您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
sweetalert彈框怎么在Angular中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、下載文件
npm install angular-sweetalert
npm install sweetalert
當npm 下載angular-sweetalert時,會附帶下載sweetalert,但是只能用sweetalert中的css,js必須通過npm下載sweetalert,引入下載的sweetalert.min.js
二、版本說明
Angular V1.2.30
Angular-sweetalert V1.0.4
Sweetalert V2.1.0
因為我們項目使用的angular版本較低,所以相對應下載的angular-sweetalert版本也低。
一定要注意版本,如果angular-sweetalert版本過高,所依賴的文件angular版本過低,會導致引入報錯。
三、引入文件
sweetalert/sweetalert.min.css
angular/angular.min.js
angular-sweetalert/SweetAlert.min.js
sweetalert/sweetalert.min.js
注意:在app中添加依賴模塊‘oitozero.ngSweetAlert'
四、使用方法
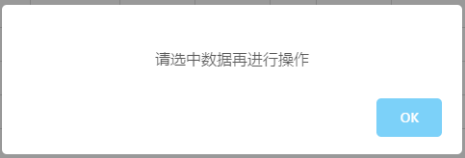
1、基礎用法
swal("請選中數據再進行操作");
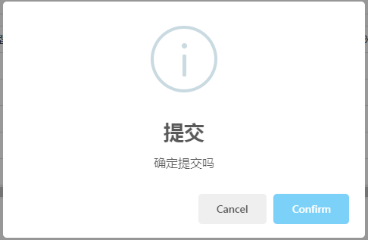
2、確認提示框
swal({
title: "提交",
text: "確定提交嗎",
icon: 'info',
buttons: {
cancel: true,
confirm: "Confirm"
}
})效果:

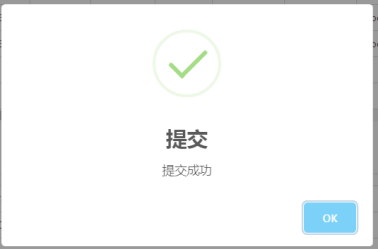
3、成功信息提示
swal("提交", "提交成功成功", 'success');效果:

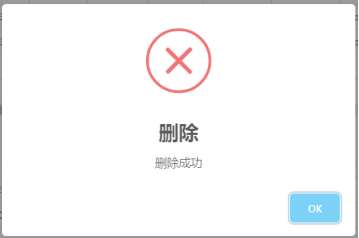
4、錯誤信息提示
swal("刪除", "刪除成功", 'error');效果:

5、警告信息彈窗,“確認”按鈕帶有一個函數
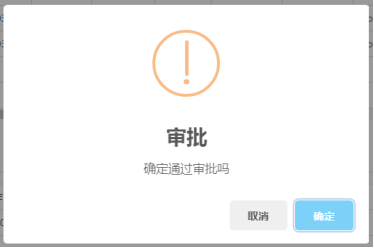
效果:
swal({
title: "審批",
text: "確定通過審批嗎",
icon: 'warning',
buttons: {
cancel: "取消",
confirm: "確定"
}
}).then(function(isConfirm){
if(isConfirm){
httpService.post('/bill/add', {
billNo: $scope.content.statementBillno,
systemNo: 'clearingservice',
approvalNo: 'cs001',
userId: username,
shopNo: $scope.content.storeId
}, function(data) {
if(data) {
commonService.state.go("clearingservice.statements.list");
}
}, config.systemInfo.approval);
}else{
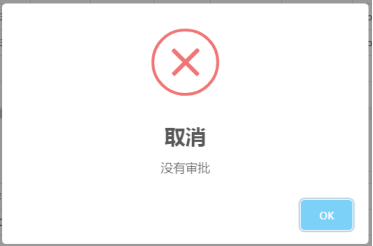
swal("取消","沒有審批",'error');
}
});效果:

點擊取消執行else中的方法

點擊確定直接執行函數

五、相關問題
1、傳函數錯誤
Swal(“確定提交嗎”, function(){}, ‘error'); //這種寫法在我用的這個版本中是錯誤的,我的這個版本支持then(), 不支持直接在參數中寫方法
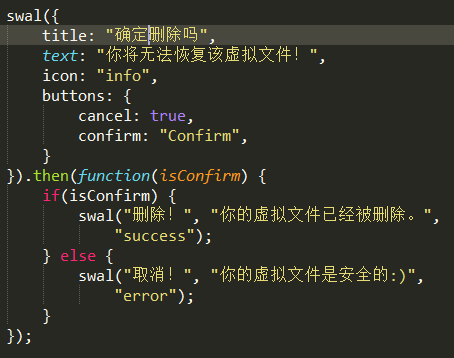
2、API問題
在這個版本中以下寫法只能實現title和text的效果,其他屬性都不起作用
swal({
title: "確定刪除嗎?",
text: "你將無法恢復該虛擬文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "確定刪除!",
closeOnConfirm: false
},
function(){
swal("刪除!", "你的虛擬文件已經被刪除。", "success");
});看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。