溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不懂微信小程序實現表單驗證form提交錯誤的方法?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
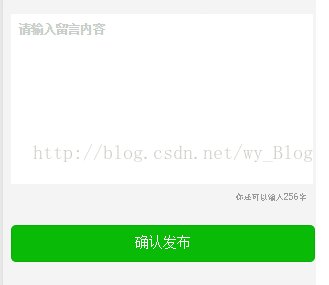
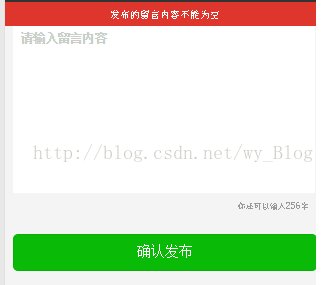
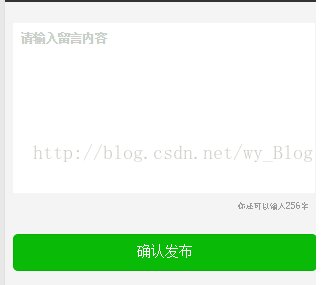
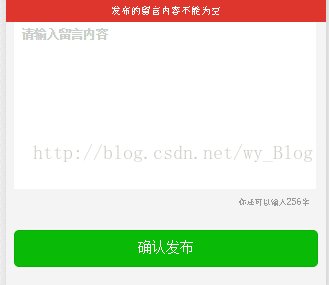
表單驗證,點擊確認發布不能為空錯誤提示。
以下是效果圖:

代碼如下:
WXML:
<view class="ad_popError" wx:if="{{popErrorMsg}}">{{popErrorMsg}}</view>
<view class="ad_popFt">
<form bindsubmit="goDetail" >
<textarea class="ad_popArea" bindinput="commentTxtFn" focus="{{isPopOpen}}" placeholder="請輸入留言內容" placeholder- name="textarea" />
<view class="ad_popCout">
<text class="one_star">你還可以輸入</text>
<text class="one_stars {{!!tips?'danger':''}}">{{commentTxtCount}}</text>
<text class="one_star">字</text>
</view>
<button class="informBtn" form-type="submit">確認發布</button>
</form>
</view>WXSS:
page{background: #f4f4f4;}
.ad_popHd{height: 76rpx; line-height: 76rpx; font-size: 32rpx;text-align: center; border-bottom: 1px solid #cdd1cd; padding: 0 20rpx;color: #202120;}
.ad_popFt{ margin: 20rpx ; margin-top: 50rpx;}
.ad_popArea{ width: 708rpx; height:400rpx;font-size:30rpx;padding: 20rpx; box-sizing: border-box; -webkit-box-sizing: border-box; line-height: 40rpx; color: #333; background: #fff; }
.ad_popCout{ color: #969899; font-size: 24rpx; text-align: right; line-height: 58rpx; padding: 0 20rpx;}
.informBtn{background: #09bb07;color: #fff;font-size: 34rpx; margin-top: 38rpx;height: 88rpx;}
.one_stars{color: #999;}
.one_star{font-size: 20rpx;color: #999;}
.danger{ color: #f64400;}
.ad_popError{ background: #de352d; color: #fff; height: 58rpx; line-height: 58rpx; font-size: 24rpx; text-align: center; position: absolute; left: 0; top: 0; width: 100%; z-index:3;}JS:
// pages/informLeaveMsg/informLeaveMsg.js
Page({
/**
* 頁面的初始數據
*/
data: {
},
//確認發布
goDetail:function(e){
setTimeout(()=>{
var subValue = e.detail.value.textarea
console.log(subValue)
if (subValue == null || subValue == "") {
console.log("不能為空")
this.setData(
{ popErrorMsg: "發布的留言內容不能為空" }
);
this.ohShitfadeOut();
return;
}
},100)
},
//定時器提示框3秒消失
ohShitfadeOut() {
var fadeOutTimeout = setTimeout(() => {
this.setData({ popErrorMsg: '' });
clearTimeout(fadeOutTimeout);
}, 3000);
},
})感謝你能夠認真閱讀完這篇文章,希望小編分享微信小程序實現表單驗證form提交錯誤的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。