animateScale: true,
//動畫完成時的回調函數
// onAnimationComplete: null
}
效果圖:

Chart.js總共有六大圖表:除此之外,還有剩下兩種:雷達圖或蛛網圖、極地區域圖,讀者請自行參考:Chart.js中文文檔
那么,問題來了!?圖表的圖例怎么辦?這貨在應用中也是很常用的!經過多次的查閱,找到以下方法實現圖例部分,膜拜一下各路大神先!除此之外,還可以動畫完成后將各組數據自動顯示,而不用手動查看各組數據!
直接上各部分代碼:
html部分:
<h3>柱狀圖</h3> <canvas id="barChart" width="400" height="300"></canvas> <!--這里添加了用來放置圖例的div標簽--> <div id="legend"></div>
css部分:(不設置基礎樣式的話,可能看不出預期的效果)
<style>
ul,li{
list-style-type:none;;
}
ul>li{
margin:5px auto;
font-family: "微軟雅黑";
}
span{
display: inline-block;
width:20px;height:20px;line-height: 20px;
vertical-align:middle;
margin-right:5px;
}
</style>
javascript部分:
window.onload = function() {
var ctx = document.getElementById("barChart").getContext("2d");
var barChart = new Chart(ctx).Bar(data, {
showTooltips: false, // 是否顯示提示,這里需要設置為false
//模板
legendTemplate:
'<ul class=\"<%=name.toLowerCase()%>-legend\">'+
'<% for (var i=0; i<datasets.length; i++){%>'+
'<li><span style=\"background-color:<%=datasets[i].fillColor%>\"></span>'+
'<%if(datasets[i].label){%><%=datasets[i].label%><%}%></li>'+
'<%}%>'+
'</ul>',
onAnimationComplete: function() {//動畫完成后顯示對應的數據
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor;
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.datasets.forEach(function(dataset) {
dataset.bars.forEach(function(bar) {
ctx.fillText(bar.value, bar.x, bar.y);
});
});
}
});
var legend = document.getElementById('legend');
// 圖例
legend.innerHTML = barChart.generateLegend();
}
//數據結構:
var data = {
labels: ["一月", "二月", "三月", "四月", "五月", "六月", "七月"],
datasets: [{
fillColor: "rgba(220,220,220,0.5)",
strokeColor: "rgba(220,220,220,1)",
data: [65, 59, 90, 81, 56, 55, 40],
label: "本月銷售額"http://圖例標簽
},{
fillColor: "#69D2E7",
strokeColor: "#B2E5ED",
data: [54, 99, 72, 61, 86, 65, 84],
label: "本季度銷售額"
}]
};
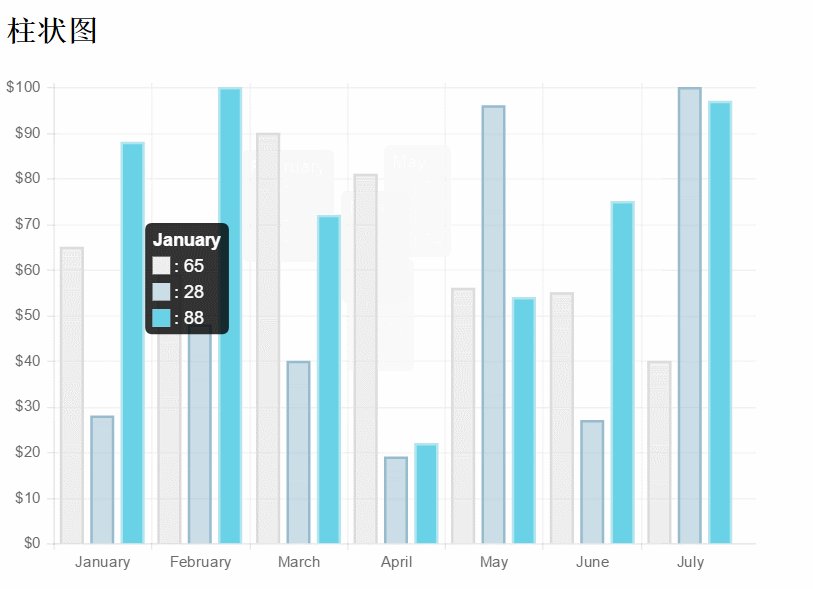
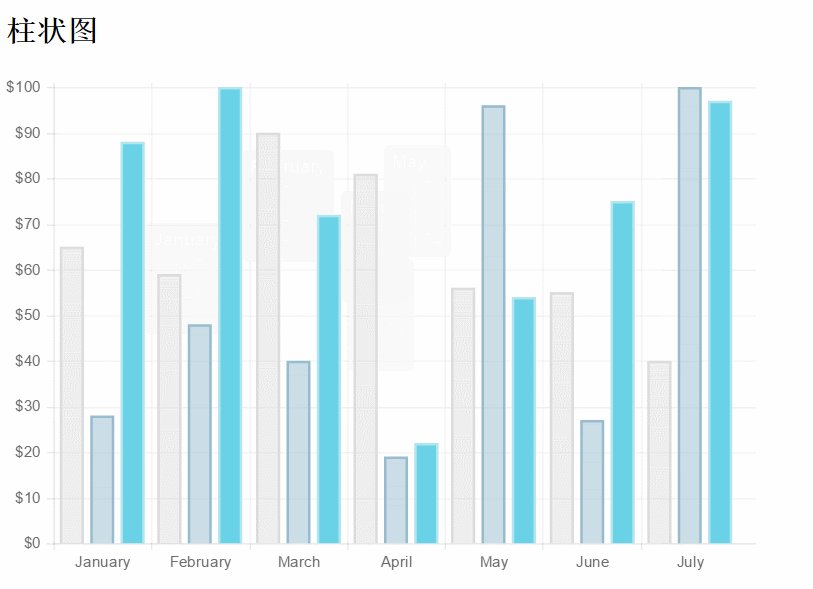
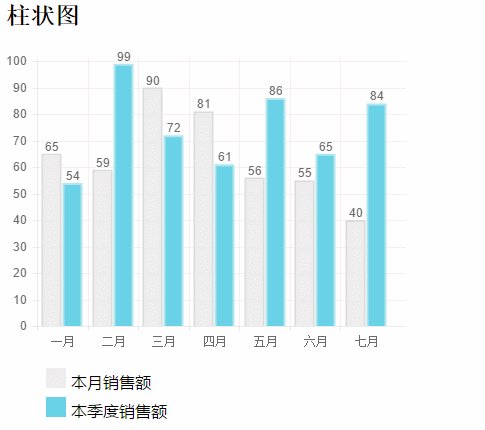
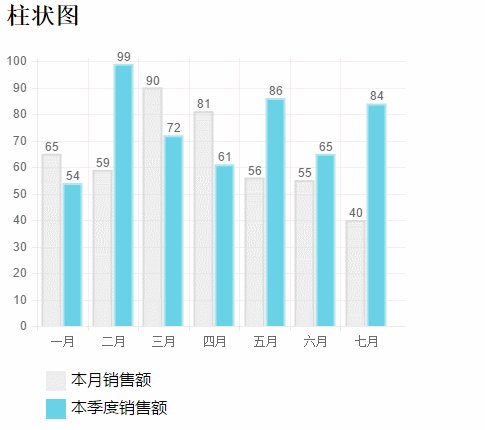
效果圖:

總結:
Chart.js中的六種圖表,js部分大致分為數據結構、圖表參數(通用參數以及各自特有參數)和實例化引用三大部分,而數據的動態加載可在數據結構中的data屬性傳入json等數據文件或變量。在多處實戰中可能需要用到數據圖表,呈現給用戶更好的用戶體驗,此次學習簡記以便日后復習、使用!希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。