您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何解決使用vue打包時文件過大的問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決使用vue打包時文件過大的問題”這篇文章吧。
我的解決辦法:
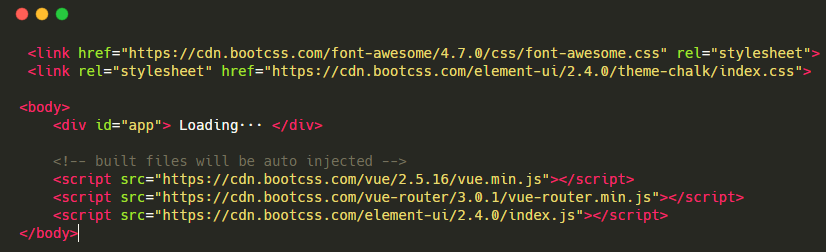
1、把不常改變的庫放到index.html中,通過cdn引入,比如下面這樣:

然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代碼
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},這樣webpack就不會把vue.js, vue-router, element-ui庫打包了。聲明一下,我把main.js中對element的引入刪掉了,不然我發現打包后的app.css還是會把element的css打包進去,刪掉后就沒了。
然后你打包就會發現vendor文件小了很多~
如果你還不滿足,請接著往下看·····
2、vue路由的懶加載(具體作用,官網查看哦,這里就不多介紹了)。
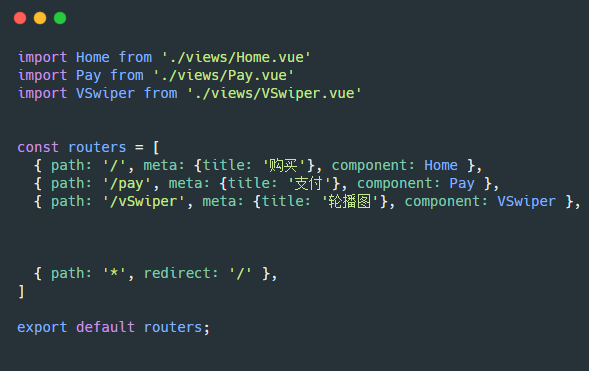
剛開始我們使用路由可能是下面這樣(router.js),這樣一開始進入頁面就會把所有的路由資源都加載,如果項目大,加載的內容就會很多,等待的時間頁就會越長,導致給用戶的不好的體驗效果。

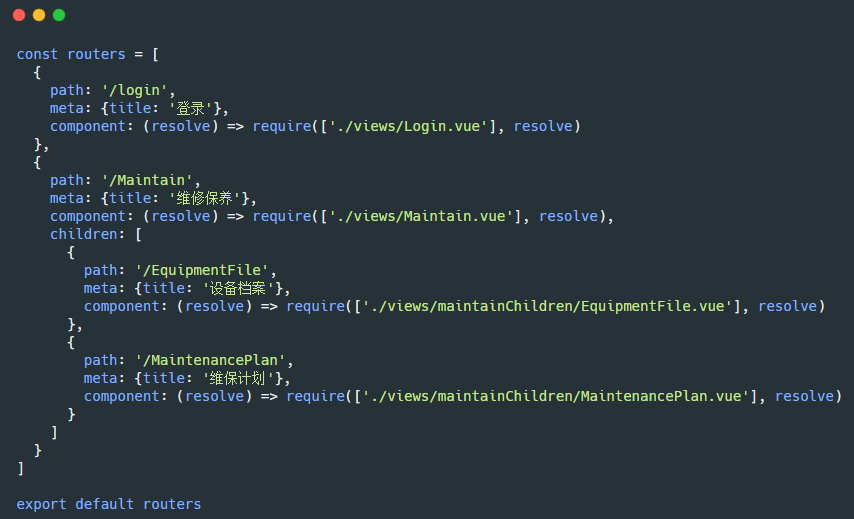
為了把路由分模塊,然后每次進入一個新頁面才加載該頁面所需要的資源(也就是異步加載路由),我們可以像下面這樣使用(router.js):

然后你打包就會發現,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx.js沒了,剩下app.js 和manifest.js,而且app.js還很小,我這里是100k多一點。

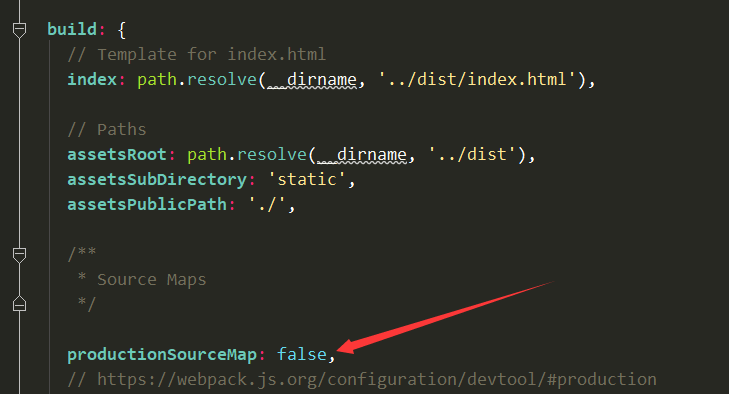
這里我沒有生成map文件,這樣打包速度快一些,整個項目文件也小很多(map文件一般都很大);
取消生成map文件,找到config/index.js ,修改下面箭頭指向為false,就行了。

以上是“如何解決使用vue打包時文件過大的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。