您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在JavaScript中使用正則表達式獲取括號,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
正則表達式的() [] {}有不同的意思。
() 是為了提取匹配的字符串。表達式中有幾個()就有幾個相應的匹配字符串。
(\s*)表示連續空格的字符串。
[]是定義匹配的字符范圍。比如 [a-zA-Z0-9] 表示相應位置的字符要匹配英文字符和數字。[\s*]表示空格或者*號。
{}一般用來表示匹配的長度,比如 \s{3} 表示匹配三個空格,\s[1,3]表示匹配一到三個空格。
(0-9) 匹配 '0-9′ 本身。 [0-9]* 匹配數字(注意后面有 *,可以為空)[0-9]+ 匹配數字(注意后面有 +,不可以為空){1-9} 寫法錯誤。
[0-9]{0,9} 表示長度為 0 到 9 的數字字符串。
小括號是用于將基本的單元合成一個大的單元,而中括號就是將多個基本單元組成一個選擇域,表示其中一個的意思。
例子:
小括號
例子1、我們想匹配123這個整體
(123)就是匹配"123"這個整體,
大括號
而[123]就是匹配1/2/3(1或者2或者3)
再舉個億速云小編碰到的一個問題
例如我們想匹配 多個替換<p> </p>中間多個 的時候
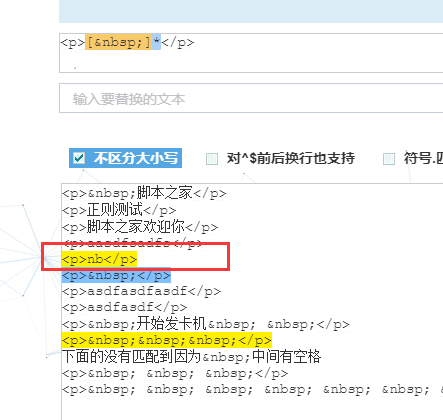
先用中括號[]
<p>[ ]*</p>
匹配內容的就如下圖所示

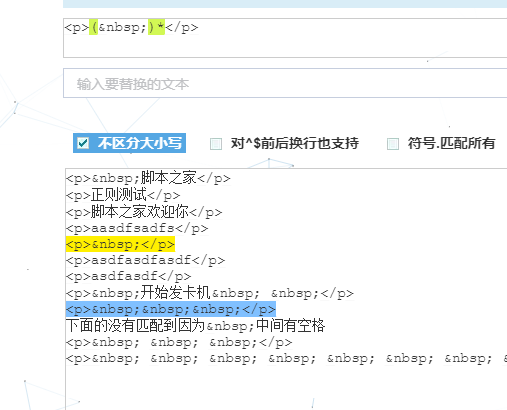
那下面用小括號試試()
<p>( )*</p>

就是我們預想的效果。
其實匹配的正則比較好的是這個,里面萬一空字符肯定就不行了
<p>(\s|\ \;| | |\xc2\xa0)*</p>
JS 正則表達式 獲取小括號 中括號 花括號內的內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net JS獲取括號內容</title>
</head>
<body>
<script type="text/javascript">
var str="123{xxxx}456[我的]789123[你的]456(1389090)789";
var regex1 = /\((.+?)\)/g; // () 小括號
var regex2 = /\[(.+?)\]/g; // [] 中括號
var regex3 = /\{(.+?)\}/g; // {} 花括號,大括號
// 輸出是一個數組
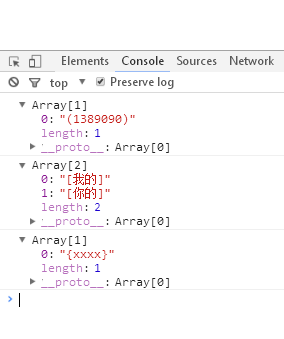
console.log(str.match(regex1));
console.log(str.match(regex2));
console.log(str.match(regex3));
</script>
</body>
</html>使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試運行結果如下:

附:JAVA正則匹配語句
regex = "(?<=\\[)(\\S+)(?=\\])"
關于怎么在JavaScript中使用正則表達式獲取括號就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。