您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue + webpack繞過QQ音樂接口對host驗證的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
最近在使用vue2.5+webpack3.6擼一個移動端音樂項目, 獲取全部歌單json數據時遇到了接口對host和referer的限制 ,故不能直接在前端使用jsonp對接口數據的讀取。
一、 先實現使用jsonp讀取的方式安裝jsonp模塊并, 封裝請求方法
1. $ npm install -S jsonp
2. 封裝import originJSONP from 'jsonp'
function jsonp(url, data, options) {
// 如果存在?則直接加params(data), 否則先加?再加 params(data)
url += (url.indexOf('?') < 0 ? '?' : '') + params(data)
// 結果返回一個Promise對象
return new Promise((resolve, reject) => {
originJSONP(url, options, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
function params(data) {
let params = ''
for (var k in data) {
let value = data[k] != undefined ? data[k] : ''
// url += '&' + k + '=' + encodeURIComponent(value) ES5
params += `&${k}=${encodeURIComponent(value)}` // ES6
}
// 去掉首個參數的&, 因為jsonp方法中參數自帶&
return params ? params.substring(1) : ''
}3. 請求數據

# 代碼
const commonParams = {
g_tk: 5381,
inCharset: 'utf-8',
outCharset: 'utf-8',
notice: 0,
format: 'jsonp'
}
const options = {
param: 'jsonpCallback'
}
getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({}, commonParams, {
platform: 'h6',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}4. 組件內調用getRecommend()方法, 獲取數據
methods: {
_getRecommend() {
getRecommend().then((res) => {
// ERR_OK = 0是自定義的語義化參數, 對應返回json對象的code
if (res.code === ERR_OK) {
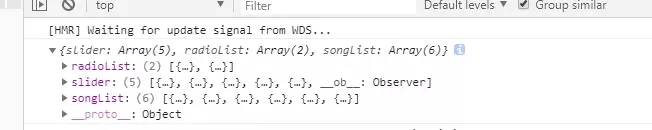
console.log(res.data)
const data = res.data
this.slider = data.slider
}
})
}
},
created() {
this._getRecommend()
}console.log(res.data)可打印出json數據

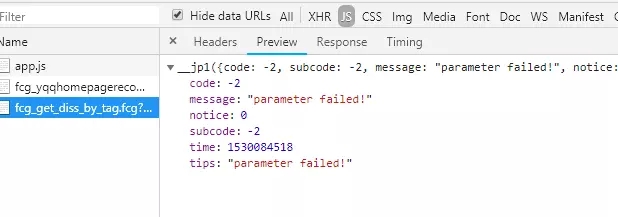
以上是使用jsonp的方式請求數據, 但對于被host和referer限制的json, 需要繞過host驗證,先讓服務端請求接口,前端頁面再通過服務端請求數據。而不能像jsonp那樣直接前端請求json對象。報錯如下

二、后端axios(ajax)請求接口數據
1. 定義后端代理請求 build/webpack.dev.config.js
const axios = require('axios')
devServer: {
before(app) {
app.get('/api/getDiscList', function (req, res) {
var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
},
# ...其他原來的代碼
}2. 前端請求后端已獲取的遠程數據
import axios from 'axios'function getDiscList() {
// const url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
const url = '/api/getDiscList'
const data = Object.assign({}, commonParams, {
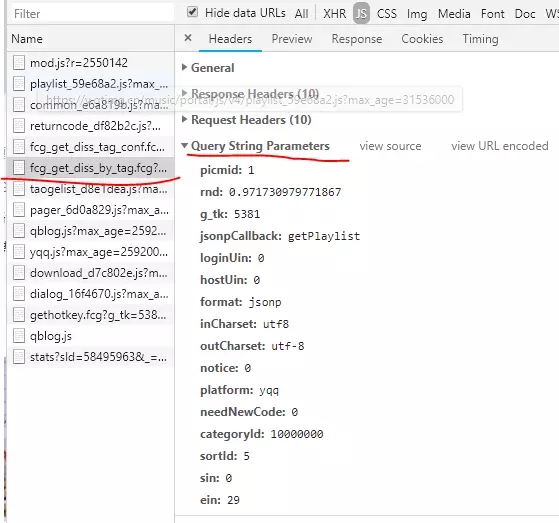
// 以下參數自行參考源json文件的Query String Parameters
platform: 'yqq',
uin: 0,
needNewCode: 0,
hostUin: 0,
sin: 0,
ein: 29,
sortId: 5,
rnd: Math.random(),
categoryId: 10000000,
format: 'json'
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
3. 組件內調用getDiscList()方法, 可輸出json數據
methods: {
_getRecommend() {
getRecommend().then((res) => {
if (res.code === ERR_OK) {
// console.log(res.data)
const data = res.data
this.slider = data.slider
}
})
},
_getDiscList() {
getDiscList().then((res) => {
console.log(res.data)
})
}
},
created() {
this._getRecommend()
this._getDiscList()
}總結, vue+webpack項目中,如需請求獲取遠程json數據時, 一般由兩種情況:
1. 未受host和referer限制的前端組件可以直接使用jsonp插件請求json對象
2. 受host和referer限制需要驗證的, 通過后端代理方式,使用axios請求, 前端再請求后端json對象
關于“vue + webpack繞過QQ音樂接口對host驗證的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。