溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在vue的中文官網有這樣的說明:HTML 中的特性名是大小寫不敏感的,所以瀏覽器會把所有大寫字符解釋為小寫字符。這意味著當你使用 DOM 中的模板時,camelCase (駝峰命名法) 的 prop 名需要使用其等價的 kebab-case (短橫線分隔命名) 命名。
重申一次,如果你使用字符串模板,那么這個限制就不存在了。
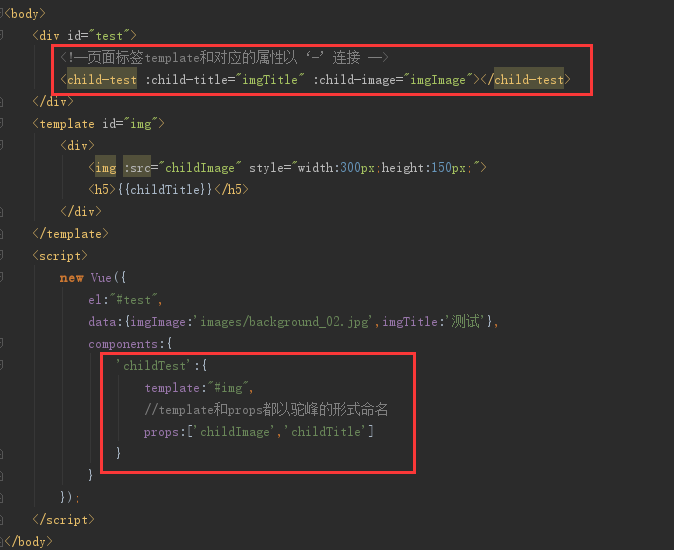
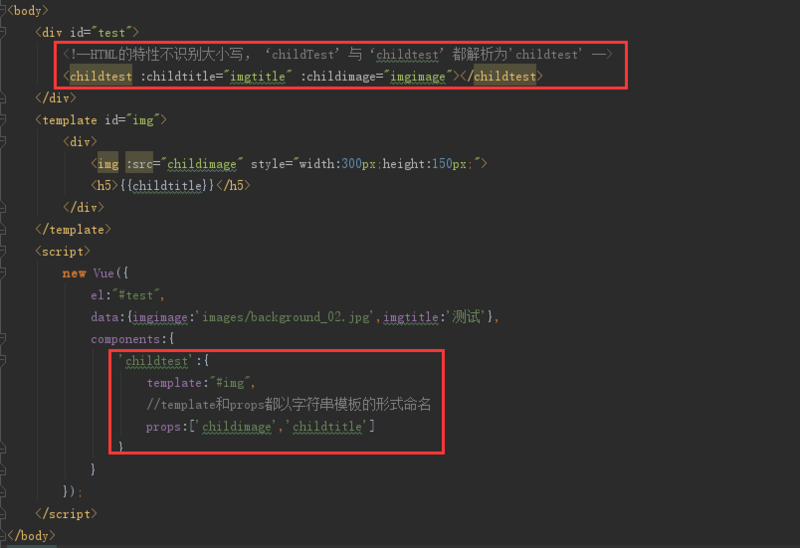
以以下代碼為例:
1、當組件中template及props等使用駝峰式命名,在html中對應的改成短橫線命名方式。

2、當組件中template及props等使用字符串模板,在html中改成對應的小寫。

源碼說明:
在Vue的源碼中創建Vue組件的時候createComponent(),解析組件的相關屬性
// extract props var propsData = extractPropsFromVNodeData(data, Ctor, tag);
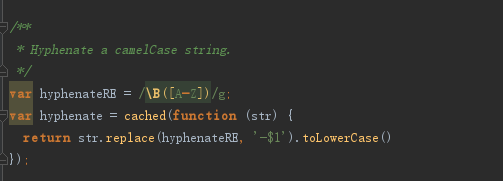
而,在extractPropsFromVNodeData()中,Vue通過調用內部方法hyphenate,把駝峰形式的屬性轉換為橫斷線形式。

除此之外,Vue在initProps(),validateProp()時,都將駝峰形式的屬性轉換為橫斷線形式。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。