您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前端做多了,自然就會想往后端伸手。更何況現在有了Node和Express,讓前端做后端開發的學習降低了不少。
最近正好攬下了一個 Vue + Express + mysql 的小項目。項目開始時是前后端分開開發的,但是當后臺做好一部分要進行連接測試時問題就來了。前端部分在每次修改過就需要build一次,而后臺也每次需要重啟一次服務器才能進行調試。可想而知,這樣的開發和調試效率是很低的。在這么煎熬著做了一個功能之后,實在受不了。于是便想有沒有什么方法可以熱更新開發前后端。畢竟 vue-cli 在調試時,后臺就是用 express 做的服務器。
在網上搜索了一下,發現果然有前輩們已經想到這個問題,并做了一個 Vue + Express 的開發環境。
可以參考這篇文章:從零開始搭建 Express + Vue 開發環境
原理的話可以參考這篇文章,主要就是通過修改 webpack 的配置文件來達到同時開發前后臺的目的。于是果斷去 Fork 了作者在 Github 上的項目。 clone 下來運行之后發現,雖然熱更新是沒有問題了,但是對于前端 Vue 的部分來說,由于沒有build,因此是無法打包變為生產環境的。那么為了走完這一步,便自己動手對項目進行了改造。
改造后的版本: 可 build 版 Vue + Express 開發環境 求個Star也歡迎批評指教

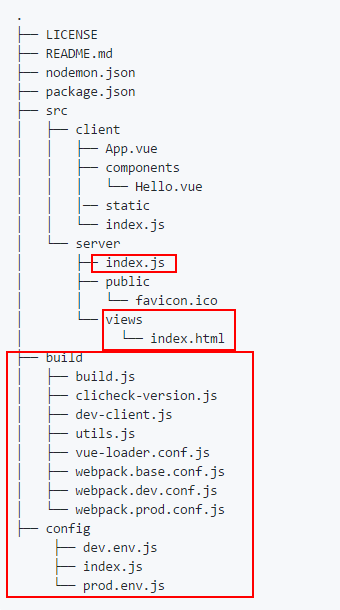
改造后目錄
其中關于 webpack 的配置,沒有使用原項目的配置文件,而是幾乎將 vue-cli 生成的項目的配置文件都拷過來使用的。
這里需要注意的是,下面幾個配置文件的所引用的位置變更一下即可。
server/index.js
這是 express 服務器的入口,在這里需要修改的地方主要有兩個。引用 webpack 配置文件的路徑,以及靜態頁面的設置。
import express from 'express'
import path from 'path'
import favicon from 'serve-favicon'
import logger from 'morgan'
import cookieParser from 'cookie-parser'
import bodyParser from 'body-parser'
import webpack from 'webpack'
import webpackDevMiddleware from 'webpack-dev-middleware'
import webpackHotMiddleware from 'webpack-hot-middleware'
import config from '../../build/webpack.dev.conf' //這里指向 vue-cli 拷貝過來的配置文件
const app = express()
// view engine setup 模板文件,根據具體情況添加
// app.set('views', path.join(__dirname, 'views'))
// app.set('view engine', 'jade')
// uncomment after placing your favicon in /public
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')))
app.use(logger('dev'))
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.use(cookieParser())
app.use(express.static(path.join(__dirname, 'public')))
const compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
stats: { colors: true }
}))
app.use(webpackHotMiddleware(compiler))
// 引用最后的靜態文件
app.use(express.static(path.join(__dirname, 'views')))
app.get('/', function (req, res) {
res.sendFile('./views/index.html')
})
app.listen(4000)
export default app
webpack.dev.conf.js / webpack.prod.conf.js
這兩個文件中,也只要修改一下最后代碼注入的模板的路徑即可。以 webpack.dev.conf.js 為例。
var utils = require('./utils')
var webpack = require('webpack')
var config = require('../config')
var merge = require('webpack-merge')
var baseWebpackConfig = require('./webpack.base.conf')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['./build/dev-client'].concat(baseWebpackConfig.entry[name])
})
module.exports = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
// cheap-module-eval-source-map is faster for development
devtool: '#cheap-module-eval-source-map',
plugins: [
new webpack.DefinePlugin({
'process.env': config.dev.env
}),
// https://github.com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
// 這里的路徑需要重新指定為現在的路徑
template: 'src/server/views/index.html',
inject: true
}),
new FriendlyErrorsPlugin()
]
})
因為是按照 vue-cli 生成出的目錄來拷貝的,因此其余的文件都不需要做任何的修改。
接下來只要試著運行一下就可以了。
運行開發模式:
npm run dev
打包前端代碼:
npm run build
打包完之后,只要稍微修改一下 express 啟動的 js 文件就可以變為正式上線的版本了。如此一來,就能很輕松愉快地進行全棧的開發了。個人感覺至少可以提高30%吧。所以各位不來試一試嗎?
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。