溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在jQuery中使用Ajax動態執行模糊查詢,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
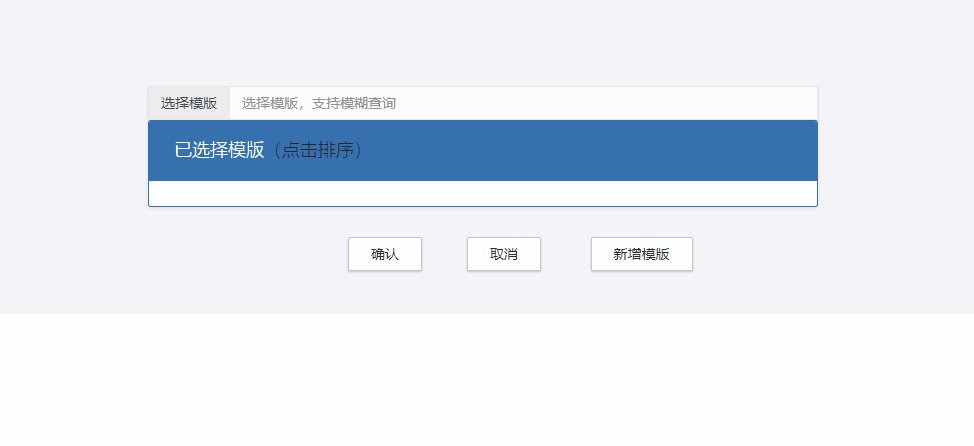
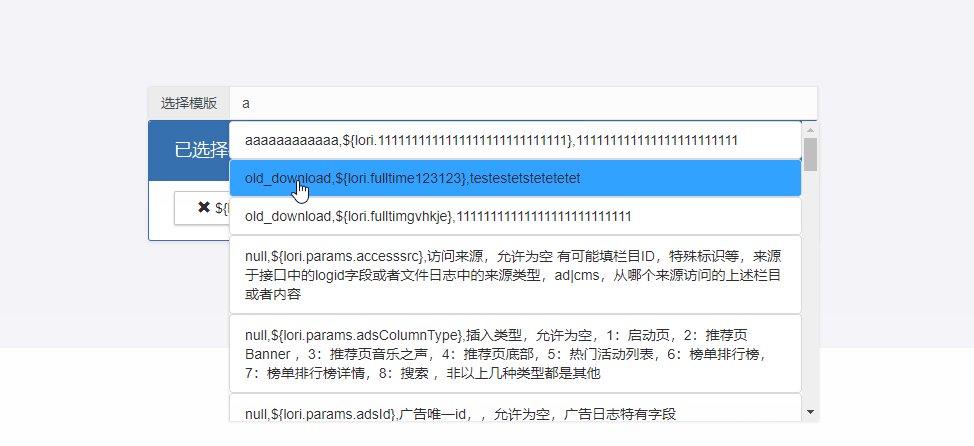
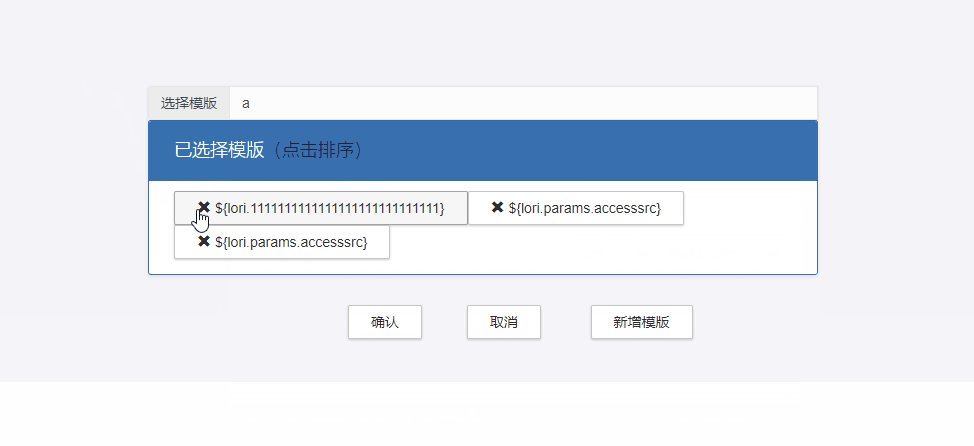
使用Ajax動態執行模糊查詢功能
?必須:需要一個執行查詢的接口:
說明:
1.搜索模塊僅僅使用了boostrap的樣式以及Jquery.js文件
2.因為我使用的layui的彈出層里面做的搜索ifram,所以確定和取消按鈕的關閉當前頁面的功能都是layui的方式,如果不是ifram的窗口僅僅在當前窗口執行的情況下,可以使用下面的語句來進行關閉當前頁面的操作:
window.opener=null;
window.open('','_self');
window.close();效果展示:

引用三方功能模塊:
<!--jquery--> <script src="assets/scripts/jquery.js" type="application/javascript"></script> <link rel="stylesheet" href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="external nofollow" > <!--layui--> <link rel="stylesheet" href="assets/vendor/layui/css/layui.css" rel="external nofollow" > <script type="application/javascript" src="assets/vendor/layui/layui.js"></script>
樣式:
<style>
/*html {
-ms-overflow-style:none;
overflow:-moz-scrollbars-none;
}
html::-webkit-scrollbar{width:0px}*/
#select_template_group{
position: fixed;
float: left;
display: none;
}
.selected_keywords{
display: none;
position: fixed;
width: 590px;
max-height: 300px;
margin-top: 35px;
z-index: 10002;
}
.selected_keywords > ul{
max-height: 300px;
min-width: 590px;
display: inline-block;
overflow-y: scroll;
overflow-x: hidden;
}
.list-group-item:hover{
color: #2E2D3C;
background: #00AAFF;
}
#basic-addon1 > img{
width: 80%;
height: 80%;
}
</style>HTML代碼:
<body> <!-- WRAPPER --> <div id="wrapper"> <!-- NAVBAR --> <div id="nav"></div> <!-- END NAVBAR --> <!-- END LEFT SIDEBAR --> <!-- MAIN --> <div class="main"> <!-- MAIN CONTENT --> <div class="main-content"> <div class="container-fluid" > <div class="form-horizontal"> <!--查詢位置--> <div class="input-group" id=""> <span class="input-group-addon" id="sizing-addon2">選擇模版</span> <input type="text" class="form-control" placeholder="選擇模版,支持模糊查詢" aria-describedby="sizing-addon2" id="fuzzy_search" oninput="template_choise(this)"> <!--搜索結果顯示--> <div class="input-group selected_keywords"></div> </div> <!--展示位置--> <div class="panel panel-primary"> <div class="panel-heading"> <h5 class="panel-title">已選擇模版</h5> </div> <div class="panel-body" id="results_2"></div> </div> <!--功能按鈕--> <div class="form-group" > <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default" onclick="tsg_confirm()">確認</button> </div> </div> <div class="form-group" > <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default" onclick="tsg_cancle()">取消</button> </div> </div> </div> </div> </div> <!-- END MAIN CONTENT --> </div> <!-- END MAIN --> </div> <!-- END WRAPPER --> </body> </html>
Javascript代碼:
<script>
//點擊空白區域隱藏搜索結果內容
$(document).click(function(e){
var _con = $('.selected_keywords'); // 設置目標區域
if(!_con.is(e.target) && _con.has(e.target).length === 0){ // Mark 1
// todo
$(".selected_keywords").css("display","none")
}
});
// 搜索選擇功能
function template_choise(obj) {
// console.log($(obj).val().length)
// 判斷輸入框內容為空的時候
if ($(obj).val().length == 0){
$(".selected_keywords").css("display","none")
var selected_keywords = $(".selected_keywords")
selected_keywords.empty()
}
else {
//獲取setinterval的索引
var index = window.setInterval(function () {
// 獲取輸入框中的搜索關鍵字
var serach_keywords = $(obj).val()
var list_template = "<ul class='list-group'></ul>"
//執行模糊查詢功能,延遲200ms
$.ajax({
type: "POST",
url: "/admin/tsg_fuzzy_search",
data: {
"keywords": serach_keywords
},
dataType: "json",
success: function (data) {
$(".selected_keywords").css("display", "block")
$(".selected_keywords").html(list_template)
$(".list-group").empty()
var code = data["code"]
var data = data["data"]
//判斷是否存在搜索結果
if(code == "000000") {
$.each(data, function (i, data) {
var data_complte = data["template_rule_name"] + "," + data["template_name"] + "," + data["template_desc"]
var html_style = "<a href='javascript:'><li class='list-group-item' onclick='choise_one_template(this)'>" + data_complte + "</li></a>"
$(".list-group").append(html_style)
})
}
else if(code == "200000"){
$(".list-group").append("<li class='list-group-item'>沒有找到合適的結果</li>")
}
//清除當前interval
window.clearInterval(index)
},
fail: function () {
alert("查詢失敗")
}
})
// 延時200ms
}, 200)
}
}
//添加選擇的模版到展示欄
function choise_one_template(obj) {
//獲取選擇的值
var template_data = $(obj).text()
//拆分獲取的數據
var selected_template = template_data.split(",")
//獲取指定的數據
selected_template = selected_template[1]
// console.log(selected_template)
//制作html
var selected_template_html = "<button type='button' class='btn btn-default template_data' aria-label='Left Align'><span class='glyphicon glyphicon-remove' aria-hidden='true' onclick='delete_template(this)'></span> "+selected_template+"</button>"
//在指定div內插入html
$("#results_2").append(selected_template_html)
}
//刪除當前已選擇的template
function delete_template(obj) {
//獲取選擇的值數據
var template_data_selected = $(obj).text()
console.log(template_data_selected)
//獲取當前刪除的html內容
var father_button_html = $(obj).closest("button")
//從指定容器中刪除該內容
father_button_html.remove()
}
//關閉當前ifram
function tsg_cancle(){
layui.use('layer', function() {
var layer = layui.layer
layer.confirm('您確定要關閉本頁嗎?', {icon: 3, title: '您確定要關閉本頁嗎?'}, function (index) {
//清除已選擇的模版信息
// localStorage.removeItem("selected_template_data")
//清除已排序的模板信息
localStorage.removeItem("template_data_sorted")
var layer = layui.layer;
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
layer.close(index);
})
})
}
//確認按鈕=提交
function tsg_confirm() {
var selected_template_datas = []
$(".template_data").each(function (i,element) {
selected_template_datas[i] = $(element).text()
})
localStorage.setItem("template_data_sorted",selected_template_datas)
layui.use('layer', function() {
var layer = layui.layer
var layer = layui.layer;
var index = parent.layer.getFrameIndex(window.name); //先得到當前iframe層的索引
parent.layer.close(index); //再執行關閉
layer.close(index);
})
//刷新父頁面
parent.location.reload()
}
}
}
</script>以上就是怎么在jQuery中使用Ajax動態執行模糊查詢,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。