溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript中怎么實現去掉數組的重復項,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
利用JavaScript的object的特性,我們可以非常容易的實現將一個數組的重復項去掉。
object的特性是:key一定是唯一的。
把數組重復項去掉:
1 將數組轉換成一個object對象,數組的值作為object對象的 key
因為key是唯一的,碰到重復的數組值的時候,object不會添加key
2 將object對象轉換成數組,key為數組的值。
在之前的重復數組,每一個值實際上對應object只有一個key,這樣在還原到數組的時候,重復值就去掉了
<script>
/*用object的特性去掉數組的重復項:
1 把數組轉化成oject對象,用數組的值當作obj的key
2 把object再轉換成數組
*/
// 傳入數組 返回object對象
var toObj = function( arr ){
obj = {};
for(var temp in arr){
//對arr的每一個值添加到obj的key,value都是true
obj[arr[temp]] = true;
}
return obj;
};
// 傳入obj對象 返回arr數組
var toArr = function( obj ){
var arr = [];
for(var temp in obj){
//把所有的key push到數組當中
arr.push(temp);
}
return arr;
};
//把兩個方法聯合起來
var getUniq = function(arr){
return toArr( toObj(arr) );
};
var arr = [1,1,2,2,3,3,4,4,5,5,5,6,6,6,6,6,6,5,4,3,54,8,11];
console.log(getUniq(arr));
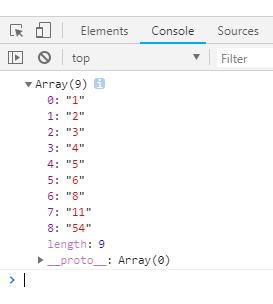
</script>運行結果如下:

上述就是小編為大家分享的JavaScript中怎么實現去掉數組的重復項了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。