溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery使用動畫隊列自定義動畫操作。分享給大家供大家參考,具體如下:
jQuery的queue()方法和dequeue()方法配合使用,可以完成對函數隊列的操作。
實現步驟:
1、新建一個函數數組,把動畫函數依次放進去;
2、調用queue()方法將動畫函數數組加入隊列中;
3、利用dequeue()方法取出函數隊列中的第一個函數,并執行它。
示例:
<!DOCTYPE html>
<html>
<head>
<title>jQueryQueueTest.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$(".flip").click(function(){//給flip類綁定click事件
var _slideFun =[
function(){
$(".panel").slideUp(1200,_takeOne);
},
function(){
$(".panel").fadeIn(1600,_takeOne);
}
];//創建一個有2個函數的函數數組
$(".panel").queue('slideList',_slideFun);//通過queue方法設置函數隊列
var _takeOne = function(){
$(".panel").dequeue('slideList');
};//定義一個事件處理程序,該程序的功能是:從函數隊列最前端移除一個隊列函數,獲取隊列中的下一個函數執行
_takeOne();//執行函數隊列中的下一個函數
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text_align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>動畫隊列效果</p>
</div>
<p class="flip">請點擊這里</p>
</body>
</html>
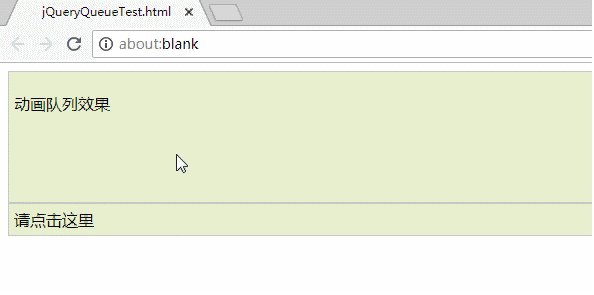
使用在線HTML/CSS/JavaScript代碼運行工具: http://tools.jb51.net/code/HtmlJsRun測試后,運行效果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery動畫與特效用法總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery拖拽特效與技巧總結》《jQuery常見經典特效匯總》、及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。