您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小程序最近是越來越火了……
做小程序有一段時間了,總結一下項目中遇到的問題及解決辦法吧。
項目中有個多 tab 嵌套的需求,進入程序主界面下面有兩個 tab,進入A模塊后,A模塊最底下又有多個tab,每個tab上又嵌了2-4個不等的tab。。。
這種變態需求只能自定義tab了。
其實如果項目不是很復雜,沒有多tab嵌套的需求,完全可以用小程序官方的 tabBar,方便快捷。
官方 tabBar 地址:https://developers.weixin.qq....
一、Demo結構
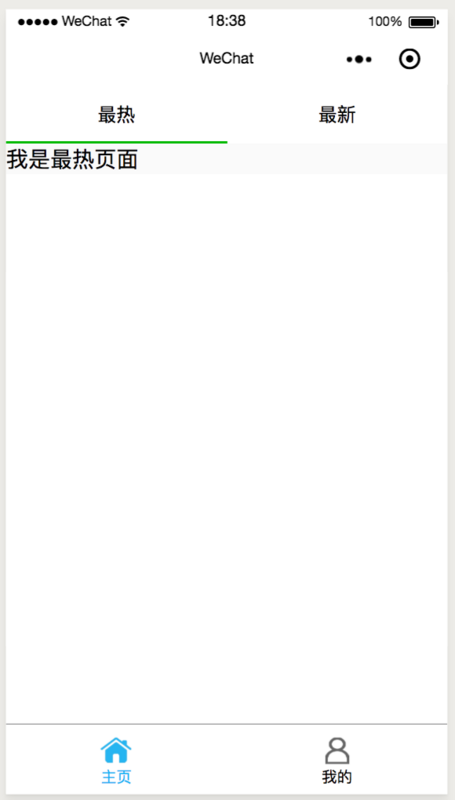
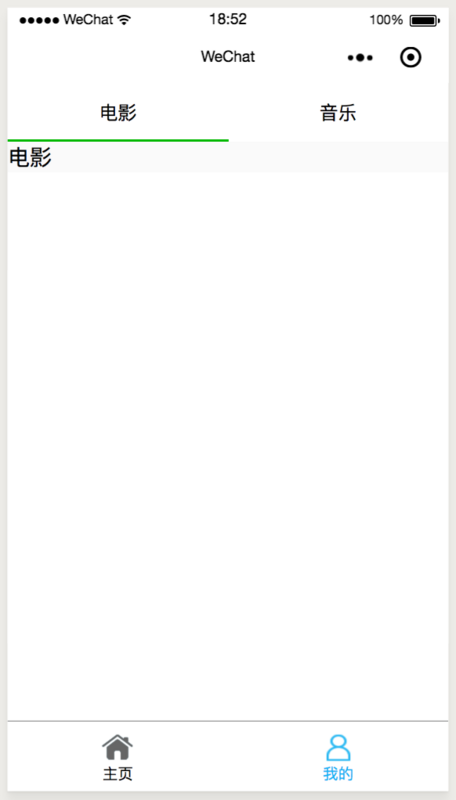
先看效果圖吧


結構是這樣的:程序主界面包含兩個 tab:主頁和我的,主頁又包含兩個tab:最熱和最新;我的也包含兩個tab:電影和音樂。
關系圖如下:
項目
主頁
最熱
最新
我的
電影
音樂
二、開始擼代碼
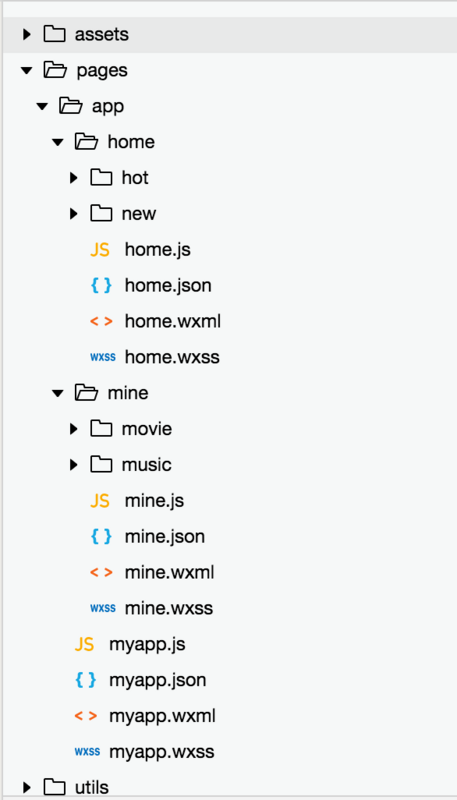
再看代碼結構

兩種頁面結構
小程序的頁面分為兩種:page 和 components。
page就是普通的頁面, components是小程序為實現模塊化而提供的自定義組件。
相同點:
都由四個文件:.js、.json、.wxml、.wxss、構成,.wxml、.wxss寫法完全相同。
不同點:
components要在json文件中注明:"component": true
{
"component": true,
"usingComponents": {
"movie": "movie/movie",
"music": "music/music"
}
}
js文件的結構和生命周期函數不同
下面是自動生成的page和components代碼,可以感受下
page 的 js 代碼
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
component 的 js 代碼
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
}
})
本例中每個 tab 都是一個小程序中定義的 component , 只有最外層包裹的 myapp 是 page,因為page中只能嵌入component,component中也可以嵌入component。
代碼解析
先看myapp,這是程序的主界面。它包含了兩個tab:home 和 mine,分別對應頁面下方的 主頁 和 我的。
要引入自定義組件需要在 myapp.json文件中聲明:
{
"usingComponents":{
"home": "./home/home",
"mine": "./mine/mine"
}
}
現在,就可以在 myapp.wxml 文件中愉快的引用了
<view class='container'>
<view class='content'>
<view wx:if='{{currentTab == 0}}'>
<home/>
</view>
<view wx:if='{{currentTab == 1}}'>
<mine/>
</view>
</view>
<!-- 下面的兩個tab -->
<view class='bottom-tab'>
<view class='tab-item {{currentTab == 0 ? "active" : ""}}' data-current="0" bindtap='switchTab'>
<image src='{{currentTab == 0 ? "../../assets/home_active.png" : "../../assets/home.png"}}' class='item-img'></image>
<text class='item-text'>主頁</text>
</view>
<view class='tab-item {{currentTab == 1 ? "active" : ""}}' data-current="1" bindtap='switchTab'>
<image src='{{currentTab == 1 ? "../../assets/mine_active.png" : "../../assets/mine.png"}}' class='item-img'></image>
<text class='item-text'>我的</text>
</view>
</view>
</view>
tab切換的原理是根據 wx:if 或者 hidden 來控制視圖的顯示和隱藏,頁面的data中設置一個變量currentTab來記錄當前點擊的是哪個tab,每次點擊的時候更新currentTab的值。
切換tab的方法:
switchTab(e) {
this.setData({ currentTab: e.currentTarget.dataset.current });
}
這里有幾個需要注意的點:
這里判斷相等用了 == 而不是 === ,因為通過 e.currentTarget.dataset.current取到的值是字符串類型的,也就是給 data 設置的值是字符串的0和1,如果用 === 就會判斷出錯。當然也可以強轉成數字類型的,我比較懶~
控制組件顯示隱藏可以用 wx:if 也可以用 hidden。兩者是區別是如果用 wx:if ,每次切換tab的時候組件都會重新渲染,生命周期方法會重新調用執行。而用 hidden則不會重新渲染,生命周期函數也不會重新調用。
具體用哪個看業務需求了,貼一段官方的描述:
再看主頁home,它本身是一個component,又包含了兩個component :最熱hot 和 最新new。
同樣需要在home.json中注冊這兩個組件
{
"component": true,
"usingComponents": {
"hot": "hot/hot",
"new": "new/new"
}
}
注意home本身是一個component,所以需要注明"component": true
布局文件 home.wxml
<view class='container'>
<view class='tab-wrapper'>
<view id='tableft' class='tab-left {{currentTab === 0 ? "tab-active":""}}' bindtap='switchTab'>最熱</view>
<view id='tabright' class='tab-right {{currentTab === 1 ? "tab-active" : ""}}' bindtap='switchTab'>最新</view>
</view>
<view class='content-wrapper' wx:if='{{currentTab === 0}}'><hot/></view>
<view class='content-wrapper' wx:if='{{currentTab === 1}}'><new/></view>
</view>
js文件 home.js
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
currentTab: 0
},
/**
* 組件的方法列表
*/
methods: {
switchTab(e) {
console.log(e)
let tab = e.currentTarget.id
if (tab === 'tableft') {
this.setData({ currentTab: 0 })
} else if (tab === 'tabright') {
this.setData({ currentTab: 1 })
}
}
}
})
給兩個tab的view設置了id屬性值為tableft和tabright,設置了id后就可以用e.currentTarget.id獲取到當前點擊的是哪個元素了。
其他幾個頁面的代碼都大同小異,主要是判斷當前點擊的是哪個tab,然后根據currentTab判斷該顯示或隱藏哪個組件。
源碼地址:
https://github.com/cachecats/...
總結
以上所述是小編給大家介紹的微信小程序自定義tab實現多層tab嵌套功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。