您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue cli 3.0如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
首先在使用 vue create my-project 創建項目的時候要選擇使用 css 預處理器。
安裝 vue-cli
首先使用 npm 安裝 vue-cli v3.0。
npm install -g @vue/cli
安裝完成后使用 vue -V 查看版本號,如果顯示版本號說明安裝完成。
創建項目
vue-cli v3.0 創建項目的命令與 2.0 有所不同。3.0 創建項目的命令為:
vue create test-project
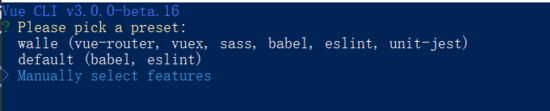
創建過程中首先選擇創建的模式,是采用默認配置,還是自定義配置:

通過上下箭頭進行選擇。window 默認 cmd 可能不支持箭頭上下選擇,建議下載其他 shell 工具。
建議采用 Mannual select features 自定義模式。這樣可以自主選擇需要的插件。
因為我之前創建過一次,所以創建了一個命名為 walle 的模板,下次創建的時候可以直接按照上次的模板進行創建。
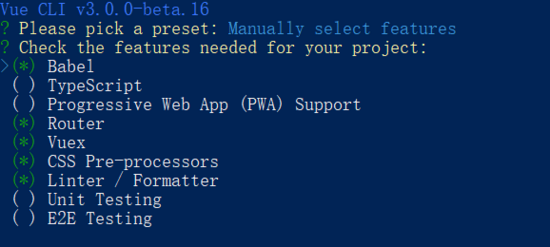
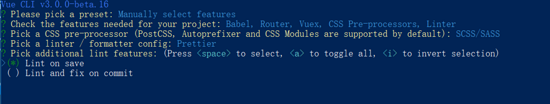
選擇自定義模式后可以自由選擇想要在項目中使用的插件,用空格鍵選中。

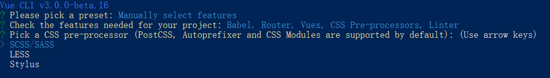
如果選擇了 CSS Pre-processors (CSS預處理器), 則接下來會讓你選擇預處理器的類型。

我選擇了相對比較熟悉的 SCSS/SASS 預處理器。這樣就可以在項目中使用 SCSS 語法和 SASS 語法了。關于 如何在項目中使用 SCSS/SASS 請看我的另一篇。
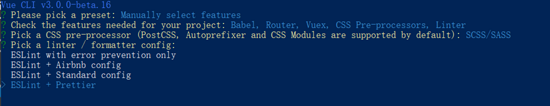
接下來會讓你選擇 lint 的模式,也就是檢測代碼的規則。

選擇每次保存時進行代碼規則校驗。

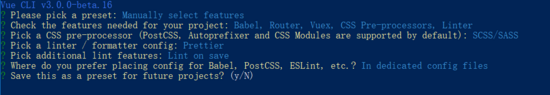
選擇配置文件的集成方式,是配置在獨立文件中,還是全都配置在 package.json 文件中。因為在獨立文件中比較容易看,所以建議選擇使用獨立文件。

最后就是詢問你是否將此次的配置生成一個模板,下次直接之后模板配置直接生成項目了。

確定后就開始了漫長的項目生成之旅了。(第一次使用 vue-cli 進行項目生成可能會卡主,一直不動,這時候按一下 enter 鍵項目就能繼續生成了)
以上是“vue cli 3.0如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。